สวัสดีค่ะเพื่อนๆ คราวที่แล้วเล่าให้เพื่อนๆ ฟังกันไปแล้วเรื่องการเริ่มเป็นนักวาดภาพประกอบ illustrator อิสระในวัย 40 (
https://ppantip.com/topic/42440267) วันนี้วันเสาร์ว่างๆ เราจะมาพาเพื่อนๆ ดูขั้นตอนการวาดวิวง่ายๆ ของเราด้วยแอป ibispaint เผื่อเอาไปใช้ทำวอลเปเปอร์กัน
ต้องออกตัวก่อนว่านี่ไม่ใช่การสอนวาดนะคะ แค่เป็นการรวบรวมขั้นตอนการวาดของเราให้เพื่อนๆ ได้ดูกันเพลินๆ ว่าเป็นยังไงเท่านั้นเอง สำหรับคนที่สนใจการวาดภาพแบบดิจิตัลค่ะ ^^
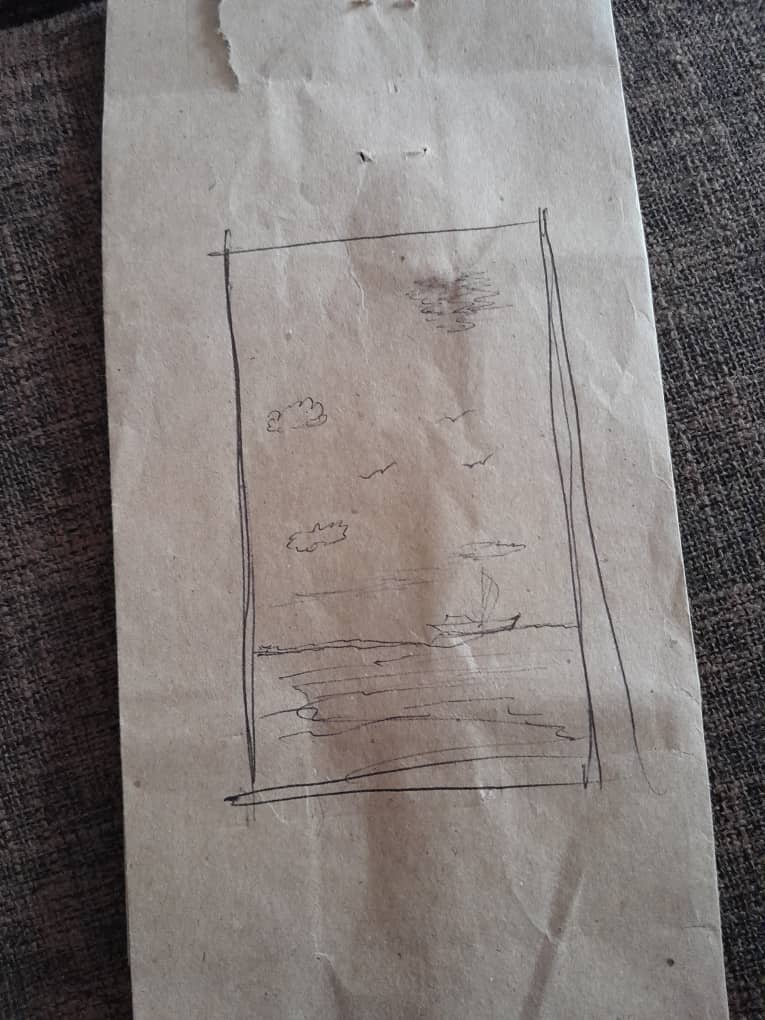
ปกติแล้ว เราเป็นคนชอบวาดภาพออกแนวหนังสือนิทานเด็ก ที่จะมีรายละเอียดเยอะๆ มีประกายนู่นนี่ระยิบระยับ มีพื้นผิวไม่เรียบ ชอบให้ดูออกแนวที่มีอะไรให้มองเยอะ แต่สำหรับภาพนี้ มีที่มีคือคุณสาขอให้วาดภาพที่ออกแนวเรียบๆ ดูบ้าง โดยพี่ท่านให้โจทย์มาตามร่างแบบในรูปด้านล่าง (พี่ท่านวาดบนถุงกระดาษมาให้)


เราก็จัดเลยค่ะ ป่ะ.. ไปดูกันว่าจะเหมือนแบบมั้ย ^^
1. ตั้งค่าขนาดภาพที่ 1620 x 2880 px. แล้วเริ่มด้วยการระบายสีส่วนที่เป็นน้ำ ระบายสีฟ้าอ่อน ต่ำกว่าครึ่งของความสูงภาพ
2. เพิ่มเลเยอร์ ย้ายไปด้านล่างแล้วระบายสีฟ้าอ่อนๆ (อ่อนกว่าสีของพื้นน้ำด้านล่าง) ให้เต็มพื้นที่ที่เหลือ
3. เพิ่มเลเยอร์แล้วระบายสีส้มไล่จากเข้มไปอ่อนตรงจุดที่ฟ้าและน้ำประจบกัน
4. ทีนี้เรามาแต่งส่วนน้ำกันค่ะ ^^ เพิ่มเลเยอร์บนเลเยอร์น้ำ ใช้บรัชสีน้ำ เลือกสีอ่อนกว่าสีน้ำเล็กน้อย ระบายกระจายทั่วๆ จากนั้นเลือกสีที่เข้มกว่าสีน้ำเล็กน้อย แล้วระบายแบบเดียวกัน คือปาดๆ ให้กระจายทั่วๆ วิธีนี้จะสร้างเอฟเฟคให้ดูเหมือนว่าพื้นน้ำมีความตื้นลึก ดูมีมิติ
