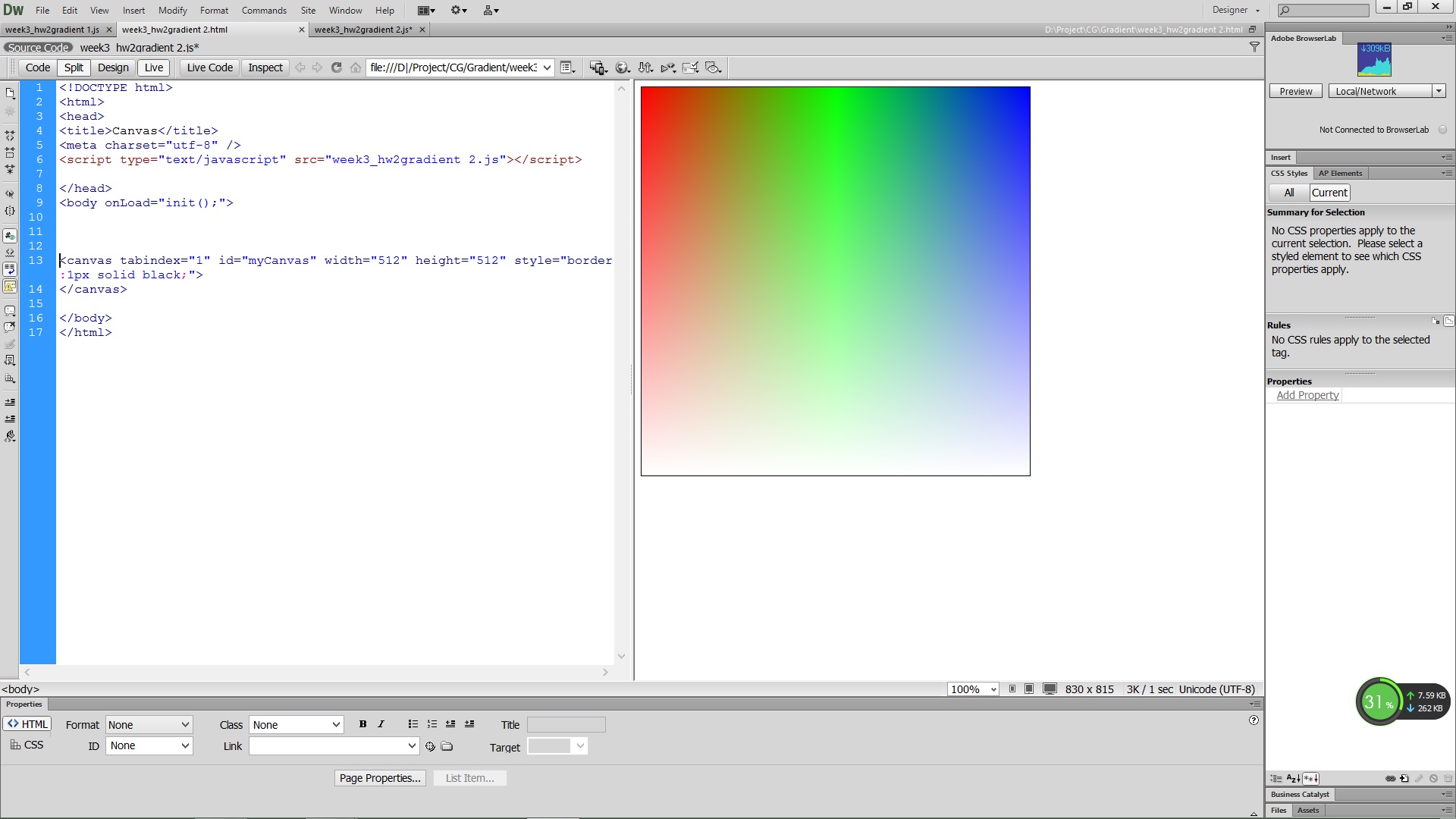
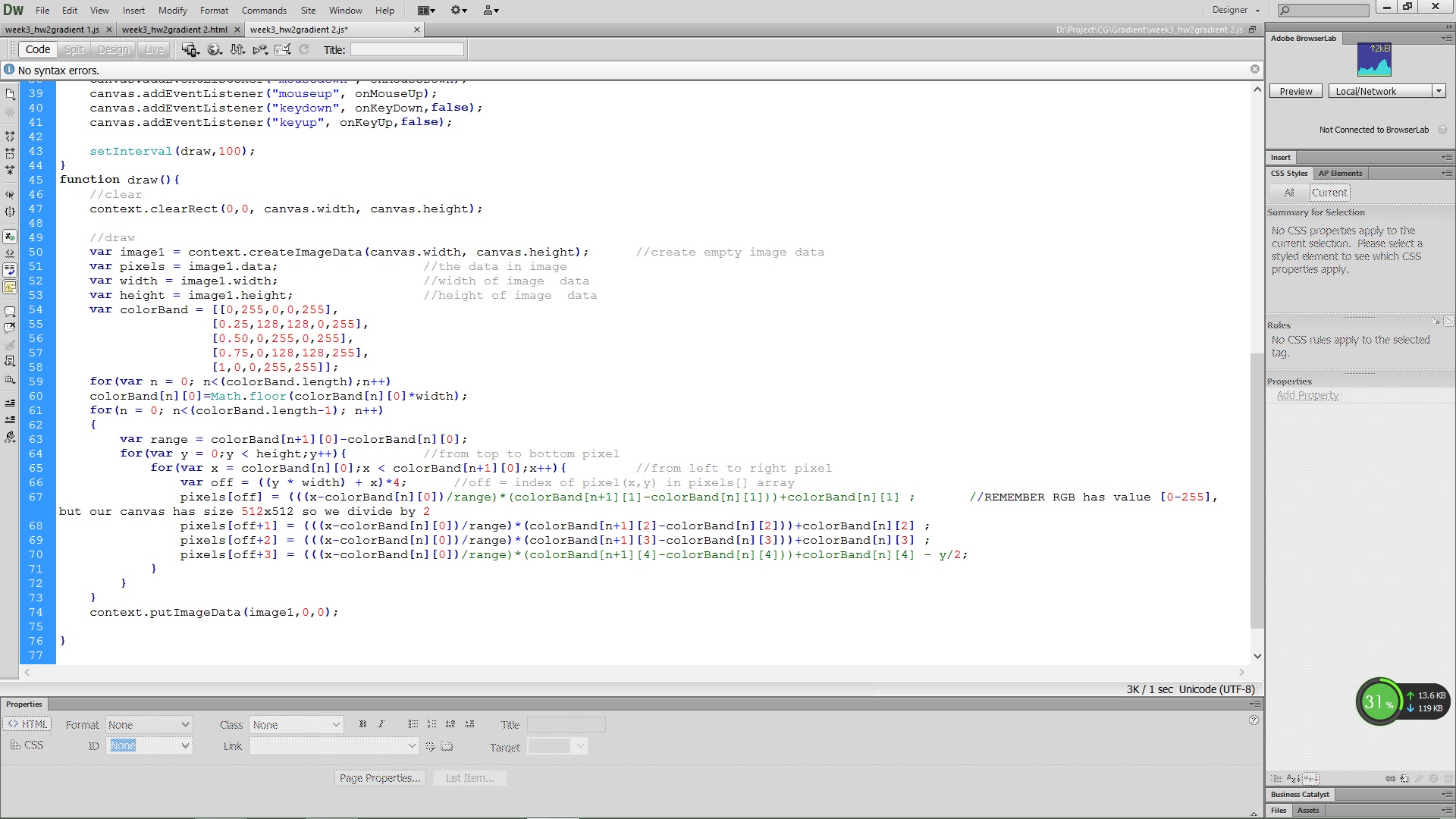
จะไล่สีแบบรูปนี้ครับ (คำสั่งอยู่ฟังก์ชันสุดท้ายครับ)

