ชาวพันทิปอาจมีบางอารมณ์ที่ต้องการพิมพ์ตัวอักษรลงบนหน้าจอในขณะที่กำลัง present งานโดย PowerPoint
แน่นอนว่าต้องไม่ใช่หยุดนำเสนอ แล้วพิมพ์อะไรลงไป แต่เป็นการพิมพ์ขณะอยู่ใน mode presentation (full screen) เลย
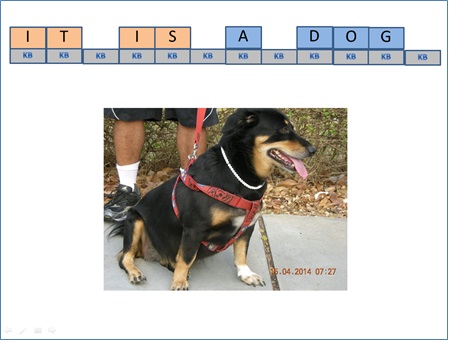
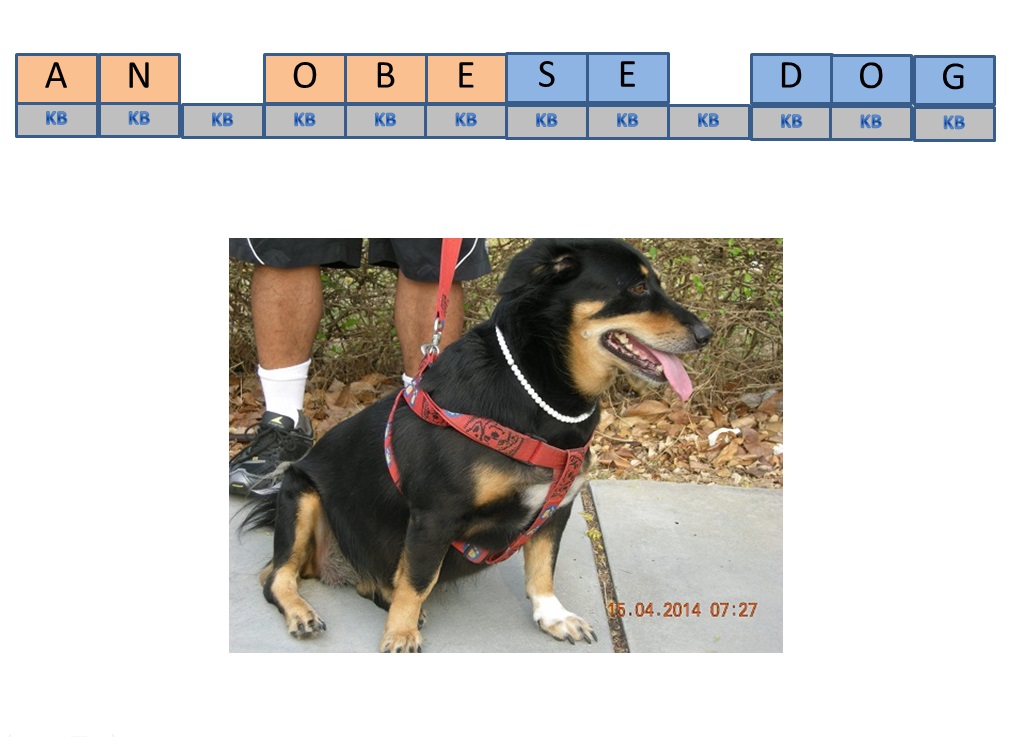
เช่นสมมุติเรากำลังสอนเด็กหัดสะกดคำโดยการคีย์ลงไปบนหน้าจอ (ในตัวอย่างไม่มี “.” ซึ่งจริงๆ แล้วเพิ่มได้)

