การออกแบบเว็บไซต์ให้ดูดี สวยงาม ดูน่าใช้ ทำให้เว็บของเรามีชัยไปกว่าครึ่ง เพราะสามารถดึงดูดผู้เข้าชมเว็บไซต์ได้ดี มาอัพเดทเทรนการออกแบบเว็บในปี 2020 กันว่ามีอะไรบ้าง
1. Minimal Style ยังคงได้รับความนิยมอยู่เสมอ
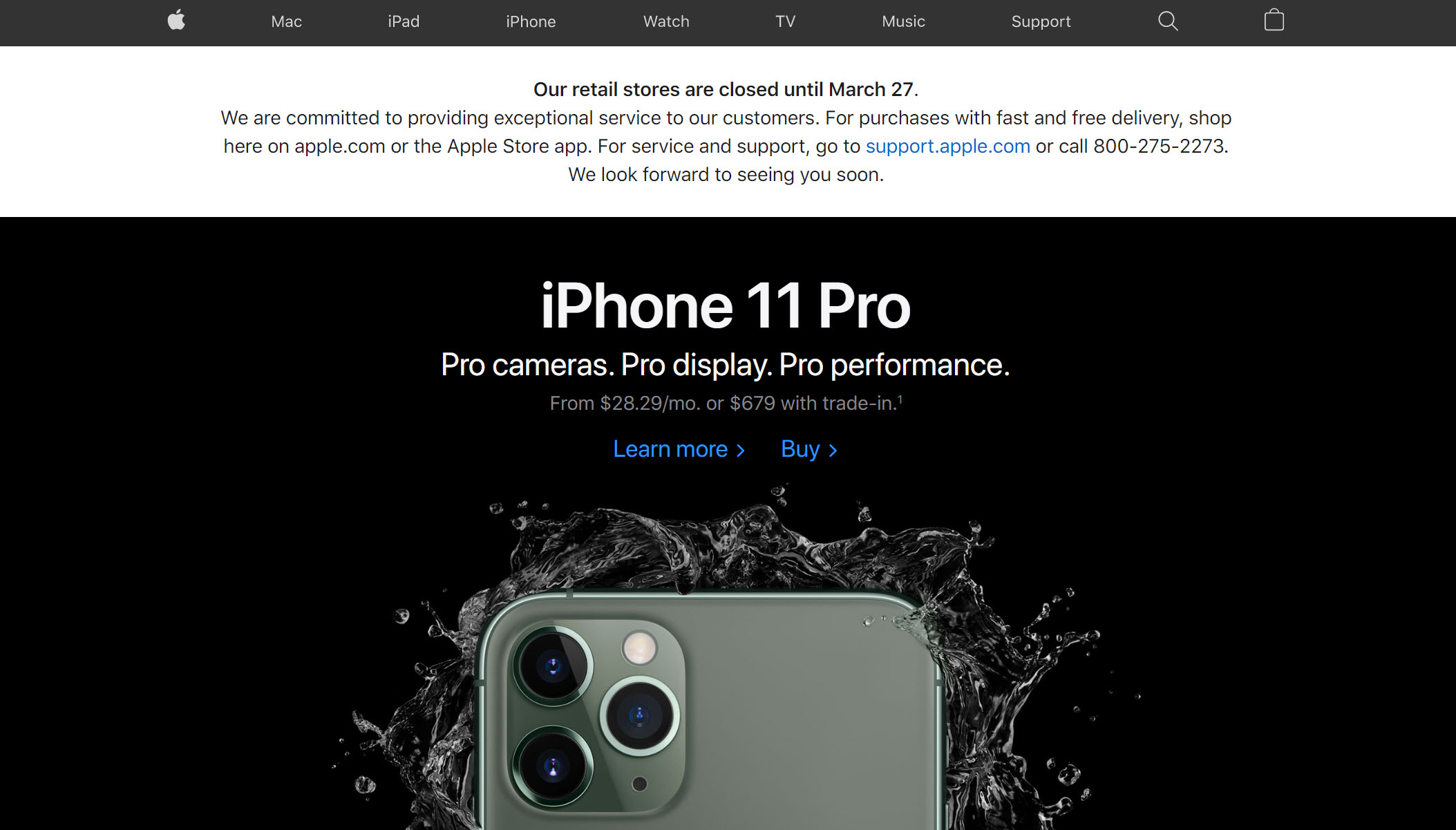
สไตล์การออกแบบไซต์แบบ minimal หรือแบบเรียบง่าย มีมาได้พักใหญ่ๆ แล้วและเป็นที่นิยมเสมอไม่เคยตกเทรน ข้อดีของการออกแบบเว็บไซต์แบบเรียบๆ คือทำให้เว็บไซต์ดูเรียบหรู และยังสามารถทำให้ product ดูเด่นยิ่งขึ้นอีกด้วย ตัวอย่างที่ดีของเว็บไซต์สไตล์นี้คือเว็บของ Apple ด้านล่างที่ออกแบบแบบเรียบง่ายแต่เน้นทำกราฟิกสวยๆ ที่ตัวสินค้า
 2. ตัวอักษรที่ใหญ่และหนาช่วยได้เยอะ
2. ตัวอักษรที่ใหญ่และหนาช่วยได้เยอะ
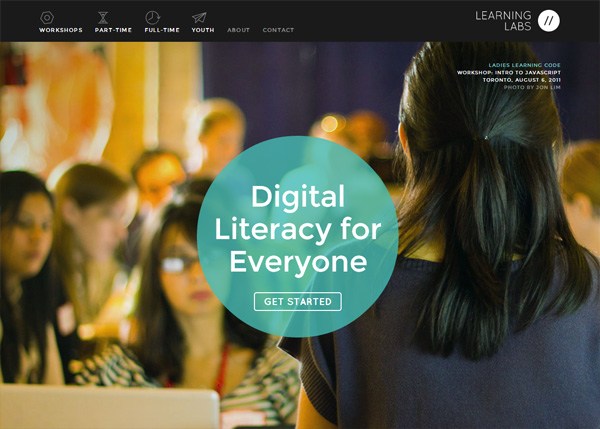
