จากปัญหาการแสดงผลรายชื่อกระทู้ในเว็บพันทิปใหม่ ที่ทำให้หลายคนตาลาย ผมจึงทดลองทำ CSS ง่ายๆ เพื่อปรับแต่งหน้าจอครับ
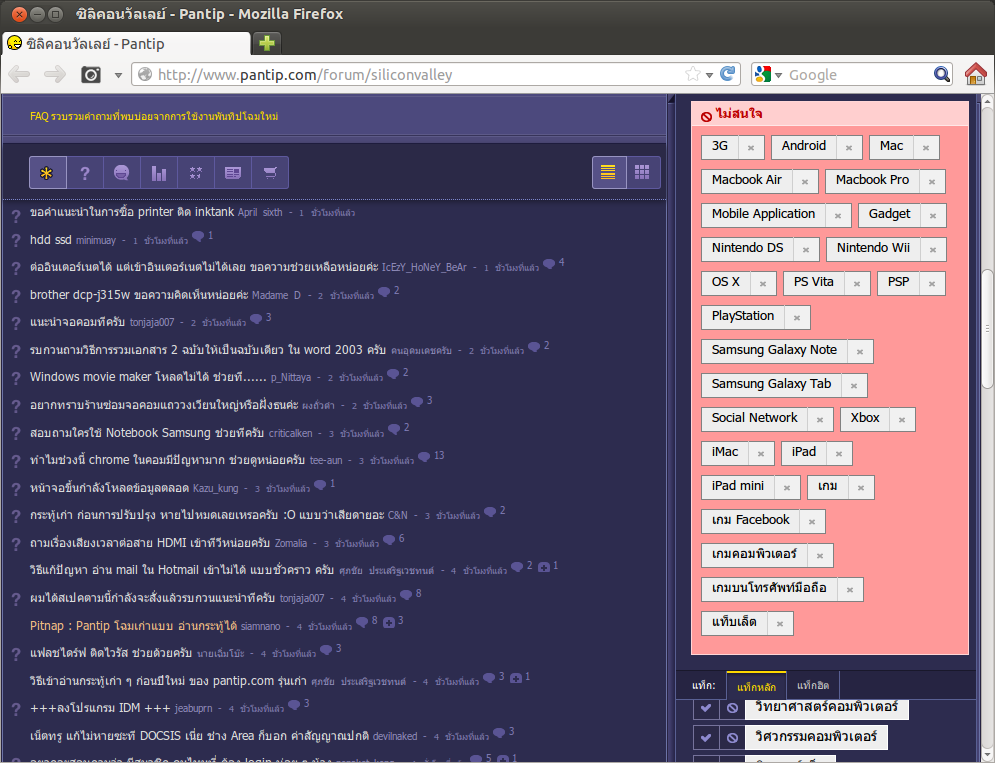
ผลจากการปรับแต่งจะเป็นแบบนี้ โดยจะมีการปรับแต่ง 3 อย่างด้วยกัน ซึ่งสามารถเลือกได้
- ซ่อนกระทู้ที่ไม่สนใจ (จากเดิมจะเห็นเป็นสีจาง)
- ปรับการแสดงชื่อกระทู้เป็นบรรทัดเดียว (จากเดิมเป็น 3 บรรทัด)
- ซ่อนแท็ก

ขั้นตอนก็คือ สร้างไฟล์ Client-side CSS ขึ้นมา โดยมีข้อความดังนี้
/* For New Pantip */
/* Hide uninterested post */
.samgee .index-wrapper .post-item.ignored-item { display: none; }
/* Format post list to single-line */
.samgee .index-wrapper .post-item .post-item-title { display: inline-block; }
.samgee .index-wrapper .post-item .post-item-by { display: inline-block; }
.samgee .index-wrapper .post-item .post-item-footer { display: inline-block !important; }
.samgee .index-wrapper .post-item .post-item-status { display: inline-block; }
/* Hide tag */
.samgee .index-wrapper .post-item .post-item-taglist { display: none; }
ต้องการใช้อันไหนก็เลือกใส่ตาม Comment เลยนะครับ จากนั้นก็ให้บันทึกไฟล์นี้โดยแต่ละบราวเซอร์มีวิธีการดังนี้
Firefox
- บันทึกไฟล์ในชื่อ userContent.css โดยเก็บไว้ในไดเรกทอรี chrome ภายใต้ไดเรกทอรีเก็บโปรไฟล์
- ให้ค้นหาไฟล์ชื่อ userContent-example.css เจอที่ไหนก็ให้บันทึกไฟล์ userContent.css ไว้ที่เดียวกัน
- ปิด และเปิดบราวเซอร์ใหม่
Internet Explorer
- บันทึกไฟล์ในชื่ออะไรก็ได้ที่ไหนก็ได้
- เข้าเมนู Internet Options
- คลิกปุ่ม Accessibility...