ภาพที่ 1 ตัวอย่าง
คำตอบคือเราต้องหาวิธีทำ on screen keyboard แบบกราฟฟิคล้วนๆ ซึ่ง:-
● ใช้ได้ขณะนำเสนอ
● ไม่ใช้ macro เพราะการใช้ macro หรือ visual basic จะได้สิ่งไม่พึงปราถนาเยอะมาก
เช่นเครื่อง hang หรือคนใช้ไม่กล้าเปิด เพราะมี file นามสกุลแปลกๆเช่น .pptm
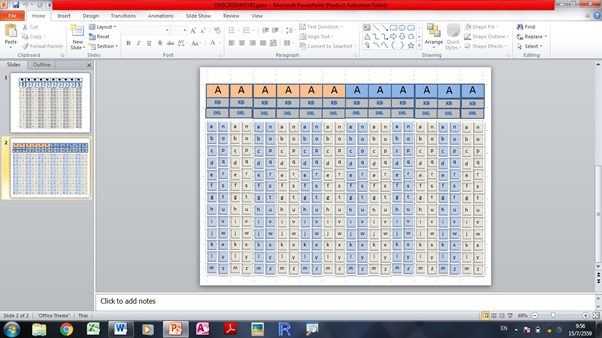
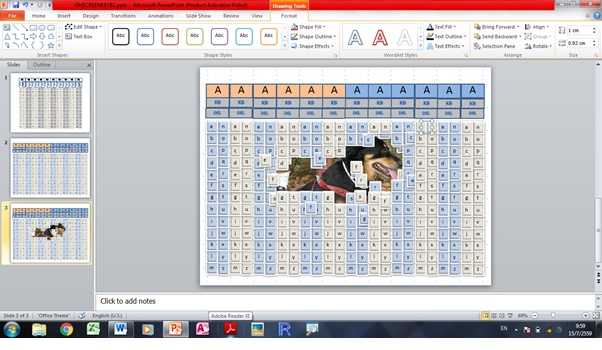
สำหรับผมจะใช้ animation อย่างเดียว โดยสร้าง keyboard ดังในภาพ ซึ่งมันจะดูรกมาก (ภาพที่ 2) ส่วนภาพน้องหมาจะอยู่ชั้นล่าง (ภาพที่ 3)
และแต่เวลานำเสนอมันจะถูกซ่อนอยู่ เหมือนในภาพแรก

ภาพที่ 2 แสดงปุ่มคีย์บอร์ดจำนวนมากซึ่งจะถูกซ่อนไว้เวลานำเสนอ เพื่อให้ดูโล่งๆ

ภาพที่ 3 แหวกให้เห็นว่ารูปน้องหมาด้านหลัง เราควรจะก๊อปรูปมาวางก่อน แล้วค่อยก็อปคีย์บอร์ดจากหน้า slide อื่นที่เตรียมไว้มาใส่
แนวคิดง่ายๆ คือ
● สามารถคีย์ได้เรื่อยๆ จนพอใจ เช่นในภาพแรกคีย์รวมได้ 12 ตัวอักษร แต่ทุกตัวอักษรเลือกได้ครบ 26 อักขระ และเราก็สามารถ copy basic elements ของมันไปเป็น 13- 14 …. ได้ หากต้องการเพิ่ม
● ไม่ใช้ memory เยอะเกิน อย่างในภาพเราต้องทำ animation ประมาณ 26 ครั้งต่อตัวอักษรเพื่อให้ตัวอักษณปรากฎ 26 ครั้ง
เพื่อให้ตัวอักษรหายไป 27 ครั้งเพื่อให้คีย์บอร์ดปรากฎและหายไป รวมทั้งหมดต่อการแสดงผลหนึ่งตัวอักษรเท่ากับ 26+26+27 =79 ครั้ง
ทั้งภาพจึงมี animation ประมาณ 79*12 ครั้ง (948 ครั้ง) ซึ่งเกือบถึงลิมิตของโปรแกรมแล้ว
แต่นี่เป็นวิธีที่ใช้ memory น้อยที่สุดในขณะนี้ เคยทำวิธีอื่นๆเครื่องแฮงเลย
วิธีทำ ขอบอกว่าไม่ยาก บางคนสงสัยว่าเราจะสร้าง animation 948 ครั้ง อย่างไร คำตอบคือ เราจะสร้างโครงสร้างพื้นฐานแค่คู่เดียวก่อน
❶ ทำตัวอักษรคู่หนึ่ง คือสี่เหลี่ยมสำหรับแสดงผล มีอักษร A และ สี่เหลี่ยมที่จะเป็น Keyboard มีตัวอักษร a
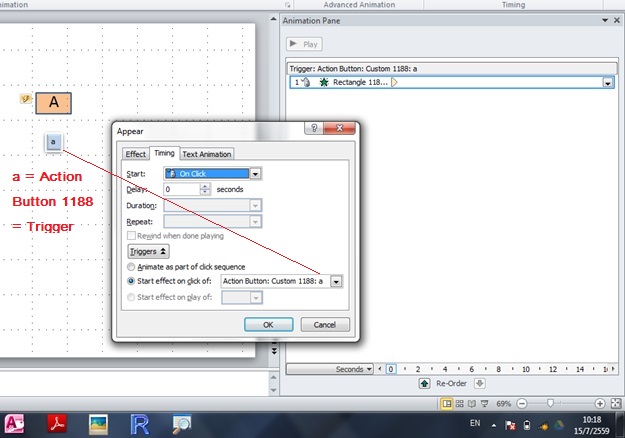
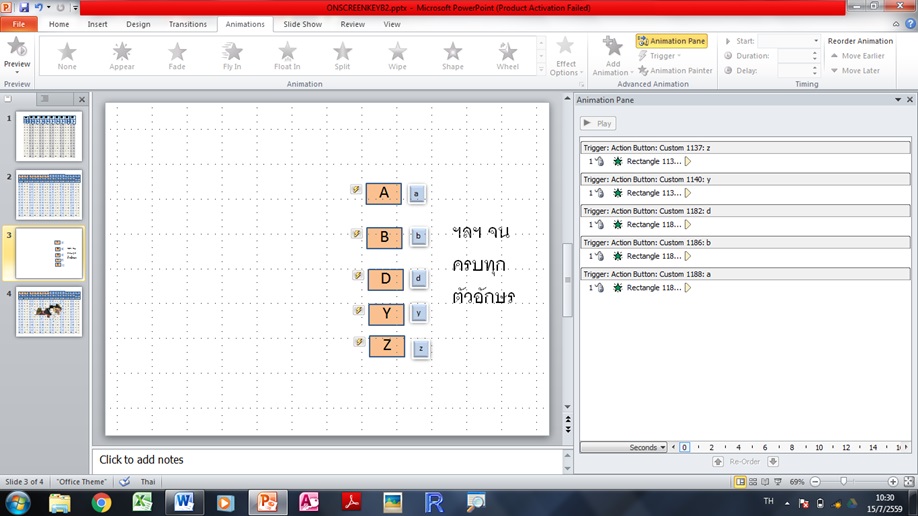
สร้าง Animation ชนิด “Appear” ให้กับ A ใหญ่โดยให้ ตัว a เล็ก (Action Button 1188) เป็น Trigger

