เห็นเริ่มมีหลายคนอัพภาพใหญ่ให้กลายเป็นภาพจิ๊กซอว์ต่อกันลงใน Facebook Timeline วันนี้เลยจะขอมาแชร์เทคนิคเพิ่มเติมสำหรับคนที่อยากสร้าง Facebook Profile เก๋ๆ ด้วยการทำภาพใหญ่ให้กลายเป็นภาพจิ๊กซอว์ต่อกันลงใน Featured Photos ตามแบบด้านล่างนี้กันค่ะ

มาเริ่มทำกันโลดดดดด !!
1.เข้าไปที่
http://grid.splendith.com/ เลือกภาพที่ต้องการ
*สำหรับมือถือระบบ Android ต้องเปิดเว็บด้วย Google Chrome นะคะ ไม่งั้นใช้ไม่ได้ค่ะ*

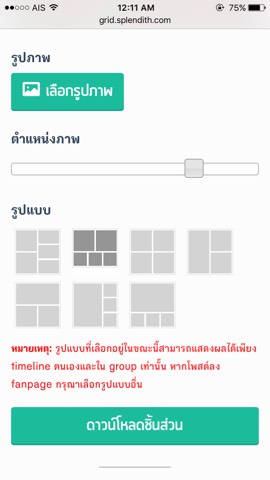
2. กำหนดขนาดและรูปแบบที่ต้องการ และเลือกดาวน์โหลดชิ้นส่วน (อย่าลืมอ่านตรงหมายเหตุด้วยนะคะ)

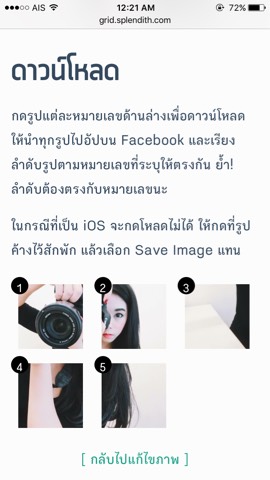
3.กดรูปแต่ละหมายเลขด้านล่างเพื่อดาวน์โหลด และนำรูปไปอัพบน Facebook โดยให้เรียงลำดับตามหมายเลขที่ระบุให้ตรงกัน ห้ามสลับเด็ดขาดนะคะ
*สำหรับ iOS จะกดรูปเพื่อดาวน์โหลดไม่ได้นะคะ ให้ใช้วิธีกดที่รูปค้างไว้ซักพัก แล้วเลือก Save Image แทนค่า

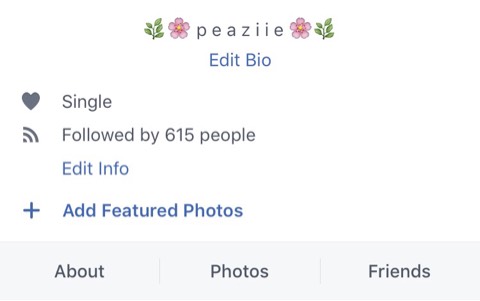
4. จากนั้นเข้า Facebook หน้า Profile ของเราเอง แล้วเข้าไปตรง Add Featured Photos

5. เริ่มต้นอัพรูปที่ 1 ตามลำดับรูปที่เราเซพจากเว็บ
http://grid.splendith.com/ มา แล้วกด Save

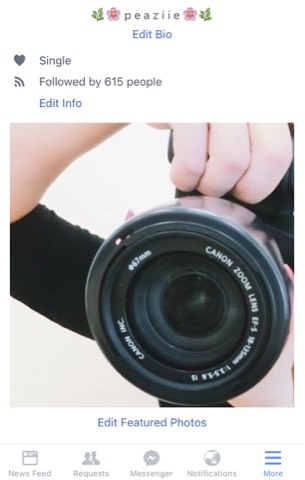
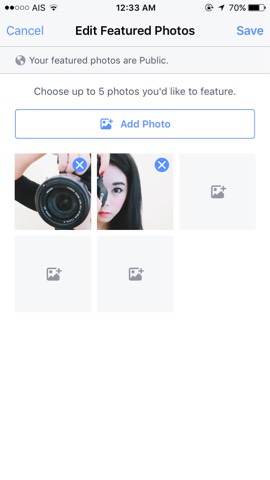
6. เราจะได้ภาพแบบนี้มาก่อน เสร็จแล้วกด Edit Featured Photos

7. อัพรูปที่ 2 แล้วกด Save เหมือนเดิม

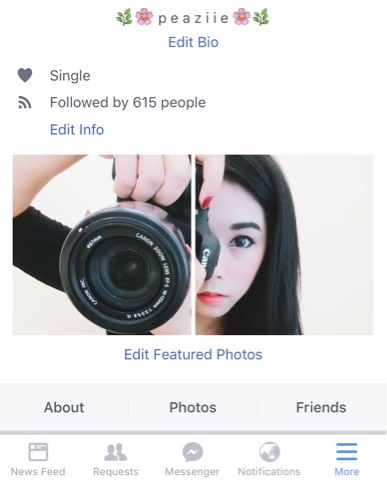
8. เราจะได้รูปเรียงกันแบบนี้ ถ้าใครชอบแบบสองรูปก็ถือว่าเป็นอันเสร็จค่ะ

9. แต่ถ้าใครชอบแบบห้ารูปก็ค่อยๆอัพไปทีละรูปตามละดับ เมื่อเสร็จแล้วก็จะได้เป็นแบบนี้ค่า

