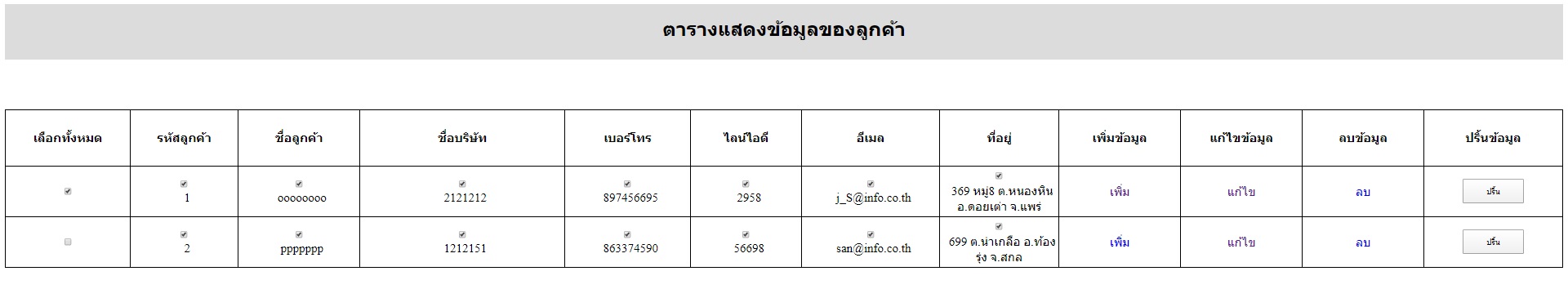
คืออยากให้กดปุ่มแถวที่หนึ่งก็เลือกแถวที่หนึ่งทั้งหมด แต่มันไปรวมถึงแถวสองด้วยอะครับ
แล้วพอกดปุ้มตรงแถวสองอย่างเดียว ก็ไม่ขึ้นเลย ต้องแก้ตรงไหนครับ
อยากให้มันเลือกแค่เฉพาะแถวที่กดอะครับ


<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="select.css" type="text/css" />
</head>
<body>
<center>
<h1 class="showTableCustomer">ตารางแสดงข้อมูลของลูกค้า</h1> <br><br><br>
<form action="print.php" method="post" name="test">
<table class="showTable">
<tr>
<th class="ShowBorder">เลือกทั้งหมด</th>
<th class="ShowBorder">รหัสลูกค้า</th>
<th class="ShowBorder">ชื่อลูกค้า</th>
<th class="ShowBorder">ชื่อบริษัท</th>
<th class="ShowBorder">เบอร์โทร</th>
<th class="ShowBorder">ไลน์ไอดี</th>
<th class="ShowBorder">อีเมล</th>
<th class="ShowBorder">ที่อยู่</th>
<th class="ShowBorder">เพิ่มข้อมูล</th>
<th class="ShowBorder">แก้ไขข้อมูล</th>
<th class="ShowBorder">ลบข้อมูล</th>
<th class="ShowBorder">ปริ้นข้อมูล</th>
<?php
include('databaseConnection.php'); //ไฟล์เชื่อมต่อกับ database
$query = "SELECT * FROM customerdata" or die("Error:" . mysqli_error());
$result = mysqli_query($connect, $query);
while($row = mysqli_fetch_array($result)) {
?>
<tr>
<td class="borderTable1"><input type="checkbox" name="css_all_check" id="css_all_check" value="check"></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["id"]; ?>">
<br> <?php echo $row["id"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[] " value="<?php echo $row["customerName"] ;?>">
<br> <?php echo $row["customerName"] ;?></td>
<td class="borderTable3"><input id="borIn" type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["companyName"]; ?>">
<br> <?php echo $row["companyName"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["phoneNumber"]; ?>">
<br> <?php echo $row["phoneNumber"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["LINEID"]; ?>">
<br> <?php echo $row["LINEID"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["email"]; ?>">
<br> <?php echo $row["email"]; ?></td>
<td class="borderTable"> <input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["address"]; ?>">
<br> <?php echo $row["address"]; ?></td>
<td class="borderTable1"><?php echo "<a href='insert.php?id=$row[0]'>เพิ่ม</a>" ?></td>
<td class="borderTable1"><?php echo "<a href='edit.php?id=$row[0]'>แก้ไข</a>" ?></td>
<td class="borderTable1"><?php echo"<a href='delete.php?id=$row[0]' onclick=\"return confirm('Do you want to delete this record? !!!')\">ลบ</a>"?></td>
<td class="borderTable1"><input id="btnPrint" name="btnSubmit" type="submit" value="ปริ้น"></td>
</tr>
<?php
}
?>
</table>
</form>
</center>
<script src="
http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#css_all_check").click(function(){ // เมื่อคลิกที่ checkbox ตัวควบคุม
if($(this).prop("checked")){ // ตรวจสอบค่า ว่ามีการคลิกเลือก
$(".css_data_item").prop("checked",true); // กำหนดให้ เลือก checkbox ที่ต้องการ ที่มี class ตามกำหนด
}else{ // ถ้าไม่มีการ ยกเลิกการเลือก
$(".css_data_item").prop("checked",false); // กำหนดให้ ยกเลิกการเลือก checkbox ที่ต้องการ ที่มี class ตามกำหนด
}
});
});
</script>