5. เพิ่มเลเยอร์ เลือกสีขาวแล้ววาดเส้นเล็กๆ สั้นๆ กระจายทั่วผืนน้ำ จากนั้นลดค่า opacity ลงจนสีขาวดูไม่เข้มจนเกินไป
6. เพิ่มเลเยอร์ เลือกสีขาวแล้ววาดเส้นคล้ายๆ คลื่นหลายๆ เส้นในแนวนอน จากนั้นเชื่อมเส้นบนและล่างเข้าด้วยกันแบบฟรีสไตล์ตามภาพ พยายามทำให้เส้นดูเป็นอิสระเลียนแบบการเคลื่อนไหวของน้ำ วิธีนี้เป็นเทคนิคการเพิ่มมิติให้ดูเหมือนเรากำลังมองจากด้านบนของผืนน้ำ เมื่อพอใจแล้วให้ลด opacity ของเลเยอร์นี้ลงให้ดูเป็นสีขาวจางๆ
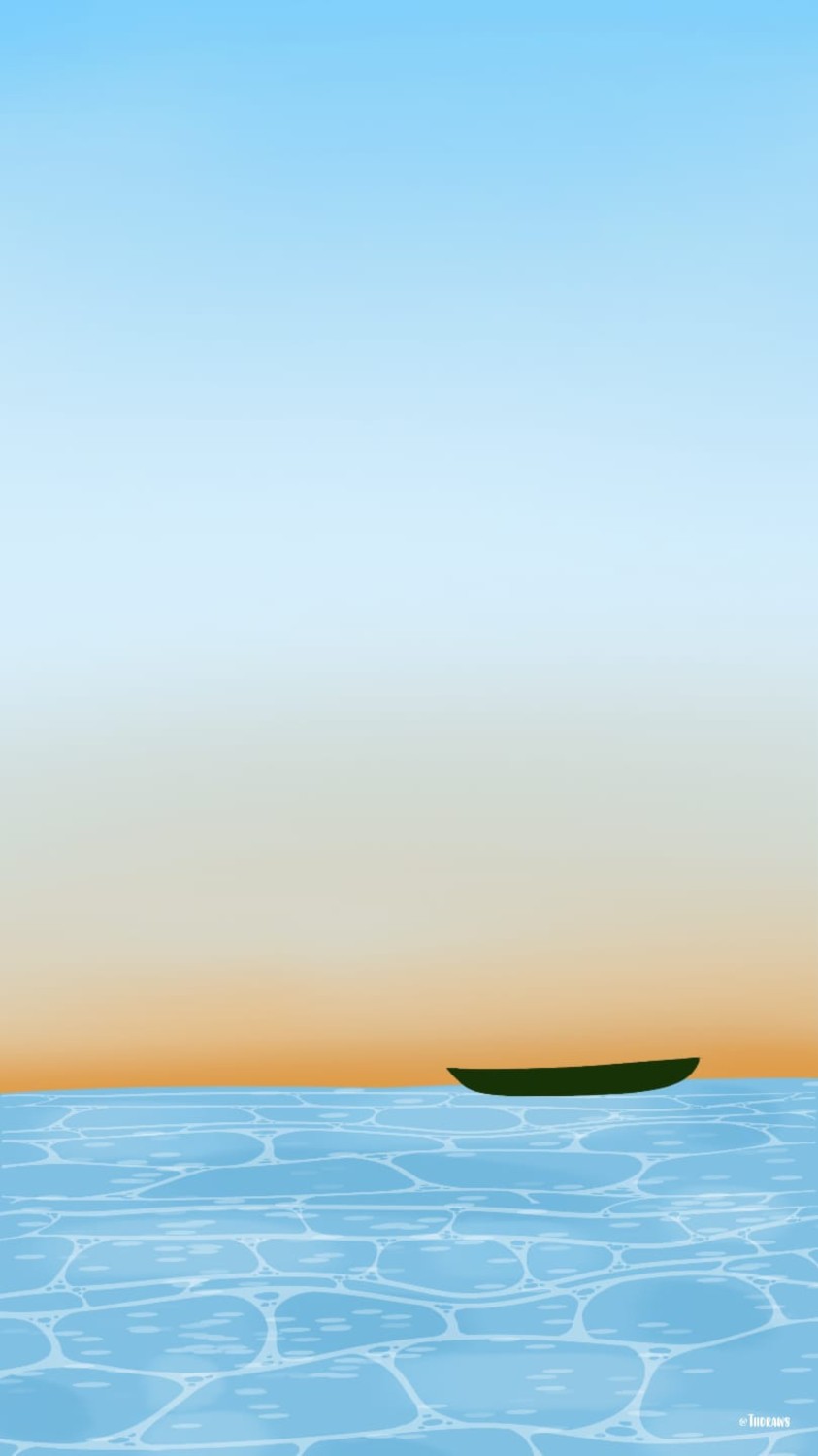
7. ได้เวลาวาดเรือค่ะ ^^ เริ่มวาดตัวเรือง่ายๆ แบบนี้..

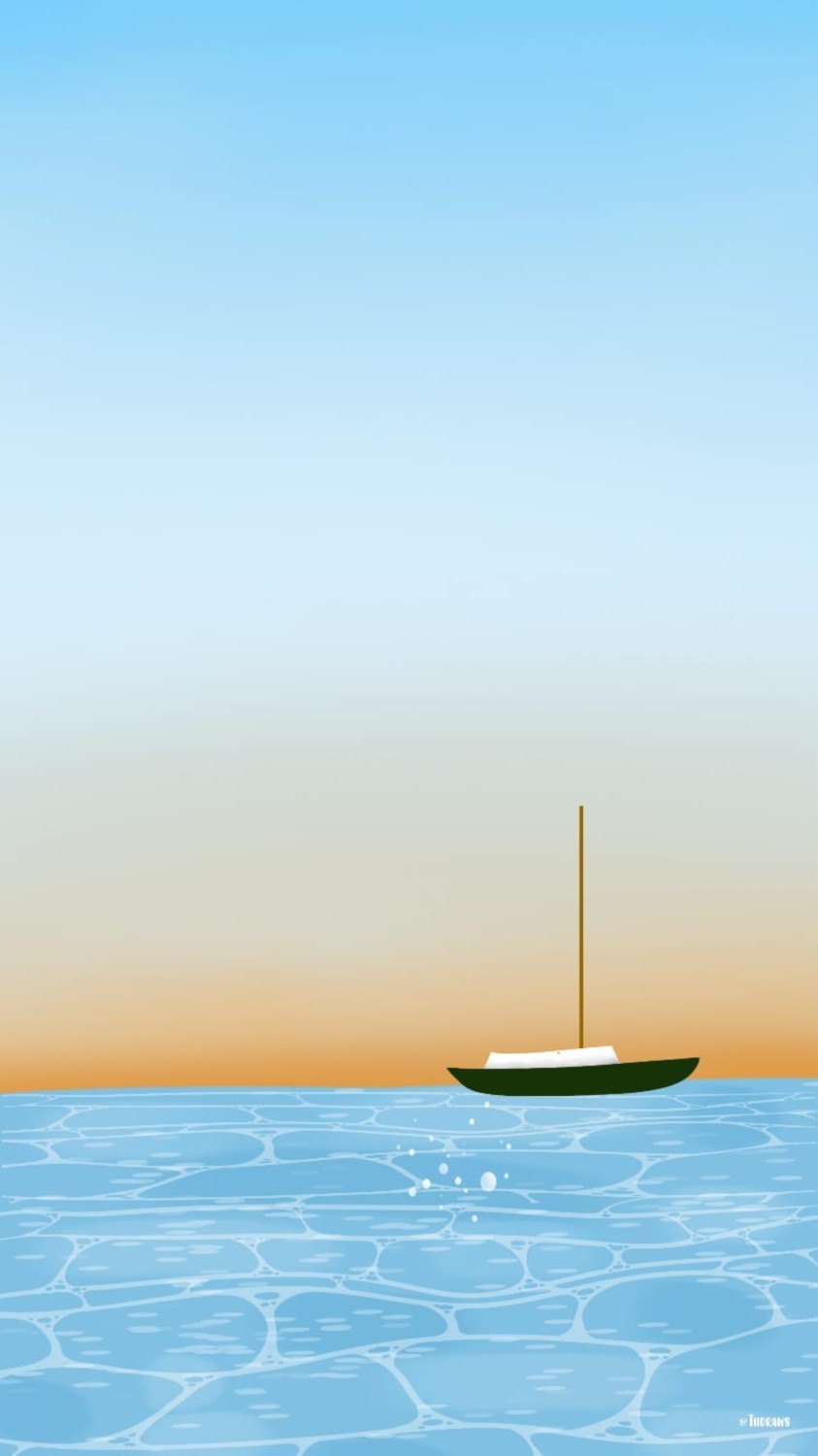
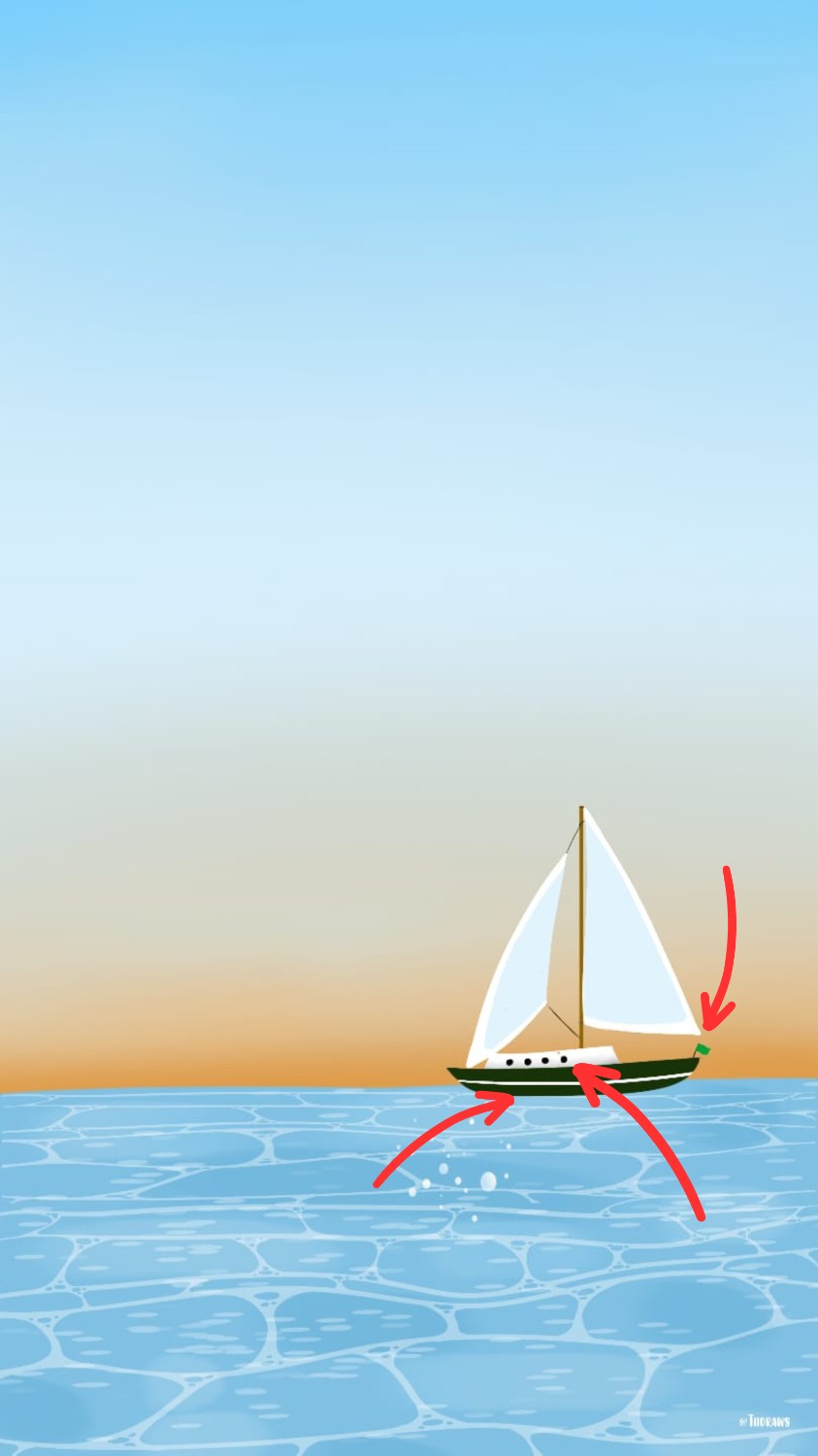
