ความคิดเห็นจาก Expert Account
ความคิดเห็นที่ 3
>>>> เพราะสามารถปิดเสียงได้เฉพาะแท็บนั้นๆ ซึ่ง Chrome ไม่สามารถทำได้
Chrome ทำได้ นะครับ


• การตั้งค่า(ทำครั้งเดียว)
คือ ต้องเปิดความสามารถ ที่ชื่อ Tab audio muting UI control ก่อนครับ (ทำครั้งเดียว)
คัดลอกข้อความบรรทัดนี้ไว้ครับ (ระบายแล้วกด CTRL+C ก็ได้)
กดแป้น F6 แล้วแปะข้อความเข้าไปที่ช่องป้อน Link ครับ (CTRL+V วางก็ได้) แล้ว Enter
(ช่องป้อน Link เรียกว่า ช่องป้อน URL ก็ได้ครับ)
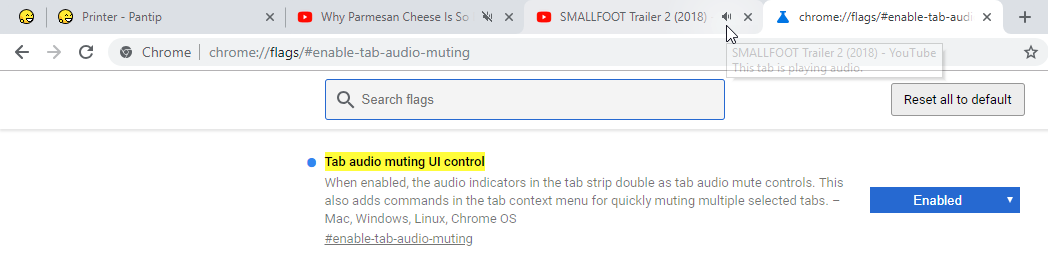
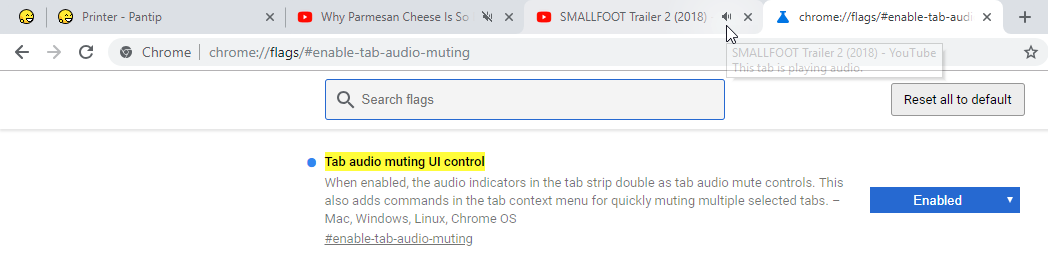
ทีนี้ ก็เปิดให้ Enable ตามภาพครับ (ค่าเดิม ๆ ส่วนใหญ่จะโดนตั้งเป็น Disable ไว้)
เรียบร้อย
เขาจะบังคับให้ ปิด Chrome เปิดใหม่รอบหนึ่งครับ

• การใช้งาน
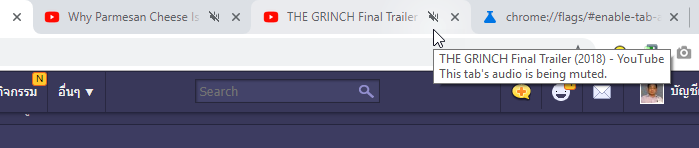
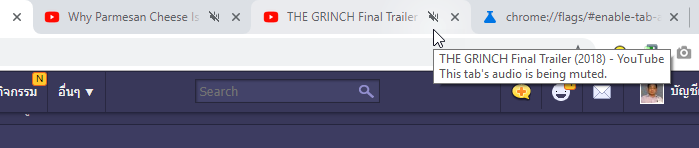
ต่อไป เวลาใช้งาน ก็สามารถ คลิกเมาส์ที่ รูปลำโพง
ของแต่ละ Tab เพื่อแยก ปิด/เปิดเสียงได้เลยครับ
ดูตัวอย่าง จะเลือกปิดเปิด โดยคลิกเมาส์ได้เลย
ไม่ต้องคลิกขวา นะครับ

