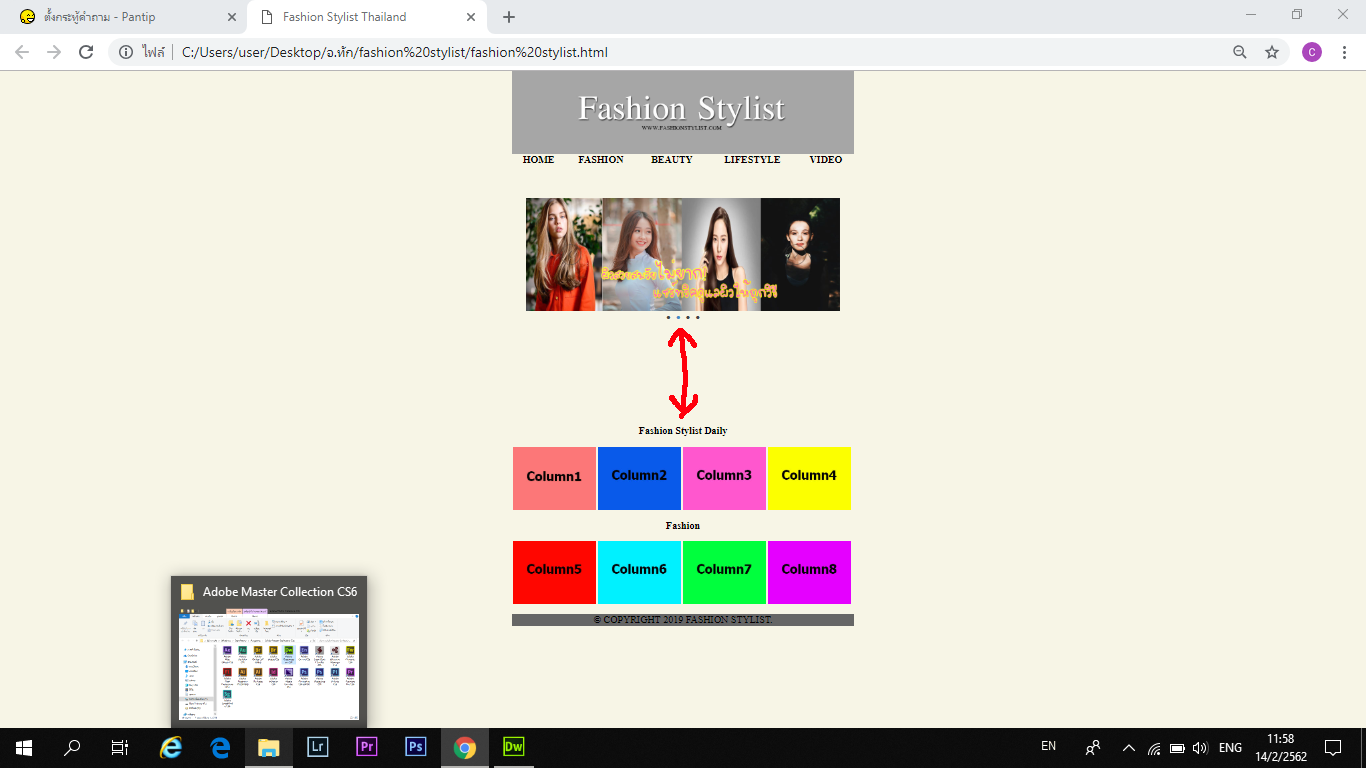
สวัสดีค่ะ คือตอนนี้เรากำลังทำเว็บส่งอาจารย์ แต่ไม่ค่อยมีความรู้เกี่ยวกับโปรแกรม Dream สักเท่าไหร่ เขียนโค้ดก็งูๆปลาๆ คือเราใส่ slide ลงไปในหน้าเว็บที่เราทำแล้วระยะห่างระหว่างเนื้อหามันห่างกันมากเลย

เราพยายามทำให้มันชิดแล้วแต่ทำไม่ได้สักที ใครพอรู้ช่วยบอกทีค่ะ
อันนี้ code ที่ใช้ทำ slide กับตารางคอลั้มด้านล่างค่ะ
<div class="slider">
<div class="slide_viewer">
<div class="slide_group">
<div class="slide"><img src="../fashion stylist/img/10item.jpg">
</div>
<div class="slide"><img src="img/skin.jpg" />
</div>
<div class="slide"><img src="img/mix-and-match.jpg" />
</div>
<div class="slide"><img src="img/color-of-year-2019.jpg" />
</div>
</div>
</div>
</div><!-- End // .slider -->
<div class="slide_buttons">
</div>
<div class="directional_nav">
<div class="previous_btn" title="Previous">
<svg version="1.1" xmlns="
http://www.w3.org/2000/svg" xmlns:xlink="
http://www.w3.org/1999/xlink" x="0px" y="0px" width="65px" height="65px" viewBox="-11 -11.5 65 66">
<g>
<g>
<path fill="#474544" d="M-10.5,22.118C-10.5,4.132,4.133-10.5,22.118-10.5S54.736,4.132,54.736,22.118
c0,17.985-14.633,32.618-32.618,32.618S-10.5,40.103-10.5,22.118z M-8.288,22.118c0,16.766,13.639,30.406,30.406,30.406 c16.765,0,30.405-13.641,30.405-30.406c0-16.766-13.641-30.406-30.405-30.406C5.35-8.288-8.288,5.352-8.288,22.118z"/>
<path fill="#474544" d="M25.43,33.243L14.628,22.429c-0.433-0.432-0.433-1.132,0-1.564L25.43,10.051c0.432-0.432,1.132-0.432,1.563,0 c0.431,0.431,0.431,1.132,0,1.564L16.972,21.647l10.021,10.035c0.432,0.433,0.432,1.134,0,1.564 c-0.215,0.218-0.498,0.323-0.78,0.323C25.929,33.569,25.646,33.464,25.43,33.243z"/>
</g>
</g>
</svg>
</div>
<div class="next_btn" title="Next">
<svg version="1.1" xmlns="
http://www.w3.org/2000/svg" xmlns:xlink="
http://www.w3.org/1999/xlink" x="0px" y="0px" width="65px" height="65px" viewBox="-11 -11.5 65 66">
<g>
<g>
<path fill="#474544" d="M22.118,54.736C4.132,54.736-10.5,40.103-10.5,22.118C-10.5,4.132,4.132-10.5,22.118-10.5 c17.985,0,32.618,14.632,32.618,32.618C54.736,40.103,40.103,54.736,22.118,54.736z M22.118-8.288 c-16.765,0-30.406,13.64-30.406,30.406c0,16.766,13.641,30.406,30.406,30.406c16.768,0,30.406-13.641,30.406-30.406 C52.524,5.352,38.885-8.288,22.118-8.288z"/>