ภาพที่ 4 แสดงการตั้งค่า animation “Appear”
❷ Copy คู่ของ animation นี้อีก 25 คู่ โดยเปลี่ยนตัวอักษรของแต่ละคู่ เป็น B-Z พวก animation มันจะตามมาเอง ไม่ต้องทำมาก

ภาพที่ 5 การสร้างตัวอักษรอื่นๆ โดย Copy & Paste ส่วน animation ข้างขวาเกิดขึ้นเองจากการก๊อป
❸ เอาส่วนแสดงผล (ตัวอักษรใหญ่) มารวมกันอยู่ที่จุดเดียวให้ทับซ้อนกันสมบูรณ์ และเอาคีย์บอร์ด (ตัวอักษรเล็ก) มารวมกันเป็นชุด และสร้างปุ่ม KB (keyboard activate) และ DEL

ภาพที่ 6 การเรียงตัวอักษรเป็น keyboard
❹ สร้าง animation ให้ปุ่ม keyboard (ตัวอักษรเล็ก) “Appear” และ “Disappear” แล้วเอาไปผูกไว้กับปุ่ม KB ทำง่ายๆ โดยการ select แล้วสร้าง animation “Appear” พร้อมๆกันทั้งกลุ่ม ตามมาด้วย “Disappear”

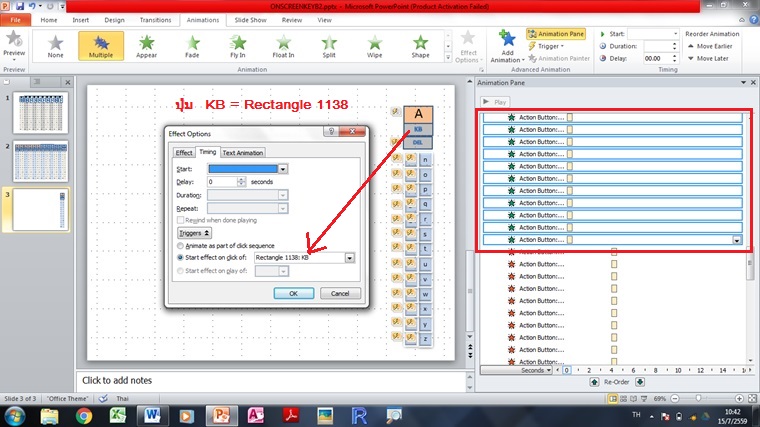
ภาพที่ 7 แสดงการผูก animation “Appear” (ดาวเขียว) กับปุ่ม KB (Rectangle 1138) ในภาพเรียกว่า Rectangle 1138 เป็น Trigger

