สวัสดีครับ ยังจำ
กระทู้นี้ เมื่อ 6 ปีที่แล้วได้ไหมเอ่ย?
ใช่ครับ ผมกลับมาอีกแล้วตามคำเรียกร้องของแฟน ๆ ที่ต้องการปรับแต่งหน้าจอรายชื่อกระทู้ให้แสดงเฉพาะชื่อกระทู้

ก็ไม่พูดพล่ามทำเพลงครับ ครั้งนี้ขอเสนอการปรับแต่ง 6 อย่าง คือ
1. เพิ่มความกว้างให้เต็มหน้าจอของบราวเซอร์
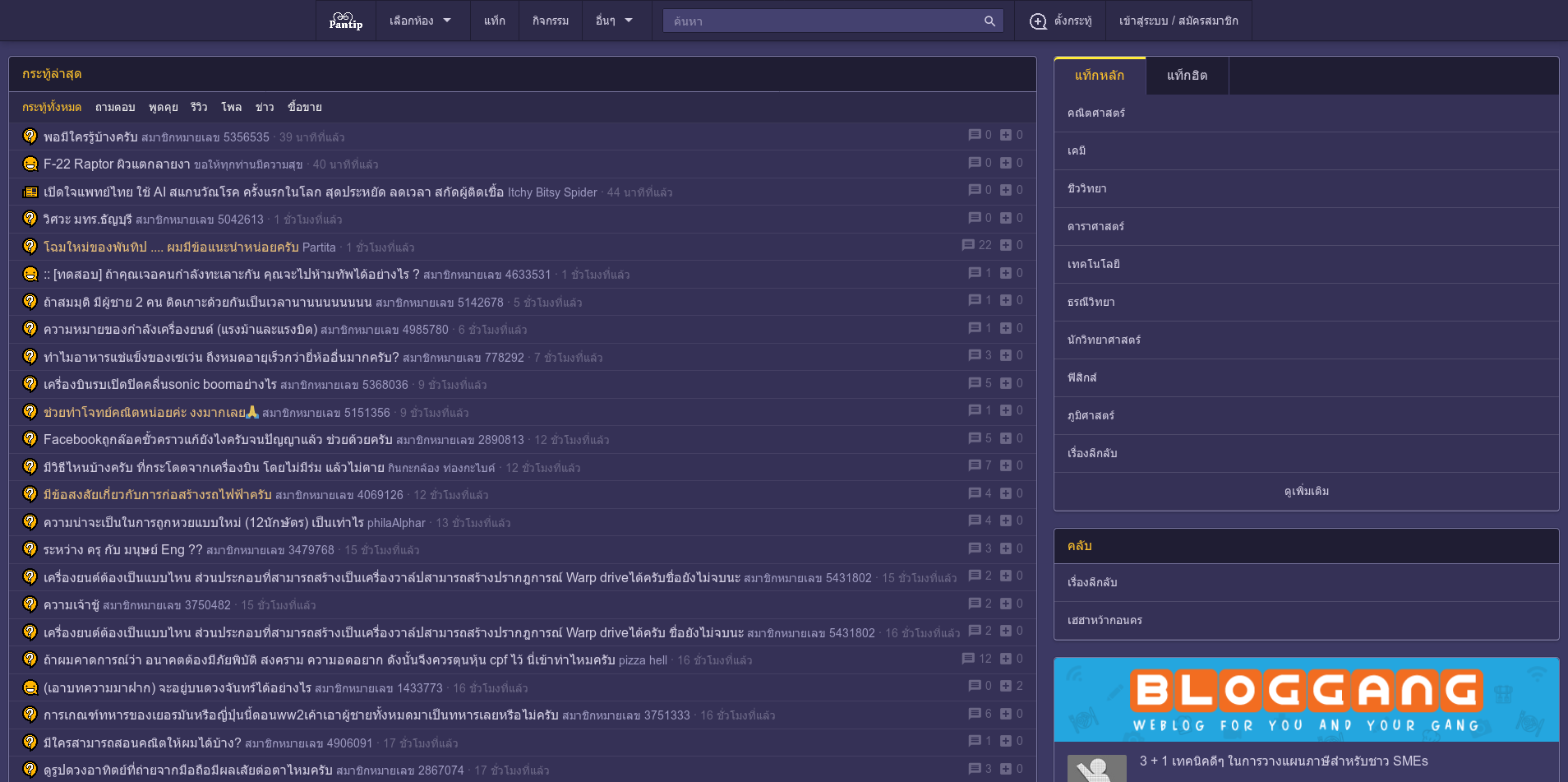
2. ปรับการแสดงผลรายชื่อกระทู้ให้เป็นแบบบรรทัดเดียว
3. ซ่อนกระทู้ที่ไม่สนใจ (จากเดิมจะเห็นเป็นสีจาง)
4. ปรับการแสดงผลกระทู้แนะนำให้เป็นแบบบรรทัดเดียว
4.1. ปรับกระทู้แนะนำให้เป็นคอลัมน์เดียว
5. ลดขนาดรูปในหัวเรื่อง (บางห้อง เช่น ก้นครัว, กรุงโซล, บลูแพลนเน็ต, ฯลฯ)
6. ปรับหน้าจอแรกให้กว้างเต็มจอ
/* For new Pantip */
/* 1. Full width */
.pt-body.with-nav .container { max-width: none !important; }
/* 2. Format post list to single-line */
#pt-topic-left ul.pt-list li.pt-list-item { padding-top: 4px !important; padding-bottom: 4px !important; padding-left: 16px !important; min-height: auto !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__title { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__title > h2 { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info { display: inline !important; float: none !important; padding-left: 4px; }
#pt-topic-left ul.pt-list li.pt-list-item a .pt-list-item__img.img-thumbnail { display: none !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info > h5 { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info > h5 > a { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__title .pt-list-item__tag { display: none !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info > .pt-li_ads::before { display: inline !important; }
/* 3. Hide uninterested post */
#pt-topic-left ul.pt-list li.pt-list-item.pt-list-item_ignored { display: none !important; }
/* 4. Format recommend list to single-line */
ul.pt-list.pt-list__type-a li.pt-list-item { padding-top: 4px !important; padding-bottom: 4px !important; padding-left: 16px !important; min-height: auto !important; }