การใช้ตัวอักษรใหญ่ๆ และหนาช่วย ทำให้ผู้ใช้งานเข้าใจ concept ของ brand, website, หรือสินค้าได้ง่ายขึ้นมาก เพราะเป็นการเน้น keyword ที่สำคัญ ควรเลือกใช้ font สวยๆ จะได้ดูดี นอกจากนี้ font ตัวใหญ่และหนายังทำให้ผู้สูงอายุอ่านข้อความง่ายขึ้นด้วย ตัวอย่างเว็บที่ใช้หลักการนี้คือเว็บด้านล่าง
 3. Video และภาพเคลื่อนไหวเรียกความสนใจ
3. Video และภาพเคลื่อนไหวเรียกความสนใจ
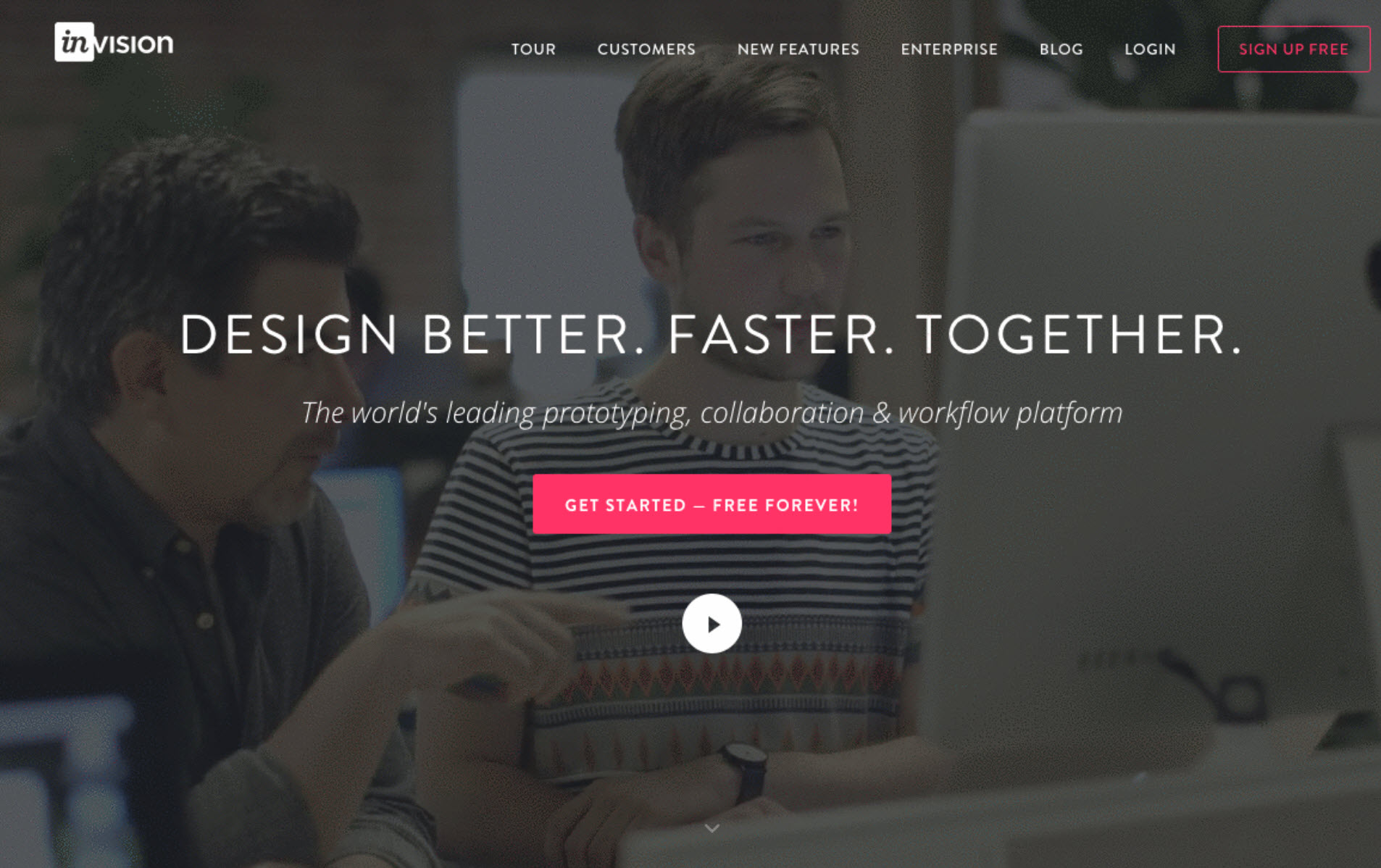
เป็นเรื่องปกติที่คนมักจะสนใจภาพที่เคลื่อนไหวมากกว่าภาพนิ่ง เราสามารถนำ video มาใช้กับ background ของเว็บไซต์ หรือนำ SVG animation มาใช้ในการแสดงภาพเคลื่อนไหวบางจุดของเว็บ เพื่อดึงดูดสายตาของผู้เข้าชมเว็บไซต์ให้สนใจสินค้าหรือบริการของเราได้ง่ายขึ้น
 4. หน้าแรกควรน้อยแต่เน้น
4. หน้าแรกควรน้อยแต่เน้น
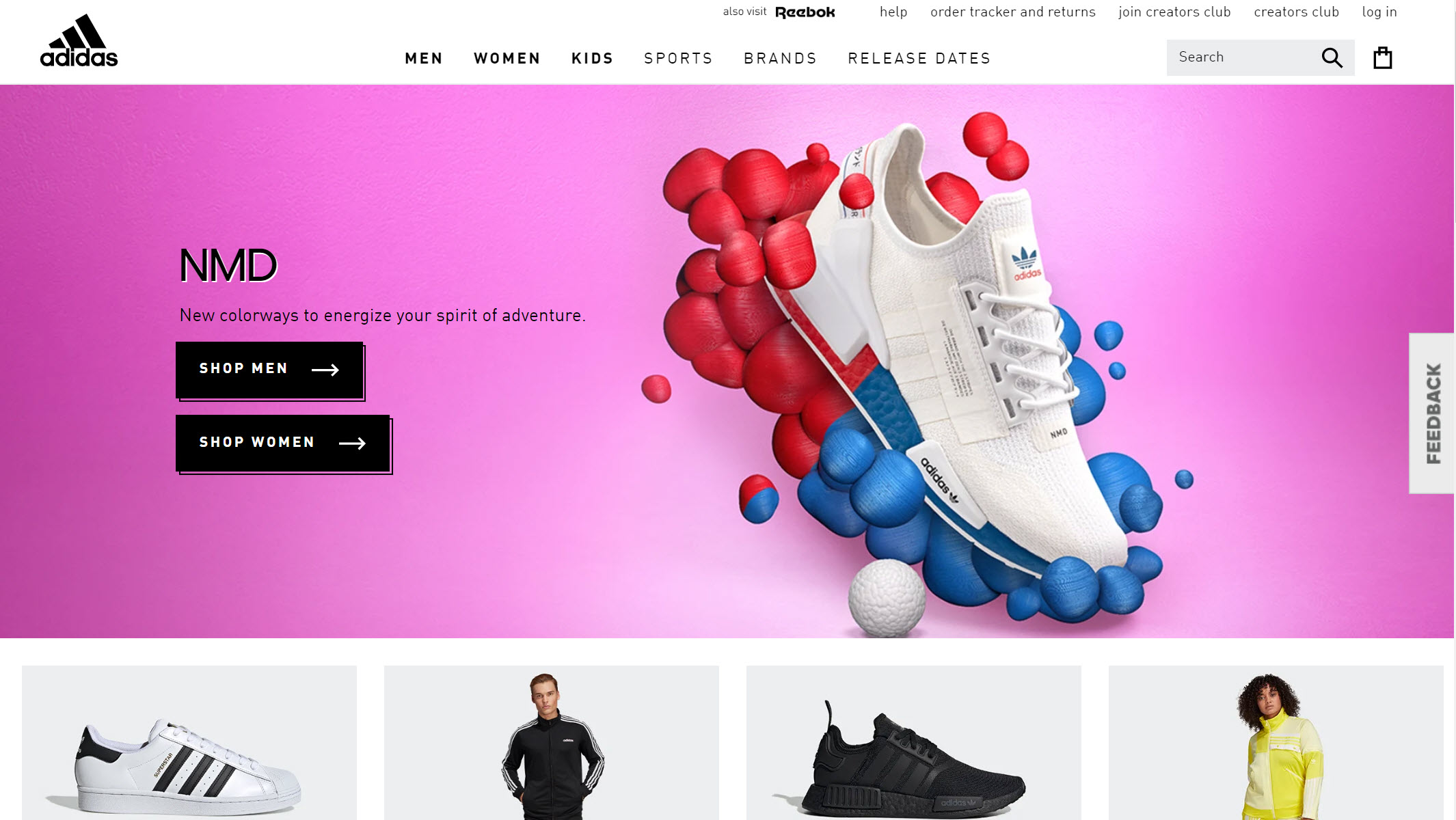
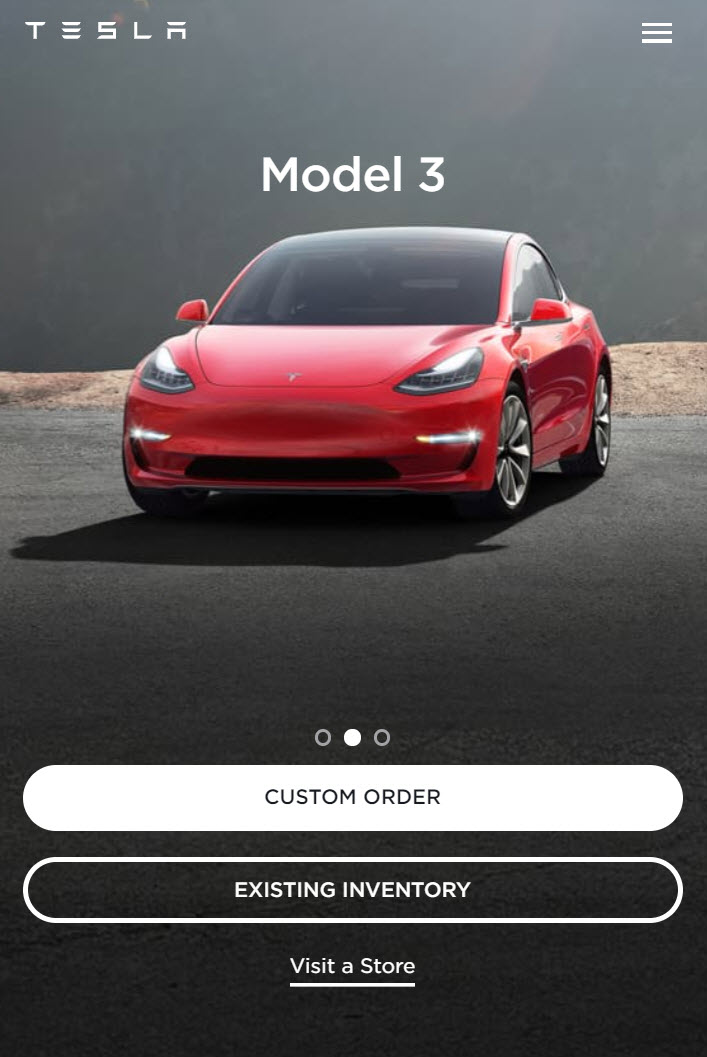
