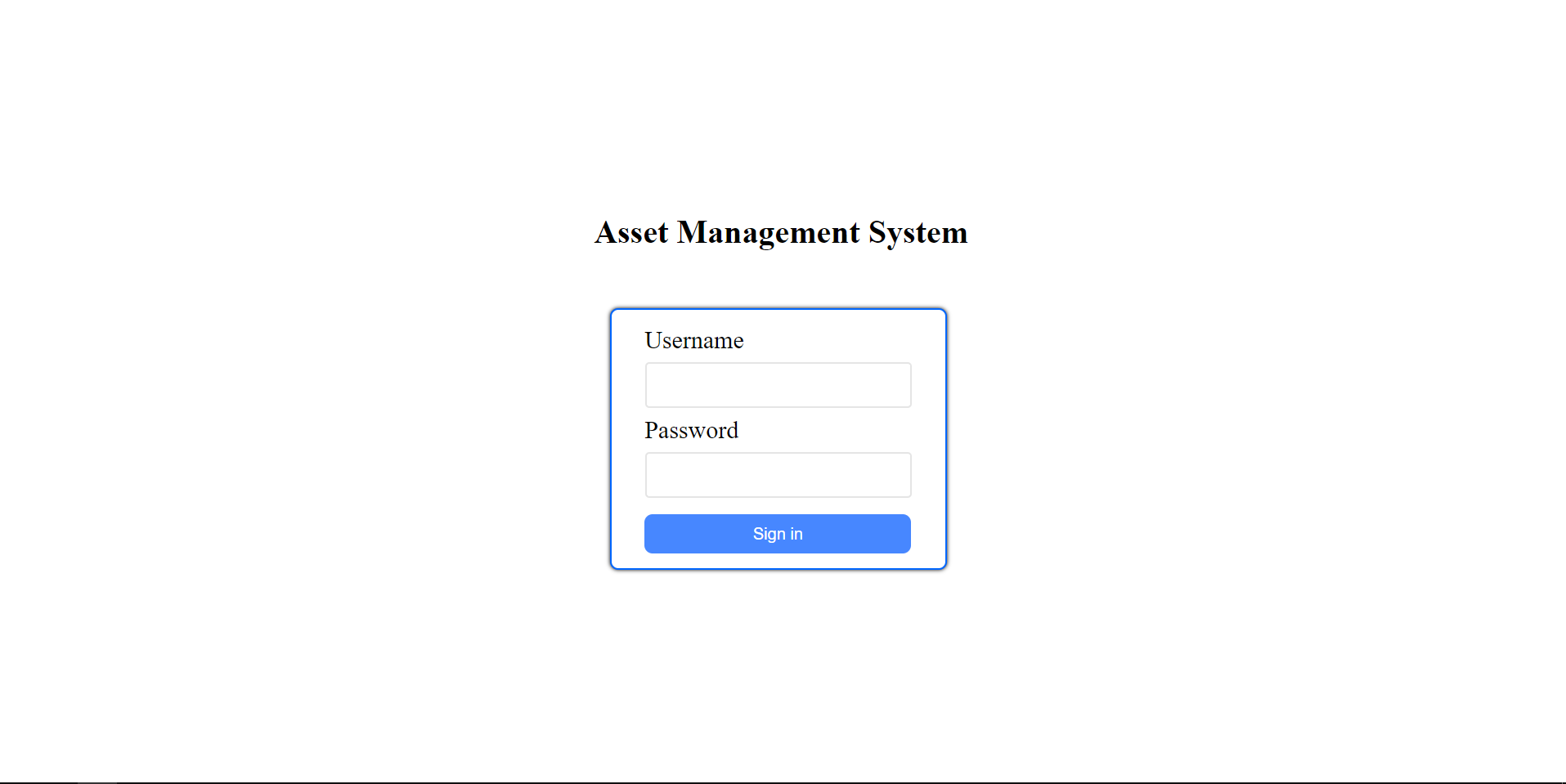
ก่อนกด

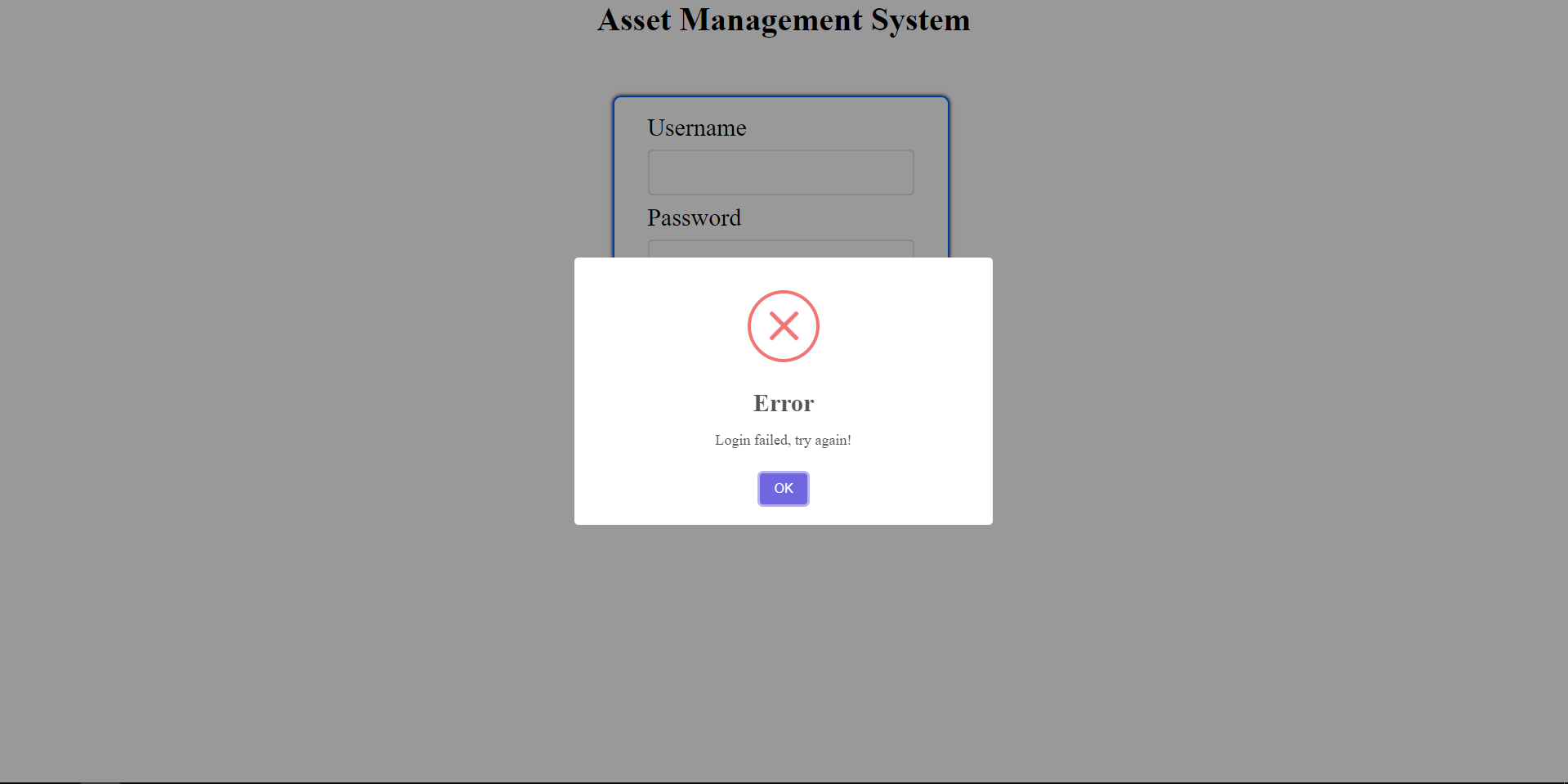
หลังกด

อันนี้โค้ดทั้งหมดครับ
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body class="body">
<div class="container">
<h1>Asset Management System</h1>
<div class="login-con">
<p class="user">Username</p>
<div class="input-box">
<input type="text" class="username">
</div>
<p class="pass">Password</p>
<div class="input-box">
<input type="text" class="password">
</div>
<div class="btn">
<button class="button">Sign in</button>
</div>
</div>
</div>
<script src="
https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="app.js"></script>
</body>
</html>
JS
const users = [
{ "id": 1, "username": "admin", "password": "1111", "role": 1 },
{ "id": 2, "username": "aaa", "password": "2222", "role": 2 },
{ "id": 3, "username": "bbb", "password": "333", "role": 2 }
];
let body = document.querySelector('.body');
document.querySelector('.button').addEventListener('click', function checkUser() {
const user = document.querySelector('.username').value;
const pass = document.querySelector('.password').value;
const checkUser = users.find(u => (u.username == user && u.password == pass));
if (checkUser) {
Swal.fire({
icon: 'success',
title: 'Success'
});
} else {
Swal.fire({
icon: 'error',
title: 'Error',
text: 'Login failed, try again!'