<path fill="#474544" d="M18.022,33.569c 0.282,0-0.566-0.105-0.781-0.323c-0.432-0.431-0.432-1.132,0-1.564l10.022-10.035 L17.241,11.615c 0.431-0.432-0.431-1.133,0-1.564c0.432-0.432,1.132-0.432,1.564,0l10.803,10.814c0.433,0.432,0.433,1.132,0,1.564 L18.805,33.243C18.59,33.464,18.306,33.569,18.022,33.569z"/>
</g>
</g>
</svg>
</div>
</div><!-- End // .directional_nav -->
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="js/index.js"></script>
<table width="1024" border="0" align="center">
<tr>
<td align="center"><strong>Fashion Stylist Daily</strong></td>
</tr>
<tr>
<td height="250"><table width="1024" border="0">
<tr>
<td height="189"><img src="img/column1.jpg" width="251" height="189" /></td>
<td><img src="img/column2.jpg" width="251" height="189" /></td>
<td><img src="img/column3.jpg" width="251" height="189" /></td>
<td><img src="img/column4.jpg" width="251" height="189" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="center"><strong>Fashion</strong></td>
</tr>
<tr>
<td height="245"><table width="1022" border="0">
<tr>
<td width="251" height="189"><img src="img/column5.jpg" width="251" height="189" /></td>
<td width="251"><img src="img/column6.jpg" width="251" height="189" /></td>
<td width="251"><img src="img/column7.jpg" width="251" height="189" /></td>
<td width="251"><img src="img/column8.jpg" width="251" height="189" /></td>
</tr>
</table></td>
</tr>
<tr>
<td height="28" align="center" bgcolor="#666666"><font size="3">© COPYRIGHT 2019 FASHION STYLIST.<font/></td>
</tr>
</table>


จัด layout ใน adobe dreamweaver cs6
อันนี้ code ที่ใช้ทำ slide กับตารางคอลั้มด้านล่างค่ะ
<div class="slider">
<div class="slide_viewer">
<div class="slide_group">
<div class="slide"><img src="../fashion stylist/img/10item.jpg">
</div>
<div class="slide"><img src="img/skin.jpg" />
</div>
<div class="slide"><img src="img/mix-and-match.jpg" />
</div>
<div class="slide"><img src="img/color-of-year-2019.jpg" />
</div>
</div>
</div>
</div><!-- End // .slider -->
<div class="slide_buttons">
</div>
<div class="directional_nav">
<div class="previous_btn" title="Previous">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="65px" height="65px" viewBox="-11 -11.5 65 66">
<g>
<g>
<path fill="#474544" d="M-10.5,22.118C-10.5,4.132,4.133-10.5,22.118-10.5S54.736,4.132,54.736,22.118
c0,17.985-14.633,32.618-32.618,32.618S-10.5,40.103-10.5,22.118z M-8.288,22.118c0,16.766,13.639,30.406,30.406,30.406 c16.765,0,30.405-13.641,30.405-30.406c0-16.766-13.641-30.406-30.405-30.406C5.35-8.288-8.288,5.352-8.288,22.118z"/>