อย่าใส่ข้อมูลในหน้าแรกเยอะเกินไปเพราะจะทำให้ไม่น่าอ่าน ควรเน้นที่รูปประกอบมากกว่า ใช้รูปที่ทำให้เข้าใจเกี่ยวกับเว็บไซต์หรือสินค้าได้ง่ายเพียงแค่มองผ่านๆ ถ้าเป็นไปได้ควรใช้รูปวาดหรือกราฟฟิกจะโดดเด่นและน่าสนใจกว่าการใช้ภาพถ่ายมาก ลองดูตัวอย่างเว็บด้านล่างที่ใช้รูปถ่ายผสมกราฟิกเพื่อนำเสนอจุดเด่นของสินค้า
 4. ต้องรองรับมือถือ
4. ต้องรองรับมือถือ
สมัยก่อนไม่เป็นไรแต่สมัยนี้ทุกเว็บต้องรองรับมือถือได้แล้ว เพราะมีคนเข้าเว็บไซต์ผ่านมือถือกันมากขึ้น ควรแสดงผลได้สวยงามและ navigate ได้ง่าย ใช้งานง่าย การทำให้แสดงผลได้ดีในมือถือมีสองวิธีคือ
1. ทำ mobile site
2. ออกแบบเว็บโดยใช้หลักการ Responsive
 5. เว็บไซต์ต้องโหลดเร็ว
5. เว็บไซต์ต้องโหลดเร็ว