});
}
});
CSS
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h1 {
margin-bottom: 70px;
font-size: 40px;
}
.login-con {
border: 2px solid rgb(0, 102, 255);
border-radius: 10px;
height: 20rem;
width: 90%;
background: #fff;
margin-left: 20px;
box-shadow: 0 0 5px;
}
.user {
font-size: 30px;
font-weight: 300;
margin: 20px 0 0 40px;
}
.input-box {
display: flex;
justify-content: center;
}
.input-box input {
width: 80%;
height: 3.5rem;
margin: 10px 0 0 0;
padding-left: 5px;
font-size: 25px;
align-items: center;
border: none;
border: 2px solid rgb(0, 0, 0, 0.1);
border-radius: 5px;
}
.pass {
font-size: 30px;
font-weight: 300;
margin: 10px 0 0 40px;
}
.button {
width: 80%;
height: 3rem;
margin: 20px 0 0 40px;
background-color: rgb(71, 135, 255);
color: #fff;
font-size: 20px;
border: none;
border-radius: 10px;
}
.button:hover {
cursor: pointer;
outline: 2px solid rgb(0, 0, 0, 1);
}
ใช้ sweetalert2 แล้วเวลากด sign in พวกตัว container มันเด้งขึ้นไปด้านบนแก้ยังไงครับ
หลังกด
อันนี้โค้ดทั้งหมดครับ
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="style.css">
</head>
<body class="body">
<div class="container">
<h1>Asset Management System</h1>
<div class="login-con">
<p class="user">Username</p>
<div class="input-box">
<input type="text" class="username">
</div>
<p class="pass">Password</p>
<div class="input-box">
<input type="text" class="password">
</div>
<div class="btn">
<button class="button">Sign in</button>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script src="app.js"></script>
</body>
</html>
JS
const users = [
{ "id": 1, "username": "admin", "password": "1111", "role": 1 },
{ "id": 2, "username": "aaa", "password": "2222", "role": 2 },
{ "id": 3, "username": "bbb", "password": "333", "role": 2 }
];
let body = document.querySelector('.body');
document.querySelector('.button').addEventListener('click', function checkUser() {
const user = document.querySelector('.username').value;
const pass = document.querySelector('.password').value;
const checkUser = users.find(u => (u.username == user && u.password == pass));
if (checkUser) {
Swal.fire({
icon: 'success',
title: 'Success'
});
} else {
Swal.fire({
icon: 'error',
title: 'Error',
text: 'Login failed, try again!'
});
}
});
CSS
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
h1 {
margin-bottom: 70px;
font-size: 40px;
}
.login-con {
border: 2px solid rgb(0, 102, 255);
border-radius: 10px;
height: 20rem;
width: 90%;
background: #fff;
margin-left: 20px;
box-shadow: 0 0 5px;
}
.user {
font-size: 30px;
font-weight: 300;
margin: 20px 0 0 40px;
}
.input-box {
display: flex;
justify-content: center;
}
.input-box input {
width: 80%;
height: 3.5rem;
margin: 10px 0 0 0;
padding-left: 5px;
font-size: 25px;
align-items: center;
border: none;
border: 2px solid rgb(0, 0, 0, 0.1);
border-radius: 5px;
}
.pass {
font-size: 30px;
font-weight: 300;
margin: 10px 0 0 40px;
}
.button {
width: 80%;
height: 3rem;
margin: 20px 0 0 40px;
background-color: rgb(71, 135, 255);
color: #fff;
font-size: 20px;
border: none;
border-radius: 10px;
}
.button:hover {
cursor: pointer;
outline: 2px solid rgb(0, 0, 0, 1);
}