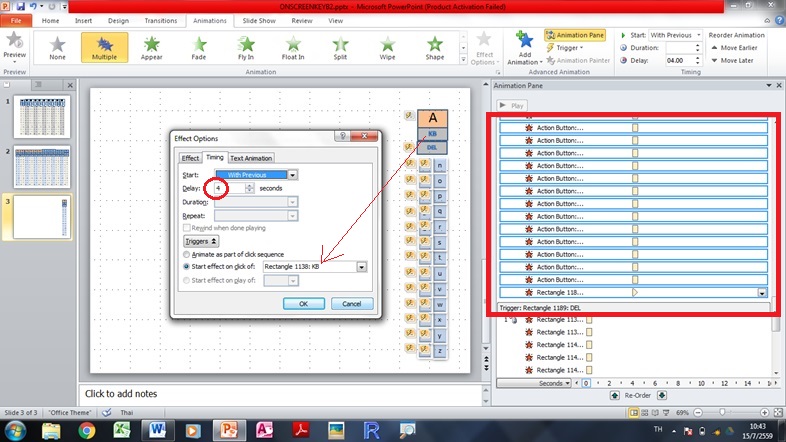
ภาพที่ 8 แสดงการผูกปุ่ม “Disappear” (ดาวแดง) กับปุ่ม Rectangle 1138 (Rectangle 1138 เป็น Trigger) โดยมี delay 4 วินาที หมายถึงให้ปุ่มคีย์บอดร์ดนี้จางไปเองหลังจากแสดงผลได้ 4 วินาที เพื่อลดจำนวนการสร้าง Trigger ที่เกินจำเป็น นอกจากนี้เราจะทำให้ปุ่ม DEL ปรากฎหรือจางหายไปเมื่อกดปุ่ม KB ด้วย
❺ สร้าง animation disappear กับปุ่มอักษรใหญ่แล้วผูกไว้กับปุ่ม DEL (ทำคล้ายๆข้างบน) สำหรับลบตัวอักษรที่แสดงผล (ตัวใหญ่) ทุกตัวเมื่อกดปุ่มนี้ วิธีสร้าง animation แบบนี้ทำง่ายๆ โดยการเลือกตัวอักษรแสดงผลทุกตัวแล้วเลือก add animation ครั้งเดียว ไม่ต้องแยกทีละตัว
❻ แค่นี้ก็เสร็จแล้ว 1 block เราก็เพียงแต่ก็อปทั้งหมดและ paste ลงไป เช่นเราต้องการให้คีย์ได้ 12 ตัวอักษร ก็ Paste ลงไป 11 ครั้ง ตอนนี้มันจะได้ลักษณะเหมือนในรูปที่สองแล้ว
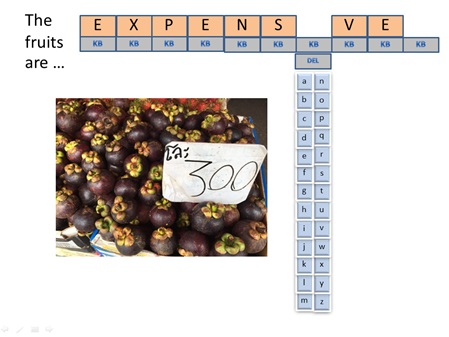
ตัวอย่างขณะกำลังใช้งาน