สมัยนี้เว็บไซต์ต้องโหลดเร็วเท่านั้น เพราะไม่มีใครอยากเปิดเว็บไซต์ช้าๆ หรอกจริงไหม ไม่ควรให้เว็บไซต์ใช้เวลาโหลดเกิน 7 วินาทีเพราะมีผลทำให้ bounce rate (อัตราการปิดเว็บ) สูง ปัจจัยที่มีผลต่อคุณภาพเว็บไซต์คือคุณภาพของ
hosting นอกจากนี้การ optimize โค้ดและฐานข้อมูลก็มีส่วนสำคัญต่อความเร็วในการโหลดเว็บไม่แพ้กัน
ที่มา :
เทรนการออกแบบเว็บไซต์ล่าสุด
Trend การออกแบบเว็บไซต์สำหรับปี 2020
1. Minimal Style ยังคงได้รับความนิยมอยู่เสมอ
สไตล์การออกแบบไซต์แบบ minimal หรือแบบเรียบง่าย มีมาได้พักใหญ่ๆ แล้วและเป็นที่นิยมเสมอไม่เคยตกเทรน ข้อดีของการออกแบบเว็บไซต์แบบเรียบๆ คือทำให้เว็บไซต์ดูเรียบหรู และยังสามารถทำให้ product ดูเด่นยิ่งขึ้นอีกด้วย ตัวอย่างที่ดีของเว็บไซต์สไตล์นี้คือเว็บของ Apple ด้านล่างที่ออกแบบแบบเรียบง่ายแต่เน้นทำกราฟิกสวยๆ ที่ตัวสินค้า
2. ตัวอักษรที่ใหญ่และหนาช่วยได้เยอะ