- คลิกที่ตัวเลือก Format documents using my style sheet
- คลิกปุ่ม Browse... แล้วเลือกไฟล์ที่บันทึกไว้ข้างต้น
อย่างไรก็ดี Google Chrome ไม่รองรับการใช้ Client-side CSS
สำหรับ Opera และ Safari ดูตามนี้ครับ
http://www.canlearn.ca/eng/main/help/accessibility/css.shtml
ปล. ผมทดสอบเฉพาะบน Firefox นะครับ เพราะเครื่องผมไม่มี IE
ปรับแต่งการแสดงผล All New Pantip
ผลจากการปรับแต่งจะเป็นแบบนี้ โดยจะมีการปรับแต่ง 3 อย่างด้วยกัน ซึ่งสามารถเลือกได้
- ซ่อนกระทู้ที่ไม่สนใจ (จากเดิมจะเห็นเป็นสีจาง)
- ปรับการแสดงชื่อกระทู้เป็นบรรทัดเดียว (จากเดิมเป็น 3 บรรทัด)
- ซ่อนแท็ก
ขั้นตอนก็คือ สร้างไฟล์ Client-side CSS ขึ้นมา โดยมีข้อความดังนี้
/* For New Pantip */
/* Hide uninterested post */
.samgee .index-wrapper .post-item.ignored-item { display: none; }
/* Format post list to single-line */
.samgee .index-wrapper .post-item .post-item-title { display: inline-block; }
.samgee .index-wrapper .post-item .post-item-by { display: inline-block; }
.samgee .index-wrapper .post-item .post-item-footer { display: inline-block !important; }
.samgee .index-wrapper .post-item .post-item-status { display: inline-block; }
/* Hide tag */
.samgee .index-wrapper .post-item .post-item-taglist { display: none; }
ต้องการใช้อันไหนก็เลือกใส่ตาม Comment เลยนะครับ จากนั้นก็ให้บันทึกไฟล์นี้โดยแต่ละบราวเซอร์มีวิธีการดังนี้
Firefox
- บันทึกไฟล์ในชื่อ userContent.css โดยเก็บไว้ในไดเรกทอรี chrome ภายใต้ไดเรกทอรีเก็บโปรไฟล์
- ให้ค้นหาไฟล์ชื่อ userContent-example.css เจอที่ไหนก็ให้บันทึกไฟล์ userContent.css ไว้ที่เดียวกัน
- ปิด และเปิดบราวเซอร์ใหม่
Internet Explorer
- บันทึกไฟล์ในชื่ออะไรก็ได้ที่ไหนก็ได้
- เข้าเมนู Internet Options
- คลิกปุ่ม Accessibility...
- คลิกที่ตัวเลือก Format documents using my style sheet
- คลิกปุ่ม Browse... แล้วเลือกไฟล์ที่บันทึกไว้ข้างต้น
อย่างไรก็ดี Google Chrome ไม่รองรับการใช้ Client-side CSS
สำหรับ Opera และ Safari ดูตามนี้ครับ http://www.canlearn.ca/eng/main/help/accessibility/css.shtml
ปล. ผมทดสอบเฉพาะบน Firefox นะครับ เพราะเครื่องผมไม่มี IE