สวัสดีครับ
ผมชื่อเคนนะครับ ขอออกตัวก่อนนะครับว่าเป็นคนเรียบเรียงคำพูดไม่เก่ง ท่านใดที่เข้ามาอ่านแล้วรู้สึกติดขัดก็ขออภัยไว้ ณ ที่นี้ด้วยครับ วันนี้อยากจะมาแชร์ประสบการณ์การสร้าง Animation ที่ทำขึ้นมาด้วยโปรแกรม Adobe Flash ครับ ซึ่งเป็นโปรแกรมสำหรับการสร้าง Animation และสร้างเกมส์ 2D ยอดฮิต ซึ่งเมื่อก่อนจะมีเว็บไซต์ที่ฮิตมากๆที่ใช้ Flash เป็นหลักอยู่สองเว็บก็คือ www.magcartoon.com กับเว็บ www.madoo.com คิดว่าหลายๆคนคงจะรู้จักดี แต่ตอนนี้ทั้งสองเว็บก็ร้างไปแล้วน่าเสียดายมากๆ
ผมไม่ได้เป็นคนที่ทำ Animation เก่ง ไม่เคยเรียนทำ Animation มาก่อน ซื้อหนังสือมาอ่านเองกับศึกษาตามเว็บไซต์เอาครับ ซึ่งเมื่อก่อนเว็บบอร์ดไทยที่ดังๆก็จะมีเว็บ thaiflashdev ซึ่งเป็นเว็บบอร์ดแห่งการแบ่งปันจริงๆครับ ผมก็โตมากับเว็บบอร์ดนี้ แต่น่าเสียดายที่ตอนนี้ปิดตัวไปซะแล้ว

ปัจจุบันเลยต้องไปศึกษาจากเว็บไซต์ต่างประเทศเอาครับ ส่วนตัวเป็นคนชอบทำ Animation มาตั้งแต่เด็กแล้วครับ ทำเพราะความชอบล้วนๆ รู้จักโปรแกรม Flash ตั้งแต่สมัยที่เรียนชั้นประถม ซึ่งตอนนั้นยังเป็น Macromedia Flash 5 อยู่ (นานมาก55) รู้ไหมครับว่าคลิป Animation ที่มีความยาวแค่สองนาทีไม่ได้ใช้เวลาในการสร้างแค่หลักชั่วโมงนะครับแต่ใช้เวลาเป็นวัน เป็นสัปดาห์ หรือบางงานอาจจะใช้เวลาเป็นเดือนในการสร้างขึ้นมา เครื่องมือที่ใช้ในการสร้าง Animation ในโปรแกรม Adobe Flash จะมีอยู่หลักๆ 2 อย่างครับคือใช้วิธีการวาดแบบ Frame by Frame และใช้ฟังก์ชัน Motion Tween
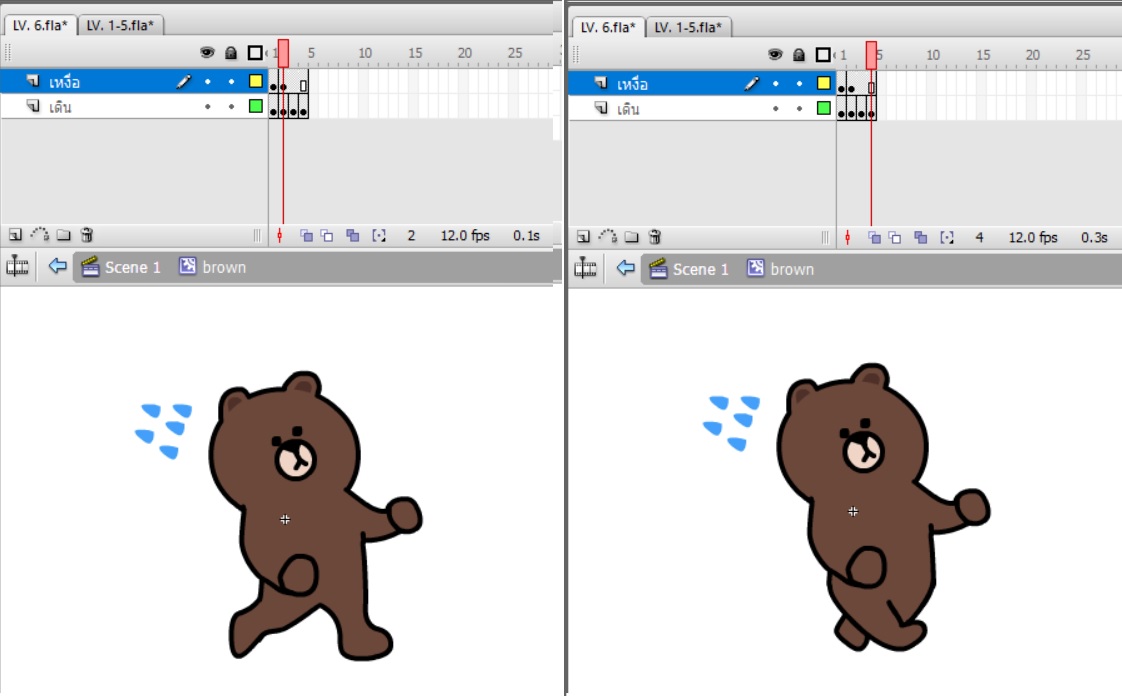
1. Frame by Frame คือการวาดภาพทีละเฟรมหรือทีละหน้าครับ Animation ทีออกมาก็จะดู Smooth และเป็นธรรมชาติครับ ตัวการ์ตูนจะไม่ดูแข็งทื่อเป็นหุ่นยนต์ ตัวอย่างการวาดการ์ตูนแบบ Frame by Frame ที่ดีลองไปดู Mickey Mouse เวอชั่น Original ดูก็ได้ครับ จะเห็นว่าตัวการ์ตูนเคลื่อนไหวได้เป็นธรรมชาติมากๆ ซึ่งจะทำให้ดูแล้วรู้สึกว่าตัวการ์ตูนมีชีวิตจริงๆ

