เว็บเพจในเว็บไซต์ที่มีหลายๆ รูป ส่วนมากใช้เวลาโหลดนาน เพราะมีการส่ง HTTP requests ไปที่ host (server) จำนวนหลายครั้ง การใช้ CSS Sprites คือการรวมรูปเล็กๆ หลายๆ รูปเป็นรูปใหญ่ๆ รูปเดียวทำให้ ลดจำนวน HTTP requests ได้ ยิ่งมีรูปเยอะๆ ยิ่งลดจำนวน request ได้เยอะ จึงช่วยให้เว็บไซต์โหลดไวขึ้นได้ ใช้ความรู้เรื่อง CSS นิดหน่อยก็ทำได้แล้ว ลองมาดูตัวอย่างกันเลย สมมุติเรามี 4 icon ตามรูปด้านล่าง อย่างแรกเราก็เอามารวมเป็นรูปเดียว

เนื่องจากรูปใหญ่กว้าง 512 pixels ยาว 512 pixels รูปเล็กๆ แต่ละรูปจึงยาว 256x256 เราสามารถใช้ โค้ด css ในส่วนของ background-position มาควบคุมการแสดงผลเพื่อสร้าง DIV สำหรับแสดงผลแต่ละรูปได้ Code ของ CSS เป็นตามด้านล่าง
.m1, .m2, .w1, .w2
{ display: inline-block; background: url('png.png') no-repeat; overflow: hidden; text-indent: -9999px; text-align: left; }
.m1 { background-position: -0px -0px; width: 256px; height: 256px; }
.m2 { background-position: -256px -0px; width: 256px; height: 256px; }
.w1 { background-position: -0px -256px; width: 256px; height: 256px; }
.w2 { background-position: -256px -256px; width: 256px; height: 256px; }
ส่วนโค้ด HTML เขียนได้ดังนี้
<div class="m1"></div>
<div class="m2"></div>
<div class="w1"></div>
<div class="w2"></div>
จากตัวอย่างจะเห็นว่าจำนวน HTTP requests ลงจาก 4 เหลือ 1 ยิ่งทำแบบนี้กับหลายๆ รูปยิ่งลด request ได้เยอะครับ จึงช่วยประหยัดแบนวิทของแพกเกจ
hosting ที่เราใช้สำหรับเว็บไซต์ของเราไปได้พอสมควร และที่สำคัญยังเพิ่มความเร็วให้กับเว็บไซต์ได้เยอะพอสมควรเลยครับ ซึ่งเป็นจุดประสงค์หลักของการใช้เทคนิกนี้
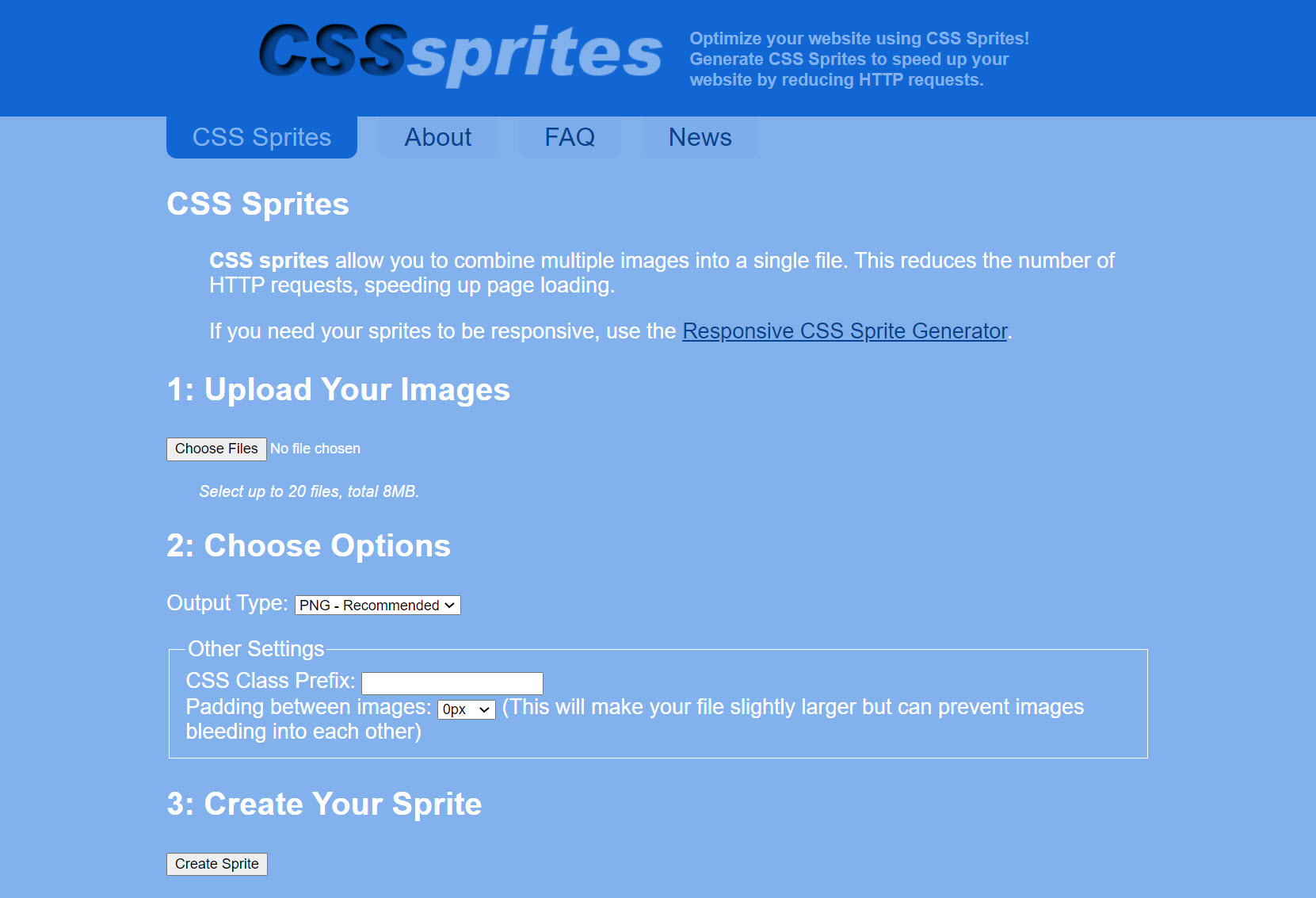
สำหรับใครที่ไม่ถนัดด้านการเขียนโค้ด CSS สามารถใช้บริการฟรีจากเว็บไซต์
https://css.spritegen.com/

เพื่อให้ระบบสามารถช่วยแนะนำการเขียนโค้ดให้เราได้อย่างอัตโนมัติ เทคนิกดีๆ แบบนี้อย่าลืมไปใช้กันนะครับ จะช่วยเพิ่มความเร็วให้กับเว็บไซต์และประหยัดแบนวิทของโฮสติ้งได้ไม่มากก็น้อย ใช้เทคนิกนี้แล้วอย่าลืมทดสอบความเร็วของเว็บกันนะครับ ว่าเร็วขึ้นบ้างไหม ลองใช้ Google Pagespeed ช่วยทดสอบก็ได้ครับ
