คำตอบที่ได้รับเลือกจากเจ้าของกระทู้
ความคิดเห็นที่ 1
ไม่แน่ใจว่าตอบโจทย์คุณ จขกท. หรือเปล่านะครับ ลองดูตามโค้ดด้านล่างนี้ดูครับ
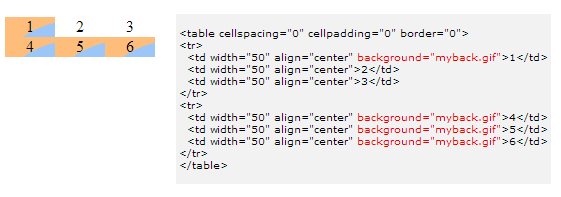
Output

HTML Code
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td width="50" align="center" background="myback.gif">1</td>
<td width="50" align="center">2</td>
<td width="50" align="center">3</td>
</tr>
<tr>
<td width="50" align="center" background="myback.gif">4</td>
<td width="50" align="center" background="myback.gif">5</td>
<td width="50" align="center" background="myback.gif">6</td>
</tr>
</table>
Credit : http://www.htmliseasy.com/table_tutor/background.html
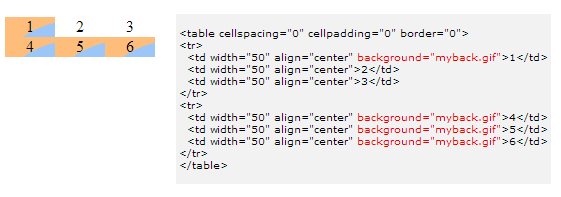
Output

HTML Code
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td width="50" align="center" background="myback.gif">1</td>
<td width="50" align="center">2</td>
<td width="50" align="center">3</td>
</tr>
<tr>
<td width="50" align="center" background="myback.gif">4</td>
<td width="50" align="center" background="myback.gif">5</td>
<td width="50" align="center" background="myback.gif">6</td>
</tr>
</table>
Credit : http://www.htmliseasy.com/table_tutor/background.html
แสดงความคิดเห็น



Dreamweaver cs6 อยากทราบวิธีใส่พื้นหลังตารางเป็นภาพครับ