การใช้ตัวอักษรใหญ่ๆ และหนาช่วย ทำให้ผู้ใช้งานเข้าใจ concept ของ brand, website, หรือสินค้าได้ง่ายขึ้นมาก เพราะเป็นการเน้น keyword ที่สำคัญ ควรเลือกใช้ font สวยๆ จะได้ดูดี นอกจากนี้ font ตัวใหญ่และหนายังทำให้ผู้สูงอายุอ่านข้อความง่ายขึ้นด้วย ตัวอย่างเว็บที่ใช้หลักการนี้คือเว็บด้านล่าง
3. Video และภาพเคลื่อนไหวเรียกความสนใจ
เป็นเรื่องปกติที่คนมักจะสนใจภาพที่เคลื่อนไหวมากกว่าภาพนิ่ง เราสามารถนำ video มาใช้กับ background ของเว็บไซต์ หรือนำ SVG animation มาใช้ในการแสดงภาพเคลื่อนไหวบางจุดของเว็บ เพื่อดึงดูดสายตาของผู้เข้าชมเว็บไซต์ให้สนใจสินค้าหรือบริการของเราได้ง่ายขึ้น
4. หน้าแรกควรน้อยแต่เน้น
อย่าใส่ข้อมูลในหน้าแรกเยอะเกินไปเพราะจะทำให้ไม่น่าอ่าน ควรเน้นที่รูปประกอบมากกว่า ใช้รูปที่ทำให้เข้าใจเกี่ยวกับเว็บไซต์หรือสินค้าได้ง่ายเพียงแค่มองผ่านๆ ถ้าเป็นไปได้ควรใช้รูปวาดหรือกราฟฟิกจะโดดเด่นและน่าสนใจกว่าการใช้ภาพถ่ายมาก ลองดูตัวอย่างเว็บด้านล่างที่ใช้รูปถ่ายผสมกราฟิกเพื่อนำเสนอจุดเด่นของสินค้า