ul.pt-list.pt-list__type-a li.pt-list-item a .pt-list-item__img.img-thumbnail { display: none !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__title { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__title > h2 { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info { display: inline !important; float: none !important; padding-left: 4px; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__title .pt-list-item__tag { display: none !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > h5 { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > h5 > a { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > span { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > .pt-li_ads::before { display: inline !important; }
/* 4.1. Format recommend list to single-column */
ul.pt-list.pt-list__type-a li.pt-list-item { width: 100% !important; }
/* 5. Reduce image size in head sections */
ul.pt-list.pt-list__type-b div.pt-list-item__img.img-thumbnail,
ul.pt-carousel-list div.pt-carousel-item__img.img-thumbnail { max-height: 200px !important; background-size: contain !important; }
/* 6. Home page full width */
.pt-body > .container-main .container { max-width: none !important; }
.ads_with_iframe { width: 1080px !important; margin-left: auto !important; margin-right: auto !important; }
ต้องการใช้อันไหนก็เลือกใส่ตาม Comment เลยนะครับ จากนั้นก็ให้บันทึกไฟล์นี้โดยแต่ละบราวเซอร์มีวิธีการดังนี้
Firefox
- เข้าเมนู Help --> Troubleshooting Information
- คลิกปุ่ม Open Folder (หรือ Open Directory) ที่หัวข้อ Profile Folder (หรือ Profile Directory)
- สร้าง folder ชื่อว่า chrome (ถ้ามีอยู่แล้วก็ข้ามขั้นตอนนี้ไป)
- บันทึกไฟล์ในชื่อ userContent.css โดยเก็บไว้ในไดเรกทอรี chrome
- ปิด และเปิดบราวเซอร์ใหม่
- สำหรับ Firefox 69 ขึ้นไป ให้ทำตาม
ความคิดเห็น 58-1 ด้วย
Internet Explorer
- บันทึกไฟล์ในชื่ออะไรก็ได้ที่ไหนก็ได้
- เข้าเมนู Internet Options
- คลิกปุ่ม Accessibility...
