
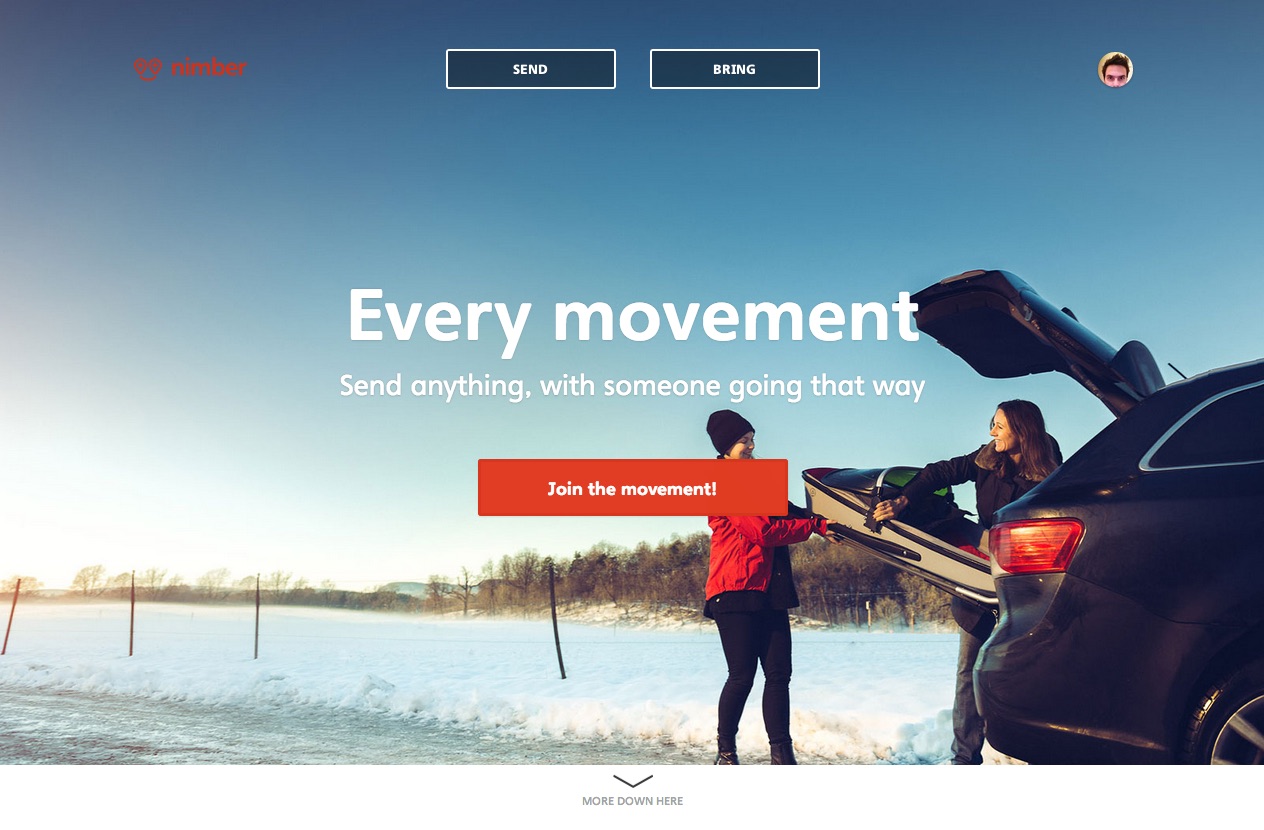
เมื่อเดี๋ยวนี้มองไปทางไหนก็เจอ Full Screen บนหน้า landing page เต็มไปหมด
ส่วนใหญ่มักใช้ Javascript เข้ามาช่วย แต่เทคนิคที่เจอมาวันนี้ใช้ CSS เพียง 1 บรรทัดก็ทำ Full screen ได้แล้ว !