<path fill="#474544" d="M25.43,33.243L14.628,22.429c-0.433-0.432-0.433-1.132,0-1.564L25.43,10.051c0.432-0.432,1.132-0.432,1.563,0 c0.431,0.431,0.431,1.132,0,1.564L16.972,21.647l10.021,10.035c0.432,0.433,0.432,1.134,0,1.564 c-0.215,0.218-0.498,0.323-0.78,0.323C25.929,33.569,25.646,33.464,25.43,33.243z"/>
</g>
</g>
</svg>
</div>
<div class="next_btn" title="Next">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="65px" height="65px" viewBox="-11 -11.5 65 66">
<g>
<g>
<path fill="#474544" d="M22.118,54.736C4.132,54.736-10.5,40.103-10.5,22.118C-10.5,4.132,4.132-10.5,22.118-10.5 c17.985,0,32.618,14.632,32.618,32.618C54.736,40.103,40.103,54.736,22.118,54.736z M22.118-8.288 c-16.765,0-30.406,13.64-30.406,30.406c0,16.766,13.641,30.406,30.406,30.406c16.768,0,30.406-13.641,30.406-30.406 C52.524,5.352,38.885-8.288,22.118-8.288z"/>
<path fill="#474544" d="M18.022,33.569c 0.282,0-0.566-0.105-0.781-0.323c-0.432-0.431-0.432-1.132,0-1.564l10.022-10.035 L17.241,11.615c 0.431-0.432-0.431-1.133,0-1.564c0.432-0.432,1.132-0.432,1.564,0l10.803,10.814c0.433,0.432,0.433,1.132,0,1.564 L18.805,33.243C18.59,33.464,18.306,33.569,18.022,33.569z"/>
</g>
</g>
</svg>
</div>
</div><!-- End // .directional_nav -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="js/index.js"></script>
<table width="1024" border="0" align="center">
<tr>
<td align="center"><strong>Fashion Stylist Daily</strong></td>
</tr>
<tr>
<td height="250"><table width="1024" border="0">
<tr>
<td height="189"><img src="img/column1.jpg" width="251" height="189" /></td>
<td><img src="img/column2.jpg" width="251" height="189" /></td>
<td><img src="img/column3.jpg" width="251" height="189" /></td>
<td><img src="img/column4.jpg" width="251" height="189" /></td>
</tr>
</table></td>
</tr>
<tr>
<td align="center"><strong>Fashion</strong></td>
</tr>
<tr>
<td height="245"><table width="1022" border="0">
<tr>
<td width="251" height="189"><img src="img/column5.jpg" width="251" height="189" /></td>
<td width="251"><img src="img/column6.jpg" width="251" height="189" /></td>
<td width="251"><img src="img/column7.jpg" width="251" height="189" /></td>
<td width="251"><img src="img/column8.jpg" width="251" height="189" /></td>
</tr>
</table></td>
</tr>
<tr>
<td height="28" align="center" bgcolor="#666666"><font size="3">© COPYRIGHT 2019 FASHION STYLIST.<font/></td>
</tr>
</table>