
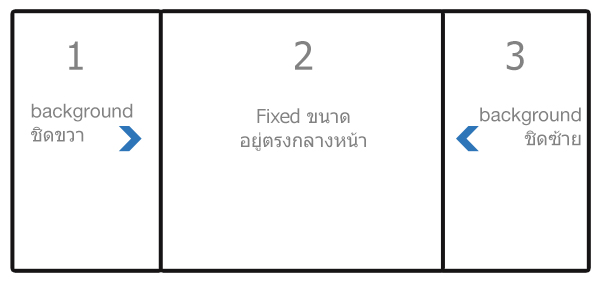
อยากจะสร้าง div css ให้อยู่ในบรรทัดเดียวกันตามรูปค่ะ
Background เป็น background แบบยาว เนื้อหาจะอยู่ตรงช่อง 2
อยากให้ช่อง 1 เป็น background ที่ต่อออกมาจากเนื้อหาทางด้านขวามือ
และอยากให้ช่อง 3 เป็น background ที่ต่อออกมาจากเนื้อหาทางด้านซ้ายมือค่ะ
ช่อง 2 จะ fixed ไว้ตรงกลางหน้าจอ เป็นเนื้อหา เลื่อนขึ้น-ลง
เป็น bg ทำเอาไว้ขนาดใหญ่ ที่สามารถยืดออกไปทางด้านซ้ายมือ หรือทางด้านขวามือ ของจอได้ ตามขนาดหน้าจอ
ลองเขียนเอง แต่มันทำไม่ได้ค่ะ T_T...
ขอบคุณมากๆๆค่ะ
#wrapper_head {
width: 100%;
height:auto;
margin: 0 auto;
overflow:hidden;
background-color:#FFF;
}
#head_left {
width: 20%;
position: absolute;
height: auto;
margin-top:0;
float:left;
}
#head_middle {
width: 1200px;
position:absolute;
height: auto;
margin-top:0;
margin:auto;
float: left;
}
#head_right {
width: 20%;
position:relative;
height: auto;
margin-top:0;
float:left;
}
รบกวนสอบถามเกี่ยวกับ DIV CSS หน่อยค่ะ T_T...
อยากจะสร้าง div css ให้อยู่ในบรรทัดเดียวกันตามรูปค่ะ
Background เป็น background แบบยาว เนื้อหาจะอยู่ตรงช่อง 2
อยากให้ช่อง 1 เป็น background ที่ต่อออกมาจากเนื้อหาทางด้านขวามือ
และอยากให้ช่อง 3 เป็น background ที่ต่อออกมาจากเนื้อหาทางด้านซ้ายมือค่ะ
ช่อง 2 จะ fixed ไว้ตรงกลางหน้าจอ เป็นเนื้อหา เลื่อนขึ้น-ลง
เป็น bg ทำเอาไว้ขนาดใหญ่ ที่สามารถยืดออกไปทางด้านซ้ายมือ หรือทางด้านขวามือ ของจอได้ ตามขนาดหน้าจอ
ลองเขียนเอง แต่มันทำไม่ได้ค่ะ T_T...
ขอบคุณมากๆๆค่ะ
#wrapper_head {
width: 100%;
height:auto;
margin: 0 auto;
overflow:hidden;
background-color:#FFF;
}
#head_left {
width: 20%;
position: absolute;
height: auto;
margin-top:0;
float:left;
}
#head_middle {
width: 1200px;
position:absolute;
height: auto;
margin-top:0;
margin:auto;
float: left;
}
#head_right {
width: 20%;
position:relative;
height: auto;
margin-top:0;
float:left;
}