ผลที่ได้คือ

อีกตัวอย่าง

คิดว่า OK ไหมครับ กับ On screen Keyboard
เคล็ดลับการสร้างคีย์บอร์ดบน PowerPoint
แน่นอนว่าต้องไม่ใช่หยุดนำเสนอ แล้วพิมพ์อะไรลงไป แต่เป็นการพิมพ์ขณะอยู่ใน mode presentation (full screen) เลย
เช่นสมมุติเรากำลังสอนเด็กหัดสะกดคำโดยการคีย์ลงไปบนหน้าจอ (ในตัวอย่างไม่มี “.” ซึ่งจริงๆ แล้วเพิ่มได้)
ภาพที่ 1 ตัวอย่าง
คำตอบคือเราต้องหาวิธีทำ on screen keyboard แบบกราฟฟิคล้วนๆ ซึ่ง:-
● ใช้ได้ขณะนำเสนอ
● ไม่ใช้ macro เพราะการใช้ macro หรือ visual basic จะได้สิ่งไม่พึงปราถนาเยอะมาก
เช่นเครื่อง hang หรือคนใช้ไม่กล้าเปิด เพราะมี file นามสกุลแปลกๆเช่น .pptm
สำหรับผมจะใช้ animation อย่างเดียว โดยสร้าง keyboard ดังในภาพ ซึ่งมันจะดูรกมาก (ภาพที่ 2) ส่วนภาพน้องหมาจะอยู่ชั้นล่าง (ภาพที่ 3)
และแต่เวลานำเสนอมันจะถูกซ่อนอยู่ เหมือนในภาพแรก
ภาพที่ 2 แสดงปุ่มคีย์บอร์ดจำนวนมากซึ่งจะถูกซ่อนไว้เวลานำเสนอ เพื่อให้ดูโล่งๆ
ภาพที่ 3 แหวกให้เห็นว่ารูปน้องหมาด้านหลัง เราควรจะก๊อปรูปมาวางก่อน แล้วค่อยก็อปคีย์บอร์ดจากหน้า slide อื่นที่เตรียมไว้มาใส่
แนวคิดง่ายๆ คือ
● สามารถคีย์ได้เรื่อยๆ จนพอใจ เช่นในภาพแรกคีย์รวมได้ 12 ตัวอักษร แต่ทุกตัวอักษรเลือกได้ครบ 26 อักขระ และเราก็สามารถ copy basic elements ของมันไปเป็น 13- 14 …. ได้ หากต้องการเพิ่ม
● ไม่ใช้ memory เยอะเกิน อย่างในภาพเราต้องทำ animation ประมาณ 26 ครั้งต่อตัวอักษรเพื่อให้ตัวอักษณปรากฎ 26 ครั้ง
เพื่อให้ตัวอักษรหายไป 27 ครั้งเพื่อให้คีย์บอร์ดปรากฎและหายไป รวมทั้งหมดต่อการแสดงผลหนึ่งตัวอักษรเท่ากับ 26+26+27 =79 ครั้ง
ทั้งภาพจึงมี animation ประมาณ 79*12 ครั้ง (948 ครั้ง) ซึ่งเกือบถึงลิมิตของโปรแกรมแล้ว
แต่นี่เป็นวิธีที่ใช้ memory น้อยที่สุดในขณะนี้ เคยทำวิธีอื่นๆเครื่องแฮงเลย
วิธีทำ ขอบอกว่าไม่ยาก บางคนสงสัยว่าเราจะสร้าง animation 948 ครั้ง อย่างไร คำตอบคือ เราจะสร้างโครงสร้างพื้นฐานแค่คู่เดียวก่อน
❶ ทำตัวอักษรคู่หนึ่ง คือสี่เหลี่ยมสำหรับแสดงผล มีอักษร A และ สี่เหลี่ยมที่จะเป็น Keyboard มีตัวอักษร a
