
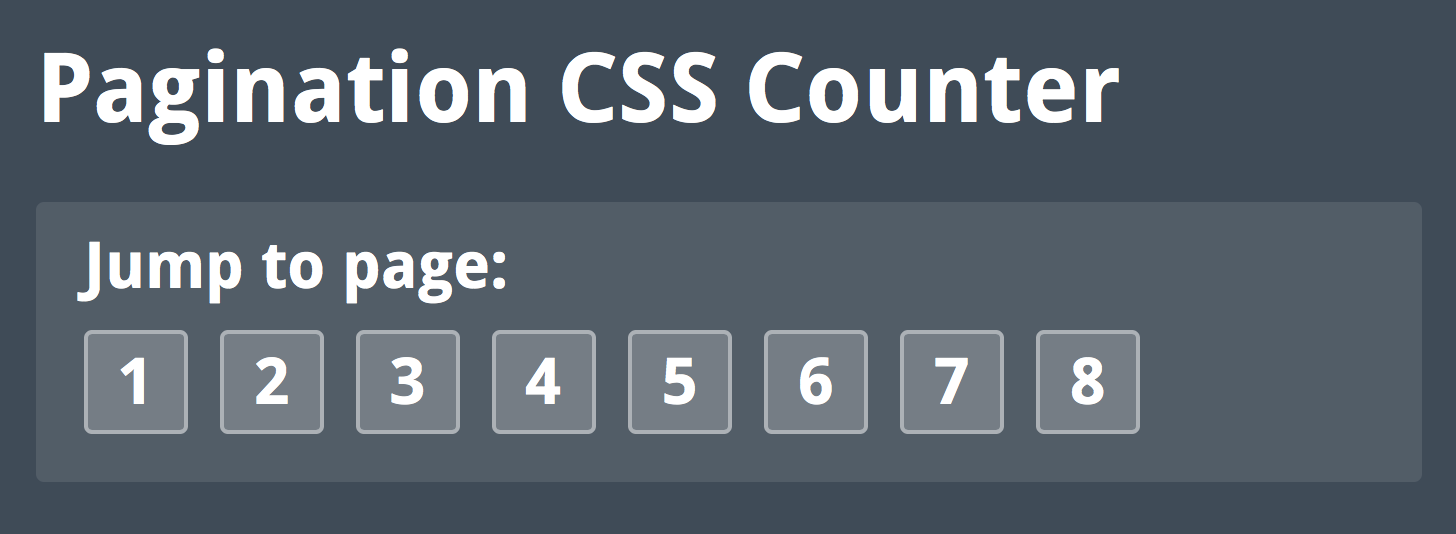
css สามารถประกาศตัวแปรแล้วทำการนับเพิ่มจำนวนได้ ซึ่งมีประโยชน์เวลานำไปประยุกต์ใช้กับ pagination ได้ส่งผลให้โค้ดเราสะอาดขึ้นอีกเล็กน้อย ดูตัวอย่างข้างล่างกันก่อน
<!DOCTYPE html>
<html>
<head>
<title> Pages </title>
<style>
section.pagination {
counter-reset: pages;
}
section.pagination a {
counter-increment: pages;
}
section.pagination a::before {
content: counter(pages);
}
</style>
</head>
<body>
<h1>Pagination CSS Counter</h1>
<section class="pagination">
<h2>Jump to page:</h2>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</section>
</body>
</html>
จะเห็นว่าเรามี css ที่ไม่คุ้นตาโผล่เข้ามาคือ css counter มาดูกันว่า properties แต่ละตัวคืออะไร
- เริ่มจาก counter-reset ประกาศใน element ที่เป็นจุดเริ่มต้นนับ ผมเริ่มนับเมื่อเจอ section.pagination
- counter-increment ประกาศใน element ที่เราจะเพิ่มตัวนับ
- counter(pages) ไว้แสดงผลตัวนับ ตรงนี้ใช้คู่กับ pseudo ::before เพื่อแสดงผลบน element a
- pages เปรียบเสมือนตัวแปรที่ประกาศไว้ใช้อ้างอิงกับทุก counter
Browser ที่รองรับ css counter เกิน 95% ไปแล้วรวมถึง ie8 ดูเพิ่มเติม
http://caniuse.com/#search=css%20counters
ที่มา
http://codersblock.com/blog/fun-times-with-css-counters/
[Spoil] คลิกเพื่อดูข้อความที่ซ่อนไว้
สนใจบทความใหม่ๆ เทคนิคต่างๆ เพื่อ Dev และ UX ตามได้ที่
https://www.facebook.com/symbolet
หรือเว็บไซต์
http://symbolet.com/


css counter
css สามารถประกาศตัวแปรแล้วทำการนับเพิ่มจำนวนได้ ซึ่งมีประโยชน์เวลานำไปประยุกต์ใช้กับ pagination ได้ส่งผลให้โค้ดเราสะอาดขึ้นอีกเล็กน้อย ดูตัวอย่างข้างล่างกันก่อน
<!DOCTYPE html>
<html>
<head>
<title> Pages </title>
<style>
section.pagination {
counter-reset: pages;
}
section.pagination a {
counter-increment: pages;
}
section.pagination a::before {
content: counter(pages);
}
</style>
</head>
<body>
<h1>Pagination CSS Counter</h1>
<section class="pagination">
<h2>Jump to page:</h2>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</section>
</body>
</html>
จะเห็นว่าเรามี css ที่ไม่คุ้นตาโผล่เข้ามาคือ css counter มาดูกันว่า properties แต่ละตัวคืออะไร
- เริ่มจาก counter-reset ประกาศใน element ที่เป็นจุดเริ่มต้นนับ ผมเริ่มนับเมื่อเจอ section.pagination
- counter-increment ประกาศใน element ที่เราจะเพิ่มตัวนับ
- counter(pages) ไว้แสดงผลตัวนับ ตรงนี้ใช้คู่กับ pseudo ::before เพื่อแสดงผลบน element a
- pages เปรียบเสมือนตัวแปรที่ประกาศไว้ใช้อ้างอิงกับทุก counter
Browser ที่รองรับ css counter เกิน 95% ไปแล้วรวมถึง ie8 ดูเพิ่มเติม http://caniuse.com/#search=css%20counters
ที่มา
http://codersblock.com/blog/fun-times-with-css-counters/
[Spoil] คลิกเพื่อดูข้อความที่ซ่อนไว้