• แถม เปิด/ปิด เสียง แบบยกทั้ง WebSite
กรณีอยากปิดเสียงของ WebSite ใด WebSite หนึ่ง ที่เปิดไว้หลาย ๆ Tab
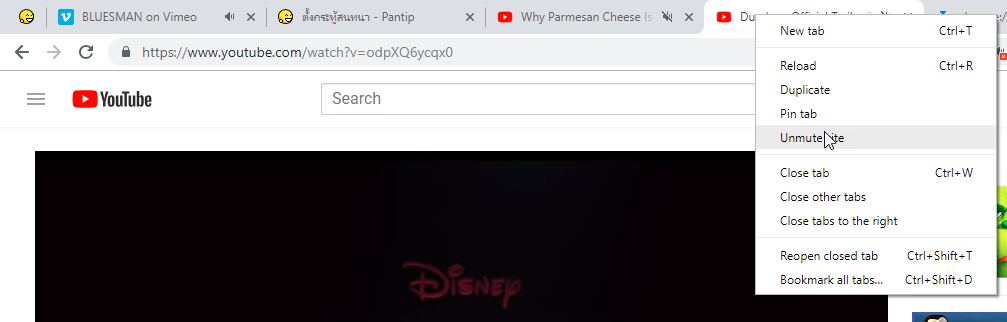
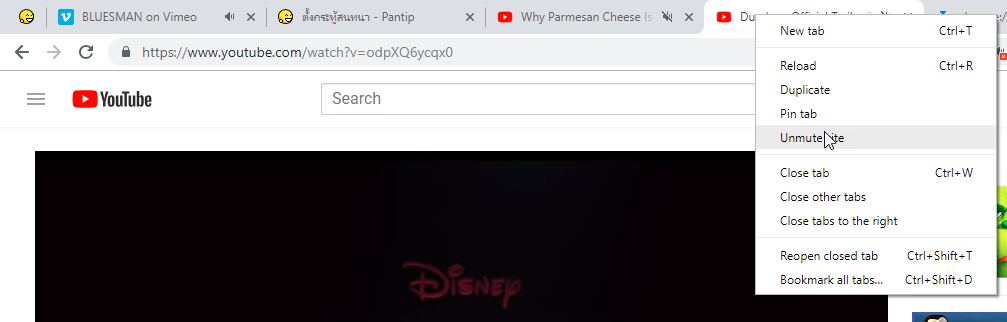
ใช้การคลิกขวา ที่ชื่อ Tab แล้วเลือกคำสั่ง Mute Site / UnMute Site
ได้เลยครับ
จะมีผลกับ ทุก Tab ของ WebSite นั้น ๆ
ตัวอย่าง ผม เปิด Youtube ไว้ 2 Tab และมี Vimeo ด้วย(Tab ด้านซ้ายในภาพ)
ผมคลิกขวาที่ชื่อ Tab ของ Youtube
แล้วสั่ง Mute Site ของ Youtube ............ทำครั้งเดียว มีผลหมด ครับ
แต่ของ Vimeo จะยังคงมีเสียง ครับ

หวังว่า คงเป็นประโยชน์บ้าง ไม่มากก็น้อย
แก่ผู้ที่สนใจ และ ผู้ที่อาจจะยังไม่เคยได้ทราบ ครับ
ขอบคุณครับ

Chrome ทำได้ นะครับ

วิธี ปิด/เปิด เสียงของแต่ละ Tab ใน Chrome แยกกัน โดยคลิกรูปลำโพงได้เลย
• การตั้งค่า(ทำครั้งเดียว)
คือ ต้องเปิดความสามารถ ที่ชื่อ Tab audio muting UI control ก่อนครับ (ทำครั้งเดียว)
คัดลอกข้อความบรรทัดนี้ไว้ครับ (ระบายแล้วกด CTRL+C ก็ได้)
chrome://flags/#enable-tab-audio-muting
กดแป้น F6 แล้วแปะข้อความเข้าไปที่ช่องป้อน Link ครับ (CTRL+V วางก็ได้) แล้ว Enter
(ช่องป้อน Link เรียกว่า ช่องป้อน URL ก็ได้ครับ)
ทีนี้ ก็เปิดให้ Enable ตามภาพครับ (ค่าเดิม ๆ ส่วนใหญ่จะโดนตั้งเป็น Disable ไว้)
เรียบร้อย
เขาจะบังคับให้ ปิด Chrome เปิดใหม่รอบหนึ่งครับ

• การใช้งาน
ต่อไป เวลาใช้งาน ก็สามารถ คลิกเมาส์ที่ รูปลำโพง
ของแต่ละ Tab เพื่อแยก ปิด/เปิดเสียงได้เลยครับ
ดูตัวอย่าง จะเลือกปิดเปิด โดยคลิกเมาส์ได้เลย
ไม่ต้องคลิกขวา นะครับ

• แถม เปิด/ปิด เสียง แบบยกทั้ง WebSite
กรณีอยากปิดเสียงของ WebSite ใด WebSite หนึ่ง ที่เปิดไว้หลาย ๆ Tab
ใช้การคลิกขวา ที่ชื่อ Tab แล้วเลือกคำสั่ง Mute Site / UnMute Site
ได้เลยครับ
จะมีผลกับ ทุก Tab ของ WebSite นั้น ๆ
ตัวอย่าง ผม เปิด Youtube ไว้ 2 Tab และมี Vimeo ด้วย(Tab ด้านซ้ายในภาพ)
ผมคลิกขวาที่ชื่อ Tab ของ Youtube
แล้วสั่ง Mute Site ของ Youtube ............ทำครั้งเดียว มีผลหมด ครับ
แต่ของ Vimeo จะยังคงมีเสียง ครับ

หวังว่า คงเป็นประโยชน์บ้าง ไม่มากก็น้อย
แก่ผู้ที่สนใจ และ ผู้ที่อาจจะยังไม่เคยได้ทราบ ครับ
ขอบคุณครับ

แสดงความคิดเห็น



firefox ดีกว่า Chrome เพราะสามารถปิดเสียงได้เฉพาะแท็บนั้นๆ ซึ่ง Chrome ไม่สามารถทำได้
Chrome จะมีเพียงปุ่มปิดเสียงเว็บไซต์แค่นั้น พอคลิกปิดไปมันจะปิดเสียงทั้ง 2 แท็บ ที่เปิด youtube ทิ้งไว้ทันที
ขณะที่ firefox ดีกว่า เพราะ เมื่อ เปิด แท็บ youtube พร้อมๆกัน 2 แท็บ ถ้าต้องการปิดเสียงของแท็บไหนก็ปิดเสียงแท็บนั้นได้ทันที อีกแท็บจะมีเสียงออกตามปกติ
ซึ่งหลายคนคงเจอปัญหาเว็บที่ทำเสียงออกมา แต่ไม่ต้องการปิดเสีนงที่จะฟังอีกเว็บหนึ่งก็ปิดได้สบายเลย ไม่ต้องมาปวดหัวครับ
และด้วยสาเหตุนี้เอง ผมจึงเลิกใช้ Chrome ไปเลยครับ