8. ลงรายละเอียดของเรือใบ เสากระโดงเรือ ใบเรือ ธง..


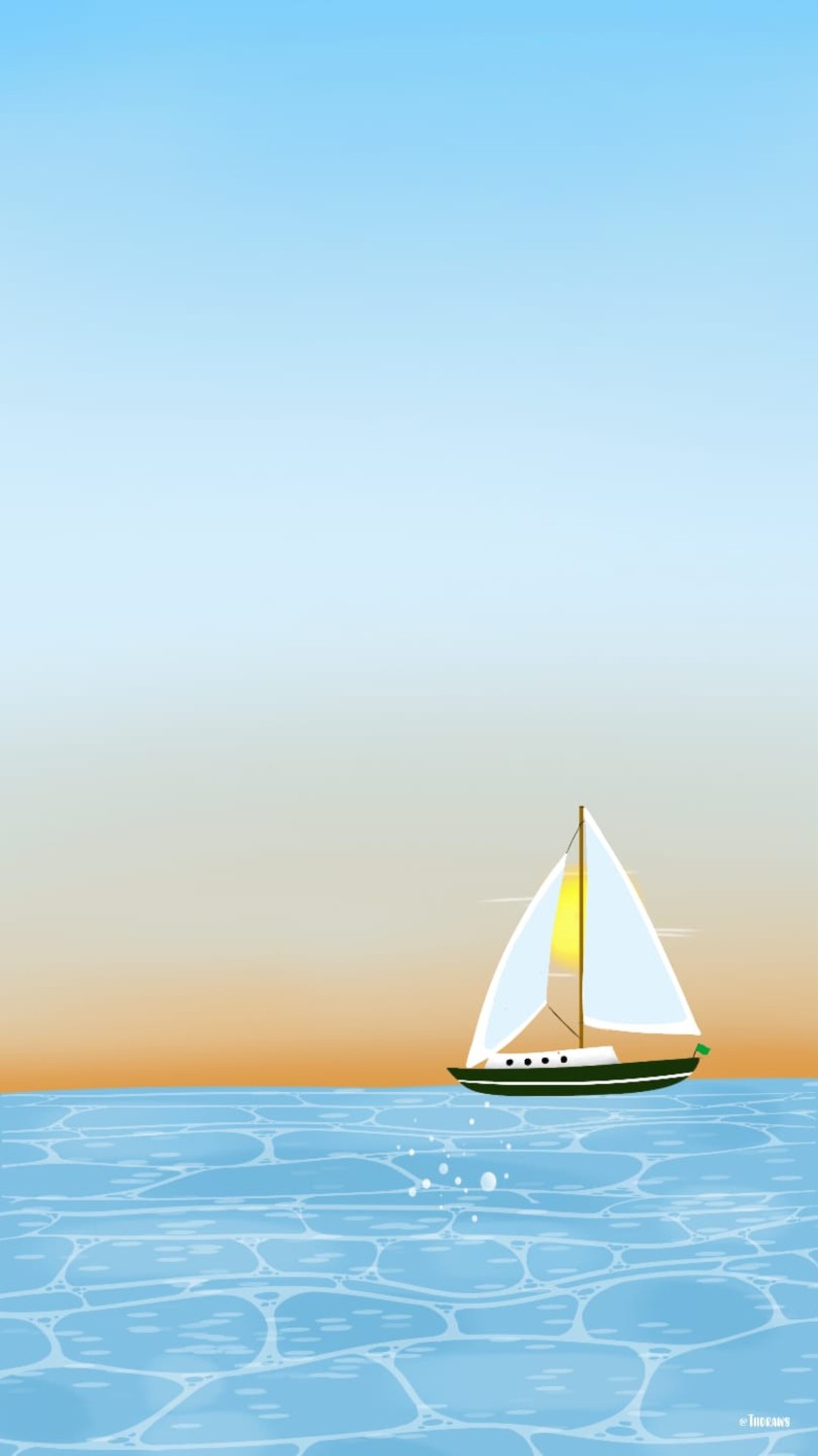
9. วาดเรือเสร็จแล้ว เราเพิ่มกระอาทิตย์ที่ด้านหลังของใบเรือ ให้เห็นโผล่มานิดๆ พอสวยงาม ^^

10. ท้องฟ้าโล่งไปนิด เราเลยเพิ่มก้อนเมฆเข้าไปรอบๆ ตรงจุดนี้ ให้คิดถึงหน้าจอมือถือแล้วเว้นส่วนกลางให้ว่างๆ ไว้ จะได้ไม่ไปเกะกะตรงส่วนที่เป็นเวลาหรือวันที่ของมือถือ ^^

11. วาดใกล้เสร็จแล้วค่ะ ขั้นตอนนี้ เราเพิ่มนกบนท้องฟ้าลงไป 3-4 ตัวพร้อมประกายระยิบระยับให้ผืนน้ำ แล้วใช้สีขาวระบายส่วนล่างของเรือทั้งด้านหน้าและหลัง สร้างเอฟเฟคเหมือนเรือใบกำลังแล่นแล้วมีน้ำกระเซ็น

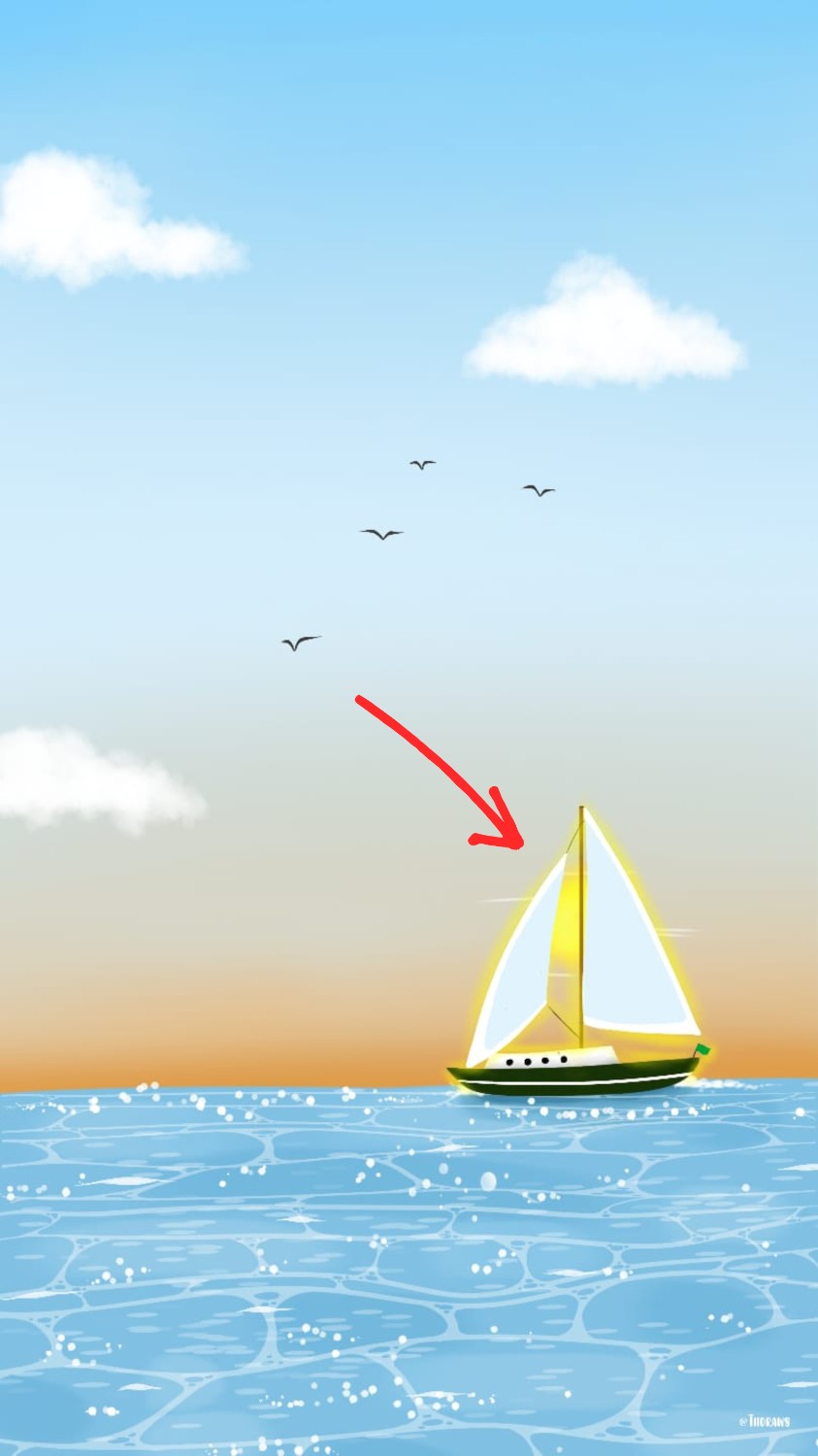