สร้าง Animation ชนิด “Appear” ให้กับ A ใหญ่โดยให้ ตัว a เล็ก (Action Button 1188) เป็น Trigger
ภาพที่ 4 แสดงการตั้งค่า animation “Appear”
❷ Copy คู่ของ animation นี้อีก 25 คู่ โดยเปลี่ยนตัวอักษรของแต่ละคู่ เป็น B-Z พวก animation มันจะตามมาเอง ไม่ต้องทำมาก
ภาพที่ 5 การสร้างตัวอักษรอื่นๆ โดย Copy & Paste ส่วน animation ข้างขวาเกิดขึ้นเองจากการก๊อป
❸ เอาส่วนแสดงผล (ตัวอักษรใหญ่) มารวมกันอยู่ที่จุดเดียวให้ทับซ้อนกันสมบูรณ์ และเอาคีย์บอร์ด (ตัวอักษรเล็ก) มารวมกันเป็นชุด และสร้างปุ่ม KB (keyboard activate) และ DEL
ภาพที่ 6 การเรียงตัวอักษรเป็น keyboard
❹ สร้าง animation ให้ปุ่ม keyboard (ตัวอักษรเล็ก) “Appear” และ “Disappear” แล้วเอาไปผูกไว้กับปุ่ม KB ทำง่ายๆ โดยการ select แล้วสร้าง animation “Appear” พร้อมๆกันทั้งกลุ่ม ตามมาด้วย “Disappear”
ภาพที่ 7 แสดงการผูก animation “Appear” (ดาวเขียว) กับปุ่ม KB (Rectangle 1138) ในภาพเรียกว่า Rectangle 1138 เป็น Trigger
ภาพที่ 8 แสดงการผูกปุ่ม “Disappear” (ดาวแดง) กับปุ่ม Rectangle 1138 (Rectangle 1138 เป็น Trigger) โดยมี delay 4 วินาที หมายถึงให้ปุ่มคีย์บอดร์ดนี้จางไปเองหลังจากแสดงผลได้ 4 วินาที เพื่อลดจำนวนการสร้าง Trigger ที่เกินจำเป็น นอกจากนี้เราจะทำให้ปุ่ม DEL ปรากฎหรือจางหายไปเมื่อกดปุ่ม KB ด้วย
❺ สร้าง animation disappear กับปุ่มอักษรใหญ่แล้วผูกไว้กับปุ่ม DEL (ทำคล้ายๆข้างบน) สำหรับลบตัวอักษรที่แสดงผล (ตัวใหญ่) ทุกตัวเมื่อกดปุ่มนี้ วิธีสร้าง animation แบบนี้ทำง่ายๆ โดยการเลือกตัวอักษรแสดงผลทุกตัวแล้วเลือก add animation ครั้งเดียว ไม่ต้องแยกทีละตัว
❻ แค่นี้ก็เสร็จแล้ว 1 block เราก็เพียงแต่ก็อปทั้งหมดและ paste ลงไป เช่นเราต้องการให้คีย์ได้ 12 ตัวอักษร ก็ Paste ลงไป 11 ครั้ง ตอนนี้มันจะได้ลักษณะเหมือนในรูปที่สองแล้ว
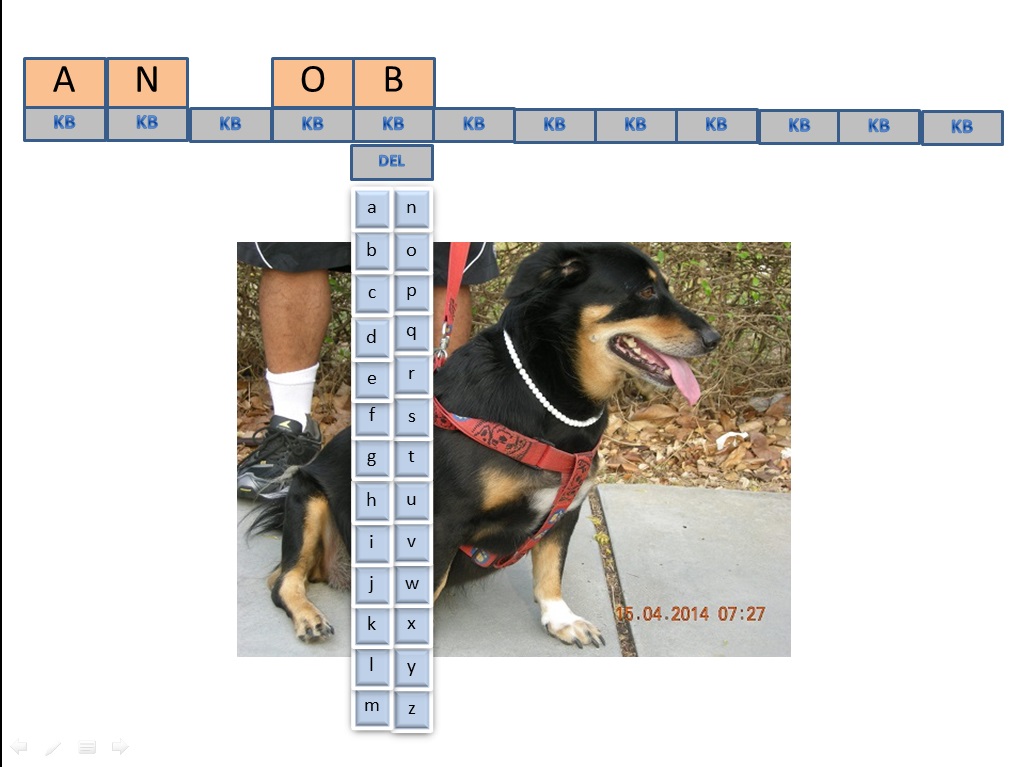
ตัวอย่างขณะกำลังใช้งาน
ผลที่ได้คือ
อีกตัวอย่าง
คิดว่า OK ไหมครับ กับ On screen Keyboard