
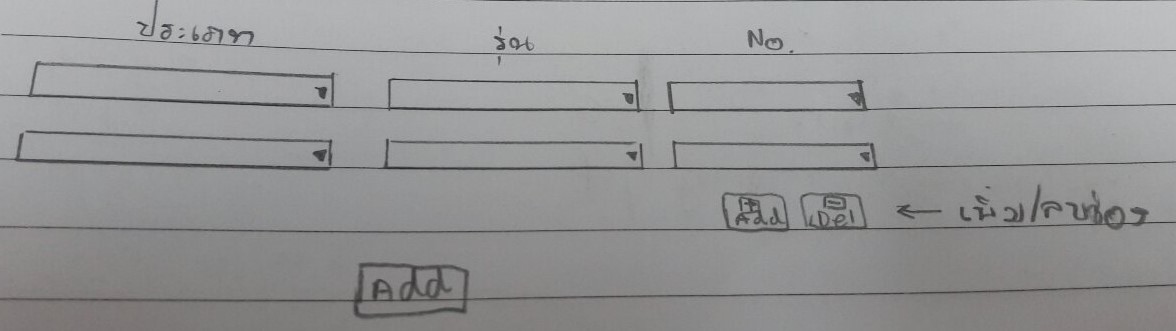
ตามรูปนี้ ในช่อง ประเภท รุ่น และ No. จะเป็นการเลือกโดยการกรอกจากข้อมูลใหญ่ๆ มาสู่ข้อมูลที่เล็กมากขึ้น
ปัญหาอยู่ที่ว่า - พอกดปุ๋มเพิ่มช่องข้อมูลที่เลือกของช่องที่เพิ่ม กรอกไม่ได้ ผมต้องแก้โค้ดยังไงคับ
...โค้ดปุ่มเพิ่มตาราง...
echo '<button type="button" class="btn btn-app btn-info" id="addRow" name="addRow" style="margin-right: -25px;margin-left: 74px;"><i class="fa fa-fw fa-plus-square"></i> เพิ่มรายการยืม</button>';
echo '<button type="button" class="btn btn-app btn-danger" id="removeRow" name="removeRow" style="margin-left: 50px";><i class="fa fa-fw fa-minus-square"></i>ลบรายการยืม</button>';
- แล้วโค้ดของปุ่มเพิ่ม Add ด้านล่างสุดต้องแก้ยังไงคับ โดยมีแก้จากโค้ดนี้
$.ajax({
type: 'POST',
url: "insert_borrow.php",
data: $('frmMain'+table).serialize(),
datatype: 'json',
success: function (msg){
alert(msg);
}
});
...รบกวนด้วยคับ...
ต้องเขียนโค้ด insert ให้กับช่องในรูปยังไงคับ
ตามรูปนี้ ในช่อง ประเภท รุ่น และ No. จะเป็นการเลือกโดยการกรอกจากข้อมูลใหญ่ๆ มาสู่ข้อมูลที่เล็กมากขึ้น
ปัญหาอยู่ที่ว่า - พอกดปุ๋มเพิ่มช่องข้อมูลที่เลือกของช่องที่เพิ่ม กรอกไม่ได้ ผมต้องแก้โค้ดยังไงคับ
...โค้ดปุ่มเพิ่มตาราง...
echo '<button type="button" class="btn btn-app btn-info" id="addRow" name="addRow" style="margin-right: -25px;margin-left: 74px;"><i class="fa fa-fw fa-plus-square"></i> เพิ่มรายการยืม</button>';
echo '<button type="button" class="btn btn-app btn-danger" id="removeRow" name="removeRow" style="margin-left: 50px";><i class="fa fa-fw fa-minus-square"></i>ลบรายการยืม</button>';
- แล้วโค้ดของปุ่มเพิ่ม Add ด้านล่างสุดต้องแก้ยังไงคับ โดยมีแก้จากโค้ดนี้
$.ajax({
type: 'POST',
url: "insert_borrow.php",
data: $('frmMain'+table).serialize(),
datatype: 'json',
success: function (msg){
alert(msg);
}
});
...รบกวนด้วยคับ...