height: 100vh;
ดูแล้วไม่มีอะไรใช่ไหมครับ มีแค่ vh ที่ไม่คุ้นตาเท่าไหร่
ลองทำความรู้จักหน่วยวัดที่เพิ่มเข้ามาใหม่ใน CSS3 กันก่อน หน่วย vw (viewport width), vh (viewport height) คือ
หน่วย vw (viewport width), vh (viewport height) คือ percent ของความสูง และความกว้างโดยอิงกับ viewport
ตัวอย่าง
10 vh = 10/100 ของ viewport ที่แสดงผลอยู่ตอนนี้ เท่ากับ 10%
30 vh = 30/100 ของ viewport ที่แสดงผลอยู่ตอนนี้ เท่ากับ 30%
ดูคร่าวๆ หน่วย vh, vw กับหน่วย percent ก็เหมือนกันหนะสิ ? แต่สิ่งที่มันแตกต่างคือ percent จะสัมพันธ์กับ container ที่มันอาศัยอยู่ แต่ vw, vh จะสัมพันธ์กับ viewport จึงทำให้ถ้าใช้โค้ดตามตัวอย่างข้างบนจะได้ full screen แน่นอน ตัวอย่างโค้ด
ตอนนี้ browser ที่รองรับ vw, vh ได้แก่ IE9+, Chrome 20.0+, Firefox 19.0+ and Safari 6.0+ พูดอีกอย่างคือ ถ้าไม่ต้องสนใจ IE8 ก็รองรับหมด (IE8 เป็น IE เวอร์ชั่นสุดท้ายที่ลงบน windows xp ได้ และ microsoft ก็ยกเลิกการ support windows xp ไปแล้ว)
ที่มา
https://medium.com/@ckor/make-full-screen-sections-with-1-line-of-css-b82227c75cbd
สนใจบทความใหม่ๆ เทคนิคต่างๆ เพื่อ Dev และ UX ตามได้ที่
https://www.facebook.com/symbolet
หรือเว็บไซต์
http://symbolet.com/


ทำ Full Screen ด้วย CSS เพียง 1 บรรทัด
เมื่อเดี๋ยวนี้มองไปทางไหนก็เจอ Full Screen บนหน้า landing page เต็มไปหมด
ส่วนใหญ่มักใช้ Javascript เข้ามาช่วย แต่เทคนิคที่เจอมาวันนี้ใช้ CSS เพียง 1 บรรทัดก็ทำ Full screen ได้แล้ว !
ดูแล้วไม่มีอะไรใช่ไหมครับ มีแค่ vh ที่ไม่คุ้นตาเท่าไหร่
ลองทำความรู้จักหน่วยวัดที่เพิ่มเข้ามาใหม่ใน CSS3 กันก่อน หน่วย vw (viewport width), vh (viewport height) คือ
หน่วย vw (viewport width), vh (viewport height) คือ percent ของความสูง และความกว้างโดยอิงกับ viewport
ตัวอย่าง
10 vh = 10/100 ของ viewport ที่แสดงผลอยู่ตอนนี้ เท่ากับ 10%
30 vh = 30/100 ของ viewport ที่แสดงผลอยู่ตอนนี้ เท่ากับ 30%
ดูคร่าวๆ หน่วย vh, vw กับหน่วย percent ก็เหมือนกันหนะสิ ? แต่สิ่งที่มันแตกต่างคือ percent จะสัมพันธ์กับ container ที่มันอาศัยอยู่ แต่ vw, vh จะสัมพันธ์กับ viewport จึงทำให้ถ้าใช้โค้ดตามตัวอย่างข้างบนจะได้ full screen แน่นอน ตัวอย่างโค้ด
ตอนนี้ browser ที่รองรับ vw, vh ได้แก่ IE9+, Chrome 20.0+, Firefox 19.0+ and Safari 6.0+ พูดอีกอย่างคือ ถ้าไม่ต้องสนใจ IE8 ก็รองรับหมด (IE8 เป็น IE เวอร์ชั่นสุดท้ายที่ลงบน windows xp ได้ และ microsoft ก็ยกเลิกการ support windows xp ไปแล้ว)
ที่มา
https://medium.com/@ckor/make-full-screen-sections-with-1-line-of-css-b82227c75cbd
สนใจบทความใหม่ๆ เทคนิคต่างๆ เพื่อ Dev และ UX ตามได้ที่
https://www.facebook.com/symbolet
หรือเว็บไซต์
http://symbolet.com/