var canvas;
var context;
var keyState = [];
var i = 0;
var mousePressed = false;
function onMouseDown(event){
event.preventDefault();
var posx = event.clientX;
var posy = event.clientY;
mousePressed = true;
}
function onMouseUp(event){
event.preventDefault();
var posx = event.clientX;
var posy = event.clientY;
mousePressed = false;
}
function onMouseMove(event){
event.preventDefault();
var posx = event.clientX-canvas.offsetLeft;
var posy = event.clientY-canvas.offsetTop;
}
function onKeyDown(event){
event.preventDefault();
keyState[event.keyCode] = true;
}
function onKeyUp(event){
event.preventDefault();
keyState[event.keyCode] = false;
}
function init(){
canvas = document.getElementById("myCanvas");
context= canvas.getContext('2d');
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", onMouseDown);
canvas.addEventListener("mouseup", onMouseUp);
canvas.addEventListener("keydown", onKeyDown,false);
canvas.addEventListener("keyup", onKeyUp,false);
setInterval(draw,100);
}
function draw(){
//clear
context.clearRect(0,0, canvas.width, canvas.height);
//draw
var image1 = context.createImageData(canvas.width, canvas.height); //create empty image data
var pixels = image1.data; //the data in image
var width = image1.width; //width of image data
var height = image1.height; //height of image data
var colorBand = [[0,255,0,0,255],
[0.25,128,128,0,255],
[0.50,0,255,0,255],
[0.75,0,128,128,255],
[1,0,0,255,255]];
for(var n = 0; n<

colorBand.length);n++)
colorBand[n][0]=Math.floor(colorBand[n][0]*width);
for(n = 0; n<