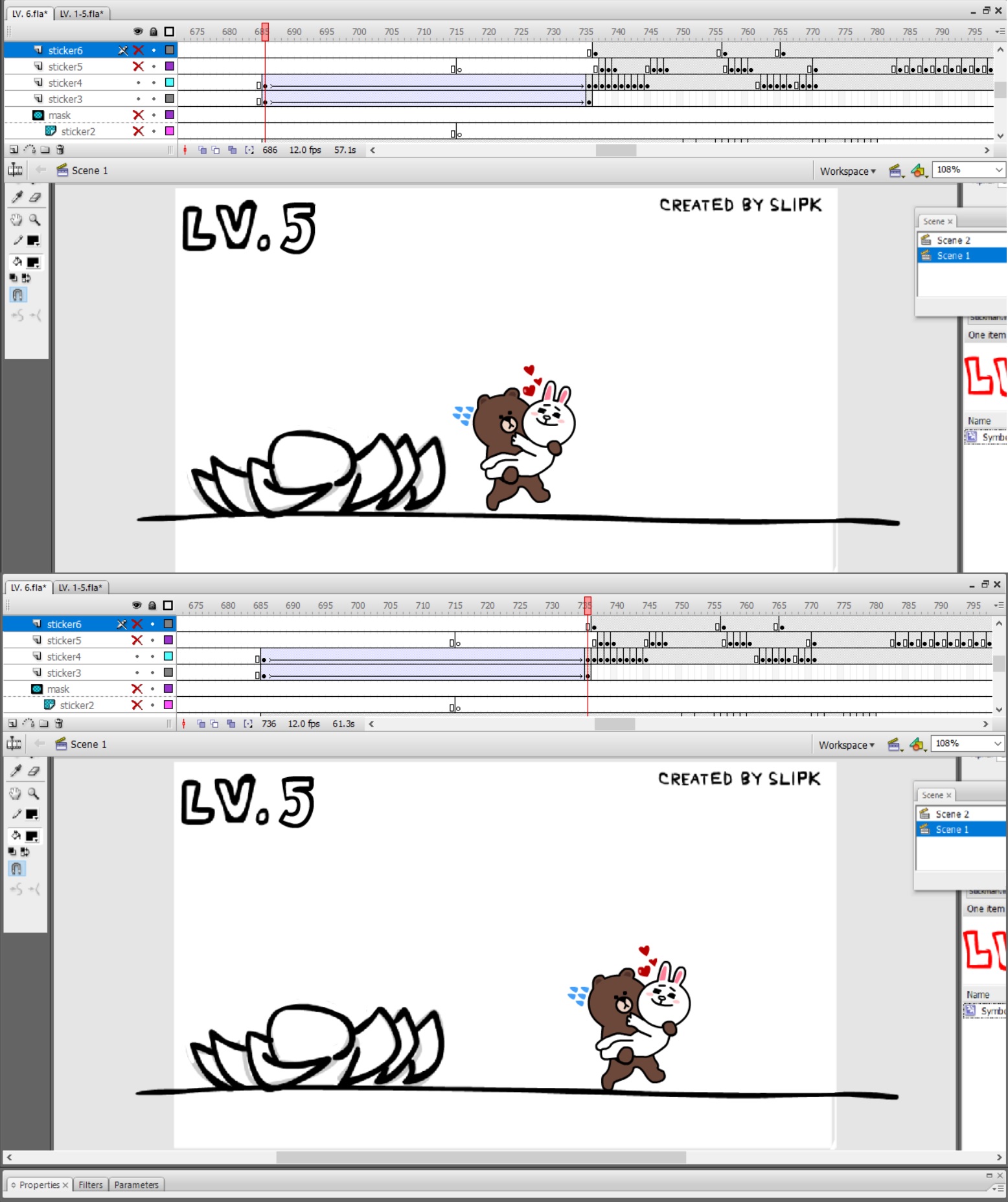
2. Motion Tween คือการทำให้วัตถุเคลื่อนไหวได้ ไม่ว่าจะเป็นการย่อขยายวัตถุ หรือการทำปรับ Alpha (ความโปร่งใส) ของวัตถุ การใช้ Motion Tween โดยส่วนใหญ่จะใช้คู่กับ Frame by Frame อย่างเช่นว่าเราวาดตัวการ์ตูนตัวนึงขึ้นมาให้เดินอยู่กับที่โดยใช้ Frame by Frame จากนั้นเรานำตัวการ์ตูนนี้ไปใส่ Motion Tween เพื่อให้ตัวการ์ตูนเดินไปข้างหน้าดังภาพ จากภาพตัวการ์ตูนจะเคลื่อนที่จากเฟรมที่ 686 ไปยังเฟรมที่ 736 โดยเดินจากซ้ายไปขวา