12. ขั้นสุดท้าย เราเพิ่มเลเยอร์ใหม่ วางไว้ใต้เลเยอร์ของเรือใบ แล้วระบายสีเหลืองออกทองแบบกระจายๆ ที่ส่วนริมเรือใบทั้งหมด (ทั้งใบเรือและตัวเรือ) ให้ดูเหมือนว่าพระอาทิตย์ส่องจากด้านหลังทำให้มีแสงสีทองส่องกระทบเรือใบแบบในรูปค่ะ

เสร็จแล้วค่ะ ภาพวิวเรือใบของเรา ออกมาเรียบๆ ไม่หวือหวา แต่แอบเก็บรายละเอียดนู่นนี่เยอะ ^^"

จะเห็นว่าเราใช้เลเยอร์ค่อนข้างเยอะ ซึ่งตรงนี้จะช่วยให้แก้ไขภาพวาดได้ง่าย อยากลบตรงไหน เพิ่มอะไร ก็ทำได้รวดเร็ว ไม่ยุ่งยาก ส่วนตัวแล้วเป็นคนชอบเพิ่มรายละเอียด แล้วลองดูว่าดีมั้ย ดีก็เก็บไว้ ไม่ดีก็ลบเลเยอร์นั้นๆ ออก เพิ่มไปเรื่อยๆ จนกว่าจะพอใจ ^^
ขอบคุณที่เข้ามาอ่านนะคะ ถ้าเพื่อนๆ ชอบโพสต์นี้ หรืออ่านแล้วพอได้สาระบ้างเราก็ดีใจแล้วค่ะ ^^
ปล. ติดตามผลงานวาดได้ที่:
ไอจี
- @tiidraws
- @thehappiibeebear.th
Facebook -