colorBand.length-1); n++)
{
var range = colorBand[n+1][0]-colorBand[n][0];
for(var y = 0;y < height;y++){ //from top to bottom pixel
for(var x = colorBand[n][0];x < colorBand[n+1][0];x++){ //from left to right pixel
var off = ((y * width) + x)*4; //off = index of pixel(x,y) in pixels[] array
pixels[off] = (((x-colorBand[n][0])/range)*(colorBand[n+1][1]-colorBand[n][1]))+colorBand[n][1] ; //REMEMBER RGB has value [0-255], but our canvas has size 512x512 so we divide by 2
pixels[off+1] = (((x-colorBand[n][0])/range)*(colorBand[n+1][2]-colorBand[n][2]))+colorBand[n][2] ;
pixels[off+2] = (((x-colorBand[n][0])/range)*(colorBand[n+1][3]-colorBand[n][3]))+colorBand[n][3] ;
pixels[off+3] = (((x-colorBand[n][0])/range)*(colorBand[n+1][4]-colorBand[n][4]))+colorBand[n][4] ;
}
}
}
context.putImageData(image1,0,0);
เงื่อนไขคือห้ามใช้คำสั่ง createLinearGradient
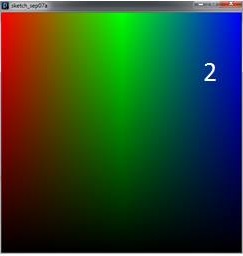
ทีนี้ผมอยากได้รูปนี้ครับ

ซึ่งติดอยู่อย่างเดียวคือขอบดำด้านล่าง (รูปด้านบนผมลองทำโดยใช้ createLinearGradient แปะทับด้านล่างครับ)
แต่พอไม่ใช้ createLinearGradient แล้วลองปรับมั่วๆ สิ่งที่ได้มาคือ


ผมเองก็ไม่ค่อยเก่งด้านนี้ด้วยครับ วานผู้รู้ช่วยหน่อยครับ

ช่วยไล่สี HTML5 Canvas หน่อยครับ
var canvas;
var context;
var keyState = [];
var i = 0;
var mousePressed = false;
function onMouseDown(event){
event.preventDefault();
var posx = event.clientX;
var posy = event.clientY;
mousePressed = true;
}
function onMouseUp(event){
event.preventDefault();
var posx = event.clientX;
var posy = event.clientY;
mousePressed = false;
}
function onMouseMove(event){
event.preventDefault();
var posx = event.clientX-canvas.offsetLeft;
var posy = event.clientY-canvas.offsetTop;
}
function onKeyDown(event){
event.preventDefault();
keyState[event.keyCode] = true;
}
function onKeyUp(event){
event.preventDefault();
keyState[event.keyCode] = false;
}
function init(){
canvas = document.getElementById("myCanvas");
context= canvas.getContext('2d');
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", onMouseDown);
canvas.addEventListener("mouseup", onMouseUp);
canvas.addEventListener("keydown", onKeyDown,false);
canvas.addEventListener("keyup", onKeyUp,false);
setInterval(draw,100);
}
function draw(){
//clear
context.clearRect(0,0, canvas.width, canvas.height);
//draw
var image1 = context.createImageData(canvas.width, canvas.height); //create empty image data
var pixels = image1.data; //the data in image
var width = image1.width; //width of image data
var height = image1.height; //height of image data
var colorBand = [[0,255,0,0,255],
[0.25,128,128,0,255],
[0.50,0,255,0,255],
[0.75,0,128,128,255],
[1,0,0,255,255]];
for(var n = 0; n<
colorBand[n][0]=Math.floor(colorBand[n][0]*width);
for(n = 0; n<
{
var range = colorBand[n+1][0]-colorBand[n][0];
for(var y = 0;y < height;y++){ //from top to bottom pixel
for(var x = colorBand[n][0];x < colorBand[n+1][0];x++){ //from left to right pixel
var off = ((y * width) + x)*4; //off = index of pixel(x,y) in pixels[] array
pixels[off] = (((x-colorBand[n][0])/range)*(colorBand[n+1][1]-colorBand[n][1]))+colorBand[n][1] ; //REMEMBER RGB has value [0-255], but our canvas has size 512x512 so we divide by 2
pixels[off+1] = (((x-colorBand[n][0])/range)*(colorBand[n+1][2]-colorBand[n][2]))+colorBand[n][2] ;
pixels[off+2] = (((x-colorBand[n][0])/range)*(colorBand[n+1][3]-colorBand[n][3]))+colorBand[n][3] ;
pixels[off+3] = (((x-colorBand[n][0])/range)*(colorBand[n+1][4]-colorBand[n][4]))+colorBand[n][4] ;
}
}
}
context.putImageData(image1,0,0);
เงื่อนไขคือห้ามใช้คำสั่ง createLinearGradient
ทีนี้ผมอยากได้รูปนี้ครับ
ซึ่งติดอยู่อย่างเดียวคือขอบดำด้านล่าง (รูปด้านบนผมลองทำโดยใช้ createLinearGradient แปะทับด้านล่างครับ)
แต่พอไม่ใช้ createLinearGradient แล้วลองปรับมั่วๆ สิ่งที่ได้มาคือ
ผมเองก็ไม่ค่อยเก่งด้านนี้ด้วยครับ วานผู้รู้ช่วยหน่อยครับ