
ส่วนนี้คือโค้ด css แต่โดนสปอย ทำให้หายไป เพื่อความสะดวกครับในการอ่าน
[Spoil] คลิกเพื่อดูข้อความที่ซ่อนไว้@import url('https://fonts.googleapis.com/css2?family=Kanit:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Kanit", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: url('Login.jpg') no-repeat;
background-size: cover;
background-position: center;
}
.warappr {
width: 420px;
background: transparent;
border: 2px solid rgba(255,255,255 , .2 );
backdrop-filter: blur(20px);
box-shadow: 0 0 10px rgba(255,255,0, .7);
color: #fff;
border-radius: 10px;
padding: 30px 40px;
}
.warappr h1 {
font-size: 36px;
text-align: center;
}
.warappr .input-box {
position: relative;
width: 100%;
height: 50px;
margin: 30px 0;
}
.input-box input {
width: 100%;
height: 100%;
background: transparent;
border: none;
outline: none;
border: 2px solid rgba(255,255,255 ,.2);
border-radius: 40px;
font-size: 16px;
color: #fff;
padding: 20px 45px 20px 20px;
}
.input-box input::placeholder {
color: #fff;
}
.input-box i {
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%);
font-size: 20px;
}
.warappr .remember-forgot {
display: flex;
justify-content: space-between;
font-size: 14.5px;
margin: -15px 0 15px;
}
.remember-forgot label input {
accent-color: #fff;
margin-right: 3px;
}
.remember-forgot a {
color: #fff;
text-decoration: none;
}
.remember-forgot a:hover {
text-decoration: underline;
}
.warappr .btn {
width: 100%;
height: 45px;
background: #fff;
border: none;
outline: none;
border-radius: 40px;
box-shadow: 0 0 10px rgba(0,0,0, .1);
cursor: pointer;
font-size: 16px;
color: #333;
font-weight: 600;
}
.warappr .register-link {
font-size: 14.5px;
text-align: center;
margin: 20px 0 15px;
}
.register-link p a {
color: #fff;
text-decoration: none;
font-weight: 600;
}
.register-link p a:hover {
text-decoration: underline;
}
ตอนนี้อยากทราบว่า อันนี้ถือว่าโอเคสำหรับการพัฒนา Web และคิดว่า ผมเหมาะในการเป็นวิศวกรรมศาสตร์ในสาขาคอมพิวเตอร์หรือเปล่า


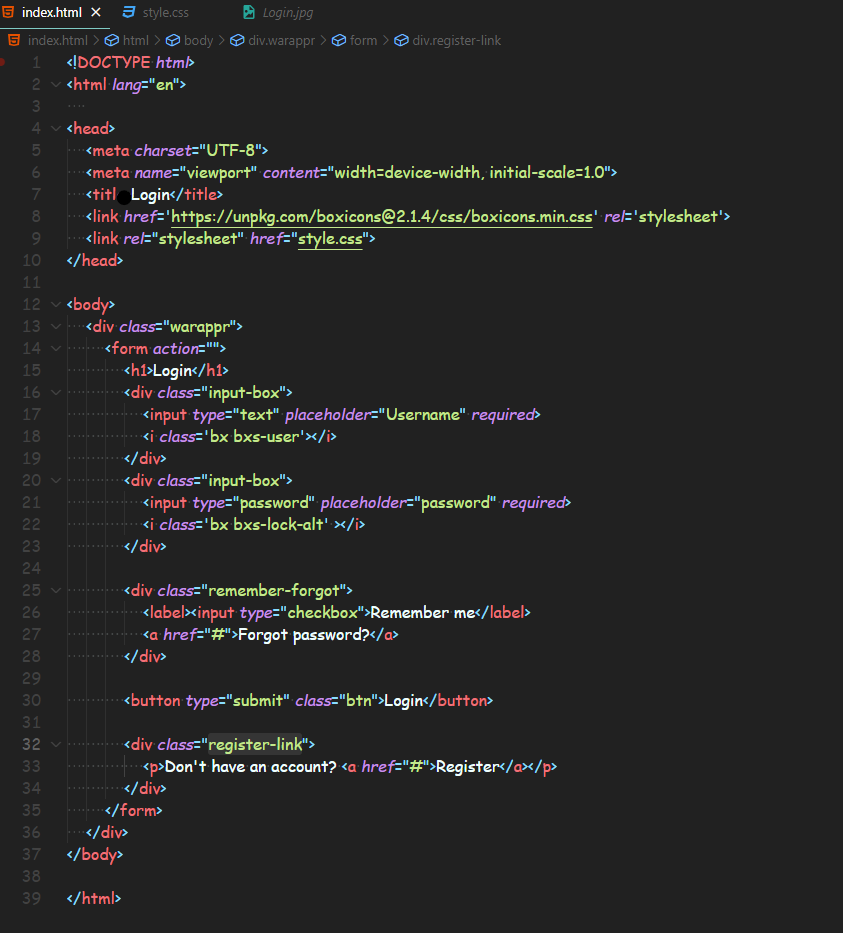
คิดว่า การเขียน html ของผมในตอนนี้ ถือว่า โอเคไหมครับ
ส่วนนี้คือโค้ด css แต่โดนสปอย ทำให้หายไป เพื่อความสะดวกครับในการอ่าน
[Spoil] คลิกเพื่อดูข้อความที่ซ่อนไว้
ตอนนี้อยากทราบว่า อันนี้ถือว่าโอเคสำหรับการพัฒนา Web และคิดว่า ผมเหมาะในการเป็นวิศวกรรมศาสตร์ในสาขาคอมพิวเตอร์หรือเปล่า