
ช่วยเรื่องเมนูด้วยครับ อยากให้ข้างบนของโค้ง แต่ level ถัดไปเป็นกรอบธรรมดาครับ
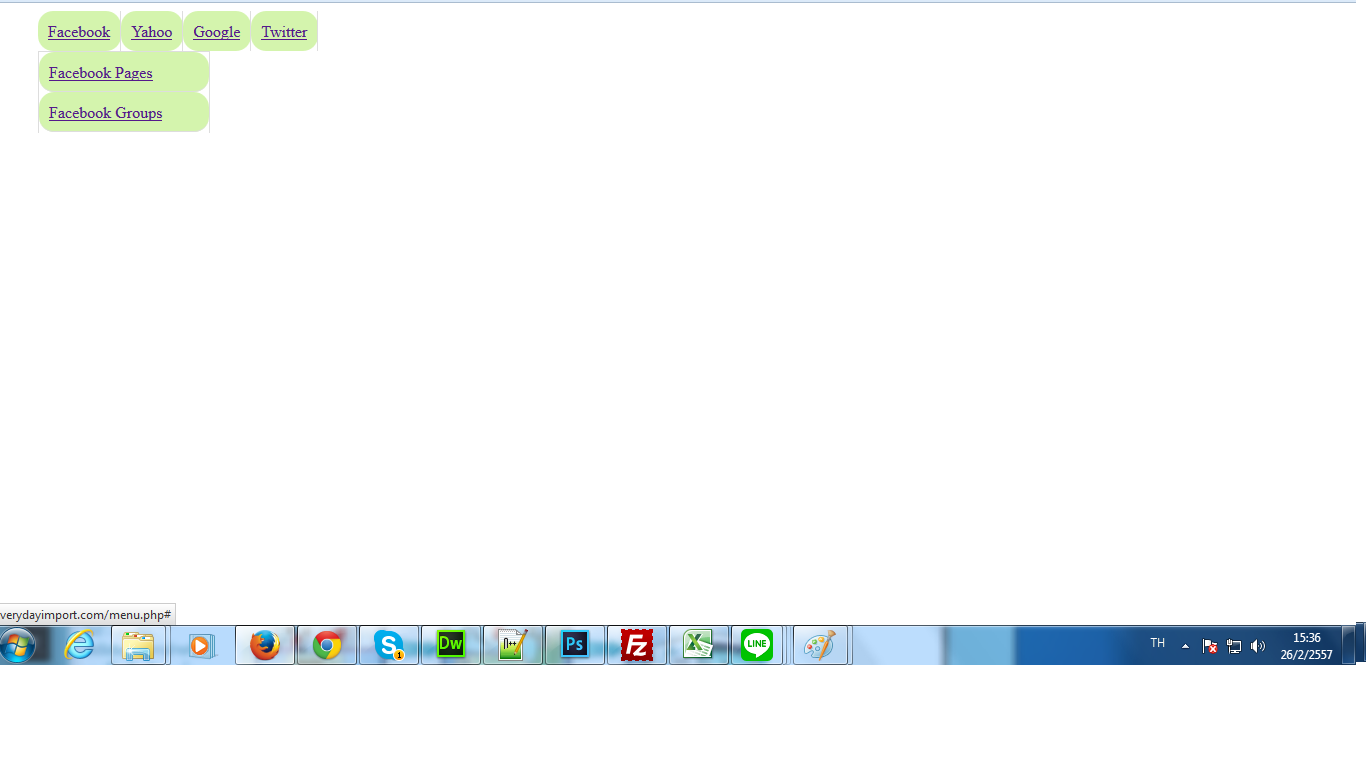
คือตอนนี้ทำเมนูเป็นขอบมนได้แล้ว แต่มันยังติดกันนิดหน่อย และเวลา level 2 มันแสดงมาก็แสดงเป็นขอบมนเหมือนกัน
ปัญหาคือ
1. เขียนโค้ดยังไงให้เมนู ห่างกันเพิ่มมากขึ้นครับ ใส่margin แล้วไม่แสดง
2. ทำไงให้ขอบของ level 2 แสดงเป็นกรอบสี่เหลี่ยมปกติครับ
แนบโค้ด css มาให้
#nav{
height: 39px;
border-radius: 3px;
min-width:500px;
border:0px solid #ddd;
color:#000;
}
#nav li{
list-style: none;
display: block;
float: left;
height: 40px;
position: relative;
background:#D4F4AD;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
/* ขอบปกติ */
.normal
{
list-style: none;
display: block;
float: left;
height: 40px;
position: relative;
}
#nav li a{
padding: 0px 10px 0px 10px;
margin: 0px 0;
line-height: 40px;
border-right: 1px solid #ddd;
height: 40px;
}
#nav ul{
padding: 0px;
width:170px;
border:1px solid #ddd;
}
#nav .site-name,#nav .site-name:hover{
padding-left: 10px;
padding-right: 10px;
width: 160px;
}
#nav .site-name a{
width: 129px;
overflow:hidden;
}
#nav li a{
display: block;
}
#nav ul li {
border-right:none;
border-bottom:1px solid #DDDDDD;
width:170px;
height:39px;
}
#nav ul li a {
border-right: none;
border-bottom:1px solid #FFFFFF;
}
/* Sub menus */
#nav ul{
display: none;
visibility:hidden;
position: absolute;
top: 40px;
}
/* Third-level menus */
#nav ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
/* Fourth-level menus */
#nav ul ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
#nav ul li{
display: block;
visibility:visible;
}
#nav li:hover > ul{
display: block;
visibility:visible;
}