- คลิกที่ตัวเลือก Format documents using my style sheet
- คลิกปุ่ม Browse... แล้วเลือกไฟล์ที่บันทึกไว้ข้างต้น
Google Chrome
- ให้ติดตั้ง Extension ชื่อ Personalized Web จาก
https://chrome.google.com/webstore/detail/personalized-web/plcnnpdmhobdfbponjpedobekiogmbco
- เมื่อติดตั้งเสร็จแล้วเข้าไปกำหนด Options ของ Extension
- คลิกปุ่ม Add new rule
- ในหัวข้อ Match URLs ให้ใส่ ^
https://ppantip.com/ <--- ตรวจดูให้แน่ใจว่าเป็น https ไม่ใช่ http
[Spoil] คลิกเพื่อดูข้อความที่ซ่อนไว้
- ก็อปข้อความข้างต้นใส่ในช่อง Add CSS:
- คลิกปุ่ม Save
อีกวิธีสำหรับ Google Chrome ทำตาม
ความคิดเห็น 113 ครับ
สำหรับ Opera ทำตาม
ความคิดเห็น 14-4 ครับ
สำหรับ Safari ทำตาม
ความคิดเห็น 38-1 ครับ
สำหรับ Android ทำตาม
ความคิดเห็น 95-1 ครับ
รายการแก้ไข
- ปรับการแสดงผลแบบเต็มหน้าจอให้มีผลกับเว็บพันทิปเท่านั้น
- เพิ่มคำสั่งสำหรับซ่อนกระทู้ที่ไม่สนใจ
- เพิ่มคำสั่งสำหรับกระทู้แนะนำให้เป็นบรรทัดเดียว (และคอลัมน์เดียว)
- แก้ไขไอคอน Ad ยาว
- เพิ่มข้อ 5 ลดขนาดรูปในหัวเรื่องของบางห้อง
- แก้ไขการแสดงผลกระทู้แนะนำ 26/06/2562
- เพิ่มขั้นตอนสำหรับ Firefox 69 ขึ้นไป
- แก้ไขกระทู้สูง 23/09/2562 (เพิ่มคำสั่ง min-height: auto !important; ท้ายบรรทัดแรกของข้อ 2 และข้อ 4)
- แก้ไขไอคอน Ad ยาวในกระทู้แนะนำ
- แก้ไขหน้าจอแคบ 29/09/2563
- เพิ่มข้อ 6 ปรับหน้าแรกให้ความกว้างเต็มหน้าจอ 21/11/2563
- แก้ไขหน้าแรกให้ความกว้างเต็มหน้าจอ 21/09/2564
- แก้ไขโฆษณาในหน้าแรกล้นกรอบ 01/05/2565
ปรับแต่งการแสดงผล All New Pantip
ใช่ครับ ผมกลับมาอีกแล้วตามคำเรียกร้องของแฟน ๆ ที่ต้องการปรับแต่งหน้าจอรายชื่อกระทู้ให้แสดงเฉพาะชื่อกระทู้
ก็ไม่พูดพล่ามทำเพลงครับ ครั้งนี้ขอเสนอการปรับแต่ง 6 อย่าง คือ
1. เพิ่มความกว้างให้เต็มหน้าจอของบราวเซอร์
2. ปรับการแสดงผลรายชื่อกระทู้ให้เป็นแบบบรรทัดเดียว
3. ซ่อนกระทู้ที่ไม่สนใจ (จากเดิมจะเห็นเป็นสีจาง)
4. ปรับการแสดงผลกระทู้แนะนำให้เป็นแบบบรรทัดเดียว
4.1. ปรับกระทู้แนะนำให้เป็นคอลัมน์เดียว
5. ลดขนาดรูปในหัวเรื่อง (บางห้อง เช่น ก้นครัว, กรุงโซล, บลูแพลนเน็ต, ฯลฯ)
6. ปรับหน้าจอแรกให้กว้างเต็มจอ
/* For new Pantip */
/* 1. Full width */
.pt-body.with-nav .container { max-width: none !important; }
/* 2. Format post list to single-line */
#pt-topic-left ul.pt-list li.pt-list-item { padding-top: 4px !important; padding-bottom: 4px !important; padding-left: 16px !important; min-height: auto !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__title { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__title > h2 { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info { display: inline !important; float: none !important; padding-left: 4px; }
#pt-topic-left ul.pt-list li.pt-list-item a .pt-list-item__img.img-thumbnail { display: none !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info > h5 { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info > h5 > a { display: inline !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__title .pt-list-item__tag { display: none !important; }
#pt-topic-left ul.pt-list li.pt-list-item .pt-list-item__info > .pt-li_ads::before { display: inline !important; }
/* 3. Hide uninterested post */
#pt-topic-left ul.pt-list li.pt-list-item.pt-list-item_ignored { display: none !important; }
/* 4. Format recommend list to single-line */
ul.pt-list.pt-list__type-a li.pt-list-item { padding-top: 4px !important; padding-bottom: 4px !important; padding-left: 16px !important; min-height: auto !important; }