Animation ชุดนี้ได้รับแรงบันดาลใจมาจาก Alan Becker ครับหลายๆคนคงจะเคยเห็นผลงานของเขามาก่อนแน่นอน ลองไปเสิธ Animation vs Animator ใน Youtube ดูก็ได้ครับ
ตัวอย่าง Animation ที่ทำด้วย Adobe Flash
-there is no internet connection (Inspired by Alan Becker)

-Animation vs Line Sticker (Inspired by Alan Becker)



แชร์ประสบการณ์การทำ Animation ด้วยโปรแกรม Adobe Flash
ผมชื่อเคนนะครับ ขอออกตัวก่อนนะครับว่าเป็นคนเรียบเรียงคำพูดไม่เก่ง ท่านใดที่เข้ามาอ่านแล้วรู้สึกติดขัดก็ขออภัยไว้ ณ ที่นี้ด้วยครับ วันนี้อยากจะมาแชร์ประสบการณ์การสร้าง Animation ที่ทำขึ้นมาด้วยโปรแกรม Adobe Flash ครับ ซึ่งเป็นโปรแกรมสำหรับการสร้าง Animation และสร้างเกมส์ 2D ยอดฮิต ซึ่งเมื่อก่อนจะมีเว็บไซต์ที่ฮิตมากๆที่ใช้ Flash เป็นหลักอยู่สองเว็บก็คือ www.magcartoon.com กับเว็บ www.madoo.com คิดว่าหลายๆคนคงจะรู้จักดี แต่ตอนนี้ทั้งสองเว็บก็ร้างไปแล้วน่าเสียดายมากๆ
ผมไม่ได้เป็นคนที่ทำ Animation เก่ง ไม่เคยเรียนทำ Animation มาก่อน ซื้อหนังสือมาอ่านเองกับศึกษาตามเว็บไซต์เอาครับ ซึ่งเมื่อก่อนเว็บบอร์ดไทยที่ดังๆก็จะมีเว็บ thaiflashdev ซึ่งเป็นเว็บบอร์ดแห่งการแบ่งปันจริงๆครับ ผมก็โตมากับเว็บบอร์ดนี้ แต่น่าเสียดายที่ตอนนี้ปิดตัวไปซะแล้ว
ปัจจุบันเลยต้องไปศึกษาจากเว็บไซต์ต่างประเทศเอาครับ ส่วนตัวเป็นคนชอบทำ Animation มาตั้งแต่เด็กแล้วครับ ทำเพราะความชอบล้วนๆ รู้จักโปรแกรม Flash ตั้งแต่สมัยที่เรียนชั้นประถม ซึ่งตอนนั้นยังเป็น Macromedia Flash 5 อยู่ (นานมาก55) รู้ไหมครับว่าคลิป Animation ที่มีความยาวแค่สองนาทีไม่ได้ใช้เวลาในการสร้างแค่หลักชั่วโมงนะครับแต่ใช้เวลาเป็นวัน เป็นสัปดาห์ หรือบางงานอาจจะใช้เวลาเป็นเดือนในการสร้างขึ้นมา เครื่องมือที่ใช้ในการสร้าง Animation ในโปรแกรม Adobe Flash จะมีอยู่หลักๆ 2 อย่างครับคือใช้วิธีการวาดแบบ Frame by Frame และใช้ฟังก์ชัน Motion Tween
1. Frame by Frame คือการวาดภาพทีละเฟรมหรือทีละหน้าครับ Animation ทีออกมาก็จะดู Smooth และเป็นธรรมชาติครับ ตัวการ์ตูนจะไม่ดูแข็งทื่อเป็นหุ่นยนต์ ตัวอย่างการวาดการ์ตูนแบบ Frame by Frame ที่ดีลองไปดู Mickey Mouse เวอชั่น Original ดูก็ได้ครับ จะเห็นว่าตัวการ์ตูนเคลื่อนไหวได้เป็นธรรมชาติมากๆ ซึ่งจะทำให้ดูแล้วรู้สึกว่าตัวการ์ตูนมีชีวิตจริงๆ
Animation ชุดนี้ได้รับแรงบันดาลใจมาจาก Alan Becker ครับหลายๆคนคงจะเคยเห็นผลงานของเขามาก่อนแน่นอน ลองไปเสิธ Animation vs Animator ใน Youtube ดูก็ได้ครับ
ตัวอย่าง Animation ที่ทำด้วย Adobe Flash
-there is no internet connection (Inspired by Alan Becker)
-Animation vs Line Sticker (Inspired by Alan Becker)