เรื่องเมนูขอบมนครับ อยากให้ level 2 แสดงเป็นขอบสี่เหลี่ยมตามปกติ
ช่วยเรื่องเมนูด้วยครับ อยากให้ข้างบนของโค้ง แต่ level ถัดไปเป็นกรอบธรรมดาครับ
คือตอนนี้ทำเมนูเป็นขอบมนได้แล้ว แต่มันยังติดกันนิดหน่อย และเวลา level 2 มันแสดงมาก็แสดงเป็นขอบมนเหมือนกัน
ปัญหาคือ
1. เขียนโค้ดยังไงให้เมนู ห่างกันเพิ่มมากขึ้นครับ ใส่margin แล้วไม่แสดง
2. ทำไงให้ขอบของ level 2 แสดงเป็นกรอบสี่เหลี่ยมปกติครับ
แนบโค้ด css มาให้
height: 39px;
border-radius: 3px;
min-width:500px;
border:0px solid #ddd;
color:#000;
}
#nav li{
list-style: none;
display: block;
float: left;
height: 40px;
position: relative;
background:#D4F4AD;
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
/* ขอบปกติ */
.normal
{
list-style: none;
display: block;
float: left;
height: 40px;
position: relative;
}
#nav li a{
padding: 0px 10px 0px 10px;
margin: 0px 0;
line-height: 40px;
border-right: 1px solid #ddd;
height: 40px;
}
#nav ul{
padding: 0px;
width:170px;
border:1px solid #ddd;
}
#nav .site-name,#nav .site-name:hover{
padding-left: 10px;
padding-right: 10px;
width: 160px;
}
#nav .site-name a{
width: 129px;
overflow:hidden;
}
#nav li a{
display: block;
}
#nav ul li {
border-right:none;
border-bottom:1px solid #DDDDDD;
width:170px;
height:39px;
}
#nav ul li a {
border-right: none;
border-bottom:1px solid #FFFFFF;
}
/* Sub menus */
#nav ul{
display: none;
visibility:hidden;
position: absolute;
top: 40px;
}
/* Third-level menus */
#nav ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
/* Fourth-level menus */
#nav ul ul ul{
top: 0px;
left:170px;
display: none;
visibility:hidden;
border: 1px solid #DDDDDD;
}
#nav ul li{
display: block;
visibility:visible;
}
#nav li:hover > ul{
display: block;
visibility:visible;
}