</body>
</html>
สอบถามมีปัญหา เรื่องปุ้ม checkbox ครับ php
แล้วพอกดปุ้มตรงแถวสองอย่างเดียว ก็ไม่ขึ้นเลย ต้องแก้ตรงไหนครับ
อยากให้มันเลือกแค่เฉพาะแถวที่กดอะครับ
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="select.css" type="text/css" />
</head>
<body>
<center>
<h1 class="showTableCustomer">ตารางแสดงข้อมูลของลูกค้า</h1> <br><br><br>
<form action="print.php" method="post" name="test">
<table class="showTable">
<tr>
<th class="ShowBorder">เลือกทั้งหมด</th>
<th class="ShowBorder">รหัสลูกค้า</th>
<th class="ShowBorder">ชื่อลูกค้า</th>
<th class="ShowBorder">ชื่อบริษัท</th>
<th class="ShowBorder">เบอร์โทร</th>
<th class="ShowBorder">ไลน์ไอดี</th>
<th class="ShowBorder">อีเมล</th>
<th class="ShowBorder">ที่อยู่</th>
<th class="ShowBorder">เพิ่มข้อมูล</th>
<th class="ShowBorder">แก้ไขข้อมูล</th>
<th class="ShowBorder">ลบข้อมูล</th>
<th class="ShowBorder">ปริ้นข้อมูล</th>
<?php
include('databaseConnection.php'); //ไฟล์เชื่อมต่อกับ database
$query = "SELECT * FROM customerdata" or die("Error:" . mysqli_error());
$result = mysqli_query($connect, $query);
while($row = mysqli_fetch_array($result)) {
?>
<tr>
<td class="borderTable1"><input type="checkbox" name="css_all_check" id="css_all_check" value="check"></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["id"]; ?>">
<br> <?php echo $row["id"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[] " value="<?php echo $row["customerName"] ;?>">
<br> <?php echo $row["customerName"] ;?></td>
<td class="borderTable3"><input id="borIn" type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["companyName"]; ?>">
<br> <?php echo $row["companyName"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["phoneNumber"]; ?>">
<br> <?php echo $row["phoneNumber"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["LINEID"]; ?>">
<br> <?php echo $row["LINEID"]; ?></td>
<td class="borderTable"><input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["email"]; ?>">
<br> <?php echo $row["email"]; ?></td>
<td class="borderTable"> <input type="checkbox" class="css_data_item" name="chkData[]" value="<?php echo $row["address"]; ?>">
<br> <?php echo $row["address"]; ?></td>
<td class="borderTable1"><?php echo "<a href='insert.php?id=$row[0]'>เพิ่ม</a>" ?></td>
<td class="borderTable1"><?php echo "<a href='edit.php?id=$row[0]'>แก้ไข</a>" ?></td>
<td class="borderTable1"><?php echo"<a href='delete.php?id=$row[0]' onclick=\"return confirm('Do you want to delete this record? !!!')\">ลบ</a>"?></td>
<td class="borderTable1"><input id="btnPrint" name="btnSubmit" type="submit" value="ปริ้น"></td>
</tr>
<?php
}
?>
</table>
</form>
</center>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#css_all_check").click(function(){ // เมื่อคลิกที่ checkbox ตัวควบคุม
if($(this).prop("checked")){ // ตรวจสอบค่า ว่ามีการคลิกเลือก
$(".css_data_item").prop("checked",true); // กำหนดให้ เลือก checkbox ที่ต้องการ ที่มี class ตามกำหนด
}else{ // ถ้าไม่มีการ ยกเลิกการเลือก
$(".css_data_item").prop("checked",false); // กำหนดให้ ยกเลิกการเลือก checkbox ที่ต้องการ ที่มี class ตามกำหนด
}
});
});
</script>
</body>
</html>