
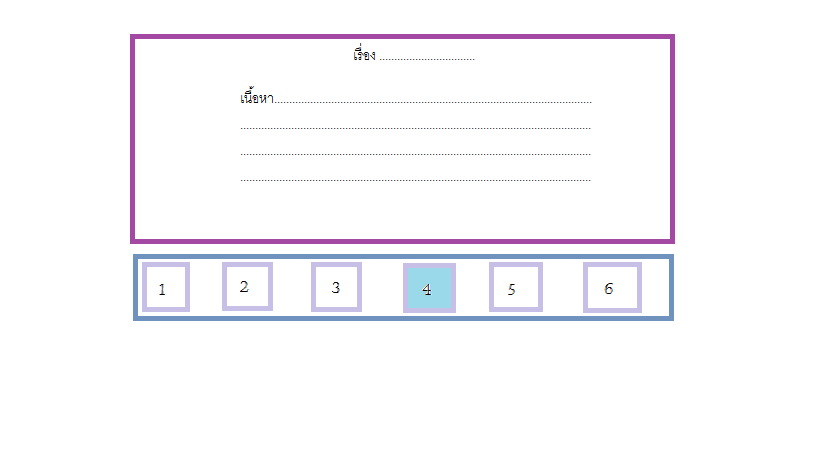
คือผมได้สร้างหน้าเพจหลักมาหนึ่งหน้าเป็น index.html รูปแบบหน้าเพจหลักตามภาพครับ
ด้านบนจะเป็นส่วนของเนื้อหา ส่วนด้านล่างผมได้สร้างปุ่มขึ้นมาโดยตกแต่งด้วย css เรียบร้อยครับ
และผมสร้างไฟล์ ออกเป็น 6 ไฟล์ .html ตามปุ่มครับ คือ เรื่อง1.html เรื่อง2.html เรื่อง3.html เรื่อง4.html เรื่อง5.html เรื่อง6.html กำหนดปุ่มตามไฟล์นะครับ เรื่อง1.html เท่ากับ ปุ่ม1 เรื่อง2.html เท่ากับ ปุ่ม 2 .......จนครบ 6 ปุ่ม
คำถามคือจะเขียน javascript อย่างไรครับ เมื่อเปิดหน้าเพจมาครั้งแรกให้ กำหนดปุ่มสีฟ้าไปที่ ปุ่มที่ 1 และสามารถกำหนดได้ว่าเมื่อเปิดหน้า index.html ใหม่อีกครั้ง ให้กำหนดการเรียกไฟล์ .html ตามไฟล์ที่เลือกไว้ใน js ได้ และเมื่อคลิกที่ปุ่มจะมี icon loading.... ขึ้นมากำหนดเวลาได้ และที่กรอบเนื้อหาจะแสดงชื่อเรื่อง เนื้อหา ของปุ่มตามที่เลือก โดยไม่ Refresh หน้า และปุ่มที่เลือกจะมีสีฟ้าครับ


สอบถามการคลิกลิงค์ที่ปุ่มแล้วดึงไฟล์ html ที่เขียนแยกมาแสดงครับ javascript
คือผมได้สร้างหน้าเพจหลักมาหนึ่งหน้าเป็น index.html รูปแบบหน้าเพจหลักตามภาพครับ
ด้านบนจะเป็นส่วนของเนื้อหา ส่วนด้านล่างผมได้สร้างปุ่มขึ้นมาโดยตกแต่งด้วย css เรียบร้อยครับ
และผมสร้างไฟล์ ออกเป็น 6 ไฟล์ .html ตามปุ่มครับ คือ เรื่อง1.html เรื่อง2.html เรื่อง3.html เรื่อง4.html เรื่อง5.html เรื่อง6.html กำหนดปุ่มตามไฟล์นะครับ เรื่อง1.html เท่ากับ ปุ่ม1 เรื่อง2.html เท่ากับ ปุ่ม 2 .......จนครบ 6 ปุ่ม
คำถามคือจะเขียน javascript อย่างไรครับ เมื่อเปิดหน้าเพจมาครั้งแรกให้ กำหนดปุ่มสีฟ้าไปที่ ปุ่มที่ 1 และสามารถกำหนดได้ว่าเมื่อเปิดหน้า index.html ใหม่อีกครั้ง ให้กำหนดการเรียกไฟล์ .html ตามไฟล์ที่เลือกไว้ใน js ได้ และเมื่อคลิกที่ปุ่มจะมี icon loading.... ขึ้นมากำหนดเวลาได้ และที่กรอบเนื้อหาจะแสดงชื่อเรื่อง เนื้อหา ของปุ่มตามที่เลือก โดยไม่ Refresh หน้า และปุ่มที่เลือกจะมีสีฟ้าครับ