4. ต้องรองรับมือถือ
สมัยก่อนไม่เป็นไรแต่สมัยนี้ทุกเว็บต้องรองรับมือถือได้แล้ว เพราะมีคนเข้าเว็บไซต์ผ่านมือถือกันมากขึ้น ควรแสดงผลได้สวยงามและ navigate ได้ง่าย ใช้งานง่าย การทำให้แสดงผลได้ดีในมือถือมีสองวิธีคือ
1. ทำ mobile site
2. ออกแบบเว็บโดยใช้หลักการ Responsive
5. เว็บไซต์ต้องโหลดเร็ว
สมัยนี้เว็บไซต์ต้องโหลดเร็วเท่านั้น เพราะไม่มีใครอยากเปิดเว็บไซต์ช้าๆ หรอกจริงไหม ไม่ควรให้เว็บไซต์ใช้เวลาโหลดเกิน 7 วินาทีเพราะมีผลทำให้ bounce rate (อัตราการปิดเว็บ) สูง ปัจจัยที่มีผลต่อคุณภาพเว็บไซต์คือคุณภาพของ hosting นอกจากนี้การ optimize โค้ดและฐานข้อมูลก็มีส่วนสำคัญต่อความเร็วในการโหลดเว็บไม่แพ้กัน
ที่มา : เทรนการออกแบบเว็บไซต์ล่าสุด