ul.pt-list.pt-list__type-a li.pt-list-item a .pt-list-item__img.img-thumbnail { display: none !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__title { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__title > h2 { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info { display: inline !important; float: none !important; padding-left: 4px; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__title .pt-list-item__tag { display: none !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > h5 { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > h5 > a { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > span { display: inline !important; }
ul.pt-list.pt-list__type-a li.pt-list-item .pt-list-item__info > .pt-li_ads::before { display: inline !important; }
/* 4.1. Format recommend list to single-column */
ul.pt-list.pt-list__type-a li.pt-list-item { width: 100% !important; }
/* 5. Reduce image size in head sections */
ul.pt-list.pt-list__type-b div.pt-list-item__img.img-thumbnail,
ul.pt-carousel-list div.pt-carousel-item__img.img-thumbnail { max-height: 200px !important; background-size: contain !important; }
/* 6. Home page full width */
.pt-body > .container-main .container { max-width: none !important; }
.ads_with_iframe { width: 1080px !important; margin-left: auto !important; margin-right: auto !important; }
ต้องการใช้อันไหนก็เลือกใส่ตาม Comment เลยนะครับ จากนั้นก็ให้บันทึกไฟล์นี้โดยแต่ละบราวเซอร์มีวิธีการดังนี้
Firefox
- เข้าเมนู Help --> Troubleshooting Information
- คลิกปุ่ม Open Folder (หรือ Open Directory) ที่หัวข้อ Profile Folder (หรือ Profile Directory)
- สร้าง folder ชื่อว่า chrome (ถ้ามีอยู่แล้วก็ข้ามขั้นตอนนี้ไป)
- บันทึกไฟล์ในชื่อ userContent.css โดยเก็บไว้ในไดเรกทอรี chrome
- ปิด และเปิดบราวเซอร์ใหม่
- สำหรับ Firefox 69 ขึ้นไป ให้ทำตาม ความคิดเห็น 58-1 ด้วย
Internet Explorer
- บันทึกไฟล์ในชื่ออะไรก็ได้ที่ไหนก็ได้
- เข้าเมนู Internet Options
- คลิกปุ่ม Accessibility...
- คลิกที่ตัวเลือก Format documents using my style sheet
- คลิกปุ่ม Browse... แล้วเลือกไฟล์ที่บันทึกไว้ข้างต้น
Google Chrome
- ให้ติดตั้ง Extension ชื่อ Personalized Web จาก
https://chrome.google.com/webstore/detail/personalized-web/plcnnpdmhobdfbponjpedobekiogmbco
- เมื่อติดตั้งเสร็จแล้วเข้าไปกำหนด Options ของ Extension
- คลิกปุ่ม Add new rule
- ในหัวข้อ Match URLs ให้ใส่ ^https://ppantip.com/ <--- ตรวจดูให้แน่ใจว่าเป็น https ไม่ใช่ http
[Spoil] คลิกเพื่อดูข้อความที่ซ่อนไว้
- ก็อปข้อความข้างต้นใส่ในช่อง Add CSS:
- คลิกปุ่ม Save
อีกวิธีสำหรับ Google Chrome ทำตาม ความคิดเห็น 113 ครับ
สำหรับ Opera ทำตาม ความคิดเห็น 14-4 ครับ
สำหรับ Safari ทำตาม ความคิดเห็น 38-1 ครับ
สำหรับ Android ทำตาม ความคิดเห็น 95-1 ครับ
รายการแก้ไข
- ปรับการแสดงผลแบบเต็มหน้าจอให้มีผลกับเว็บพันทิปเท่านั้น
- เพิ่มคำสั่งสำหรับซ่อนกระทู้ที่ไม่สนใจ
- เพิ่มคำสั่งสำหรับกระทู้แนะนำให้เป็นบรรทัดเดียว (และคอลัมน์เดียว)
- แก้ไขไอคอน Ad ยาว
- เพิ่มข้อ 5 ลดขนาดรูปในหัวเรื่องของบางห้อง
- แก้ไขการแสดงผลกระทู้แนะนำ 26/06/2562
- เพิ่มขั้นตอนสำหรับ Firefox 69 ขึ้นไป
- แก้ไขกระทู้สูง 23/09/2562 (เพิ่มคำสั่ง min-height: auto !important; ท้ายบรรทัดแรกของข้อ 2 และข้อ 4)
- แก้ไขไอคอน Ad ยาวในกระทู้แนะนำ
- แก้ไขหน้าจอแคบ 29/09/2563
- เพิ่มข้อ 6 ปรับหน้าแรกให้ความกว้างเต็มหน้าจอ 21/11/2563
- แก้ไขหน้าแรกให้ความกว้างเต็มหน้าจอ 21/09/2564
- แก้ไขโฆษณาในหน้าแรกล้นกรอบ 01/05/2565