ที่มา :
CSS Sprites เทคนิกง่ายๆ ที่ตัวช่วยเพิ่มความเร็วให้กับเว็บไซต์ได้พอประมาณ
[How to] การใช้เทคนิก CSS Sprites เพื่อเพิ่มความเร็วในการโหลดรูปในเว็บไซต์
เนื่องจากรูปใหญ่กว้าง 512 pixels ยาว 512 pixels รูปเล็กๆ แต่ละรูปจึงยาว 256x256 เราสามารถใช้ โค้ด css ในส่วนของ background-position มาควบคุมการแสดงผลเพื่อสร้าง DIV สำหรับแสดงผลแต่ละรูปได้ Code ของ CSS เป็นตามด้านล่าง
{ display: inline-block; background: url('png.png') no-repeat; overflow: hidden; text-indent: -9999px; text-align: left; }
.m1 { background-position: -0px -0px; width: 256px; height: 256px; }
.m2 { background-position: -256px -0px; width: 256px; height: 256px; }
.w1 { background-position: -0px -256px; width: 256px; height: 256px; }
.w2 { background-position: -256px -256px; width: 256px; height: 256px; }
ส่วนโค้ด HTML เขียนได้ดังนี้
<div class="m2"></div>
<div class="w1"></div>
<div class="w2"></div>
จากตัวอย่างจะเห็นว่าจำนวน HTTP requests ลงจาก 4 เหลือ 1 ยิ่งทำแบบนี้กับหลายๆ รูปยิ่งลด request ได้เยอะครับ จึงช่วยประหยัดแบนวิทของแพกเกจ hosting ที่เราใช้สำหรับเว็บไซต์ของเราไปได้พอสมควร และที่สำคัญยังเพิ่มความเร็วให้กับเว็บไซต์ได้เยอะพอสมควรเลยครับ ซึ่งเป็นจุดประสงค์หลักของการใช้เทคนิกนี้
สำหรับใครที่ไม่ถนัดด้านการเขียนโค้ด CSS สามารถใช้บริการฟรีจากเว็บไซต์ https://css.spritegen.com/
เพื่อให้ระบบสามารถช่วยแนะนำการเขียนโค้ดให้เราได้อย่างอัตโนมัติ เทคนิกดีๆ แบบนี้อย่าลืมไปใช้กันนะครับ จะช่วยเพิ่มความเร็วให้กับเว็บไซต์และประหยัดแบนวิทของโฮสติ้งได้ไม่มากก็น้อย ใช้เทคนิกนี้แล้วอย่าลืมทดสอบความเร็วของเว็บกันนะครับ ว่าเร็วขึ้นบ้างไหม ลองใช้ Google Pagespeed ช่วยทดสอบก็ได้ครับ
ที่มา : CSS Sprites เทคนิกง่ายๆ ที่ตัวช่วยเพิ่มความเร็วให้กับเว็บไซต์ได้พอประมาณ