ปล. สาเหตุที่ต้องอัพทีละรูปเพราะ จขกท. ลองอัพ 5 รูปทีเดียว ปรากฎว่าเละค่ะ รูปไม่เรียงกันเลย แต่ถ้าเราอัพลง Timeline ปกติ สามารถอัพรวดเดียว 5 รูปได้นะคะ เพียงแต่ต้องเรียงลำดับตามหมายเลขที่ระบุในเว็บให้ตรงกัน ห้ามสลับเด็ดขาดเท่านั้นเองค่า
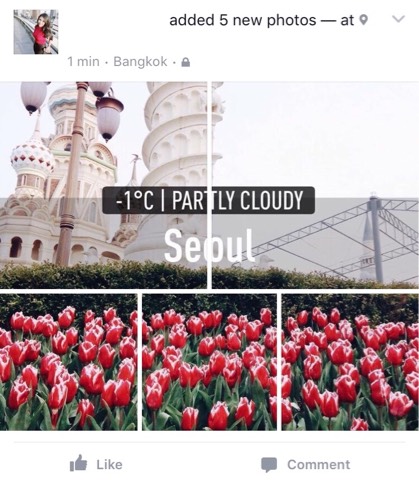
อันนี้เป็นตัวอย่างรูปที่อัพลง Timeline ค่า

ไหนๆก็ไหนๆแล้ว ฝากกระทู้อื่นๆของ จขกท. ด้วยนะค๊าา ^^
>>
แนะนำ App แต่งรูปใน iPhone ... งบน้อย อุปกรณ์น้อยก็มีรูปสวยๆได้นะ
>>
แนะนำ App แต่งวิดีโอและใส่เพลงในภาพ ลง Instagram
>>
>> แนะนำวิธีแต่งภาพสีพาสเทล หรือ โทนสว่างยังไงให้ไม่ซีด <<
>>
How To : แอพ Fonta มาใส่ตัวอักษรเจ๋งๆให้ภาพกันเถอะ









 IG ของ จขกท. จ้า
IG ของ จขกท. จ้า
peaziie
[CR] How to : เพิ่มความเก๋ให้ Facebook ของเรา ด้วยการโพสต์ภาพเป็นภาพจิ๊กซอว์ต่อกัน !!
มาเริ่มทำกันโลดดดดด !!
1.เข้าไปที่ http://grid.splendith.com/ เลือกภาพที่ต้องการ
*สำหรับมือถือระบบ Android ต้องเปิดเว็บด้วย Google Chrome นะคะ ไม่งั้นใช้ไม่ได้ค่ะ*
2. กำหนดขนาดและรูปแบบที่ต้องการ และเลือกดาวน์โหลดชิ้นส่วน (อย่าลืมอ่านตรงหมายเหตุด้วยนะคะ)
3.กดรูปแต่ละหมายเลขด้านล่างเพื่อดาวน์โหลด และนำรูปไปอัพบน Facebook โดยให้เรียงลำดับตามหมายเลขที่ระบุให้ตรงกัน ห้ามสลับเด็ดขาดนะคะ
*สำหรับ iOS จะกดรูปเพื่อดาวน์โหลดไม่ได้นะคะ ให้ใช้วิธีกดที่รูปค้างไว้ซักพัก แล้วเลือก Save Image แทนค่า
4. จากนั้นเข้า Facebook หน้า Profile ของเราเอง แล้วเข้าไปตรง Add Featured Photos
5. เริ่มต้นอัพรูปที่ 1 ตามลำดับรูปที่เราเซพจากเว็บ http://grid.splendith.com/ มา แล้วกด Save
6. เราจะได้ภาพแบบนี้มาก่อน เสร็จแล้วกด Edit Featured Photos
7. อัพรูปที่ 2 แล้วกด Save เหมือนเดิม
8. เราจะได้รูปเรียงกันแบบนี้ ถ้าใครชอบแบบสองรูปก็ถือว่าเป็นอันเสร็จค่ะ
9. แต่ถ้าใครชอบแบบห้ารูปก็ค่อยๆอัพไปทีละรูปตามละดับ เมื่อเสร็จแล้วก็จะได้เป็นแบบนี้ค่า
ปล. สาเหตุที่ต้องอัพทีละรูปเพราะ จขกท. ลองอัพ 5 รูปทีเดียว ปรากฎว่าเละค่ะ รูปไม่เรียงกันเลย แต่ถ้าเราอัพลง Timeline ปกติ สามารถอัพรวดเดียว 5 รูปได้นะคะ เพียงแต่ต้องเรียงลำดับตามหมายเลขที่ระบุในเว็บให้ตรงกัน ห้ามสลับเด็ดขาดเท่านั้นเองค่า
อันนี้เป็นตัวอย่างรูปที่อัพลง Timeline ค่า
ไหนๆก็ไหนๆแล้ว ฝากกระทู้อื่นๆของ จขกท. ด้วยนะค๊าา ^^
>> แนะนำ App แต่งรูปใน iPhone ... งบน้อย อุปกรณ์น้อยก็มีรูปสวยๆได้นะ
>> แนะนำ App แต่งวิดีโอและใส่เพลงในภาพ ลง Instagram
>> >> แนะนำวิธีแต่งภาพสีพาสเทล หรือ โทนสว่างยังไงให้ไม่ซีด <<
>> How To : แอพ Fonta มาใส่ตัวอักษรเจ๋งๆให้ภาพกันเถอะ
IG ของ จขกท. จ้า
peaziie