http://www.facebook.com/tiidraws
พาดูขั้นตอนการวาดภาพวิวสวยๆ ด้วยแอป ibispaint เอาไว้ตั้งวอลเปเปอร์
ต้องออกตัวก่อนว่านี่ไม่ใช่การสอนวาดนะคะ แค่เป็นการรวบรวมขั้นตอนการวาดของเราให้เพื่อนๆ ได้ดูกันเพลินๆ ว่าเป็นยังไงเท่านั้นเอง สำหรับคนที่สนใจการวาดภาพแบบดิจิตัลค่ะ ^^
ปกติแล้ว เราเป็นคนชอบวาดภาพออกแนวหนังสือนิทานเด็ก ที่จะมีรายละเอียดเยอะๆ มีประกายนู่นนี่ระยิบระยับ มีพื้นผิวไม่เรียบ ชอบให้ดูออกแนวที่มีอะไรให้มองเยอะ แต่สำหรับภาพนี้ มีที่มีคือคุณสาขอให้วาดภาพที่ออกแนวเรียบๆ ดูบ้าง โดยพี่ท่านให้โจทย์มาตามร่างแบบในรูปด้านล่าง (พี่ท่านวาดบนถุงกระดาษมาให้)
เราก็จัดเลยค่ะ ป่ะ.. ไปดูกันว่าจะเหมือนแบบมั้ย ^^
1. ตั้งค่าขนาดภาพที่ 1620 x 2880 px. แล้วเริ่มด้วยการระบายสีส่วนที่เป็นน้ำ ระบายสีฟ้าอ่อน ต่ำกว่าครึ่งของความสูงภาพ
