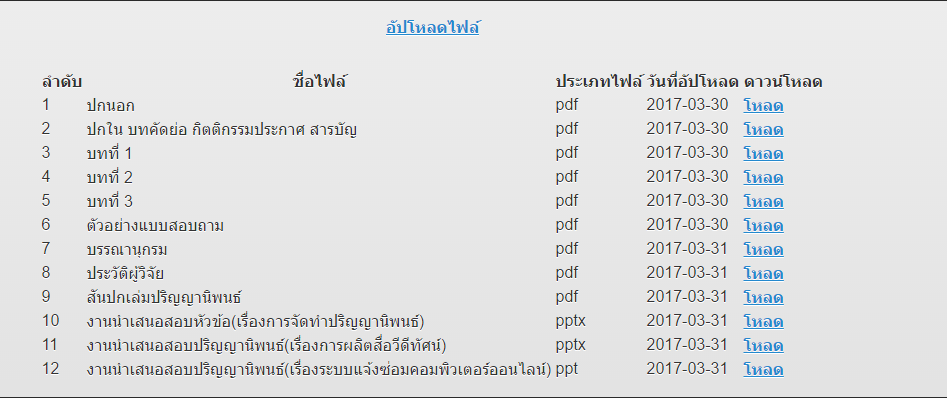
นั่นแหละครับ ตามชื่อเรื่องเลยพอดีผมทำ Project ใกล้จะขึ้นสอบละครับ คือเวลากดดาวน์โหลดจะติด Error แล้วขึ้นคำว่า undefined ไม่เข้าใจปัญหาของ jquery จริง ๆ เฮ้อ ... ใครรู้วิธีช่วยผมแก้หน่อยน๊าาค๊าบ ขอขอบคุณล่วงหน้าครับ ...


นี่คือโคดหน้าที่ขึ้น undefined ครับ
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="jquery.mobile.theme-1.0.min.css" rel="stylesheet" type="text/css"/>
<link href="jquery.mobile.structure-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery.mobile-1.0.min.js" type="text/javascript"></script>
<style type="text/css">
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
<meta charset="utf-8">
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header"><a href="A_menu.html" data-role="button" data-icon="back" data-iconpos="left">กลับ</a>
<h4><center>อัปโหลดไฟล์เอกสารสำหรับการจัดทำปริญญานิพนธ์ระดับปริญญาตรี</center></h4>
</div>
<center>
<p><a href="uploadfile.php">อัปโหลดไฟล์</a> </p>
</center>
<div data-role="main" class="ui-content">
<center><table data-role="table" data-mode="columntoggle" class="ui-responsive" id="myTable">
<thead>
<tr>
<th data-priority="1">ลําดับ</th>
<th data-priority="2">ชื่อไฟล์</th>
<th data-priority="3">ประเภทไฟล์</th>
<th data-priority="4">วันที่อัปโหลด</th>
<th data-priority="5">ดาวน์โหลด</th>
</tr>
</thead>
<tbody>
<?php
date_default_timezone_set('Asia/Bangkok');
$host="localhost";
$user="root";
$pass="12345678";
$db="thesis";
$connect = mysql_connect($host,$user,$pass) or die("ไม่สามารถติดต่อฐานข้อมูลได้");
mysql_select_db($db);
mysql_query("SET NAMES UTF8",$connect);
?>
<?php
$c_file = 0;
$q_file = mysql_query("SELECT * FROM uploads order by file_id ASC");
while($r_file = mysql_fetch_array($q_file)){
$fs = $r_file["imageupload"];
$path_file = "uploads/$fs";
$c_file++; ?>
<tr>
<td><?=$c_file;?></td>
<td><?=$r_file["file_nem"]; ?></td>
<td><?=$r_file["file_type"]; ?></td>
<td><?=$r_file["file_date"]; ?></td>
<td><a href="<?= "uploads/$fs".$r_file["file_name"];?>">โหลด</a></td>
</tr>
<?php }?>
</tbody>
</table></center>
</div>
</div>
</div>
</body>
</html>


ใครมีวิธีแก้หน้า Error undefined ของ jquery บ้างครับ ช่วยหน่อยครับ
นี่คือโคดหน้าที่ขึ้น undefined ครับ
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="jquery.mobile.theme-1.0.min.css" rel="stylesheet" type="text/css"/>
<link href="jquery.mobile.structure-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery.mobile-1.0.min.js" type="text/javascript"></script>
<style type="text/css">
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
<meta charset="utf-8">
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header"><a href="A_menu.html" data-role="button" data-icon="back" data-iconpos="left">กลับ</a>
<h4><center>อัปโหลดไฟล์เอกสารสำหรับการจัดทำปริญญานิพนธ์ระดับปริญญาตรี</center></h4>
</div>
<center>
<p><a href="uploadfile.php">อัปโหลดไฟล์</a> </p>
</center>
<div data-role="main" class="ui-content">
<center><table data-role="table" data-mode="columntoggle" class="ui-responsive" id="myTable">
<thead>
<tr>
<th data-priority="1">ลําดับ</th>
<th data-priority="2">ชื่อไฟล์</th>
<th data-priority="3">ประเภทไฟล์</th>
<th data-priority="4">วันที่อัปโหลด</th>
<th data-priority="5">ดาวน์โหลด</th>
</tr>
</thead>
<tbody>
<?php
date_default_timezone_set('Asia/Bangkok');
$host="localhost";
$user="root";
$pass="12345678";
$db="thesis";
$connect = mysql_connect($host,$user,$pass) or die("ไม่สามารถติดต่อฐานข้อมูลได้");
mysql_select_db($db);
mysql_query("SET NAMES UTF8",$connect);
?>
<?php
$c_file = 0;
$q_file = mysql_query("SELECT * FROM uploads order by file_id ASC");
while($r_file = mysql_fetch_array($q_file)){
$fs = $r_file["imageupload"];
$path_file = "uploads/$fs";
$c_file++; ?>
<tr>
<td><?=$c_file;?></td>
<td><?=$r_file["file_nem"]; ?></td>
<td><?=$r_file["file_type"]; ?></td>
<td><?=$r_file["file_date"]; ?></td>
<td><a href="<?= "uploads/$fs".$r_file["file_name"];?>">โหลด</a></td>
</tr>
<?php }?>
</tbody>
</table></center>
</div>
</div>
</div>
</body>
</html>