8. ลงรายละเอียดของเรือใบ เสากระโดงเรือ ใบเรือ ธง..
9. วาดเรือเสร็จแล้ว เราเพิ่มกระอาทิตย์ที่ด้านหลังของใบเรือ ให้เห็นโผล่มานิดๆ พอสวยงาม ^^
10. ท้องฟ้าโล่งไปนิด เราเลยเพิ่มก้อนเมฆเข้าไปรอบๆ ตรงจุดนี้ ให้คิดถึงหน้าจอมือถือแล้วเว้นส่วนกลางให้ว่างๆ ไว้ จะได้ไม่ไปเกะกะตรงส่วนที่เป็นเวลาหรือวันที่ของมือถือ ^^
11. วาดใกล้เสร็จแล้วค่ะ ขั้นตอนนี้ เราเพิ่มนกบนท้องฟ้าลงไป 3-4 ตัวพร้อมประกายระยิบระยับให้ผืนน้ำ แล้วใช้สีขาวระบายส่วนล่างของเรือทั้งด้านหน้าและหลัง สร้างเอฟเฟคเหมือนเรือใบกำลังแล่นแล้วมีน้ำกระเซ็น
12. ขั้นสุดท้าย เราเพิ่มเลเยอร์ใหม่ วางไว้ใต้เลเยอร์ของเรือใบ แล้วระบายสีเหลืองออกทองแบบกระจายๆ ที่ส่วนริมเรือใบทั้งหมด (ทั้งใบเรือและตัวเรือ) ให้ดูเหมือนว่าพระอาทิตย์ส่องจากด้านหลังทำให้มีแสงสีทองส่องกระทบเรือใบแบบในรูปค่ะ
เสร็จแล้วค่ะ ภาพวิวเรือใบของเรา ออกมาเรียบๆ ไม่หวือหวา แต่แอบเก็บรายละเอียดนู่นนี่เยอะ ^^"
จะเห็นว่าเราใช้เลเยอร์ค่อนข้างเยอะ ซึ่งตรงนี้จะช่วยให้แก้ไขภาพวาดได้ง่าย อยากลบตรงไหน เพิ่มอะไร ก็ทำได้รวดเร็ว ไม่ยุ่งยาก ส่วนตัวแล้วเป็นคนชอบเพิ่มรายละเอียด แล้วลองดูว่าดีมั้ย ดีก็เก็บไว้ ไม่ดีก็ลบเลเยอร์นั้นๆ ออก เพิ่มไปเรื่อยๆ จนกว่าจะพอใจ ^^
ขอบคุณที่เข้ามาอ่านนะคะ ถ้าเพื่อนๆ ชอบโพสต์นี้ หรืออ่านแล้วพอได้สาระบ้างเราก็ดีใจแล้วค่ะ ^^
ปล. ติดตามผลงานวาดได้ที่:
ไอจี
- @tiidraws
- @thehappiibeebear.th
Facebook - http://www.facebook.com/tiidraws